“ GIF アニメ ” や “ スプライシート ” を作ることができるドット絵エディタ!「Piskel」。
Piskel
Piskel
“ GIF アニメ ” や “ スプライシート ” の制作を行うことができるドット絵エディタ。
ドット絵キャンバスを使ってフレーム(静止画)を複数枚作成し、それらを元に GIF アニメやスプライトシート(PNG)を作成することができます。
指定したフレームを複製する機能や、前後のフレームを薄く表示する “ オニオンスキン ”、アニメをプレビュー再生する機能、レイヤー、左右対称ペン、回転 / 反転、パレット... などの機能が付いています。
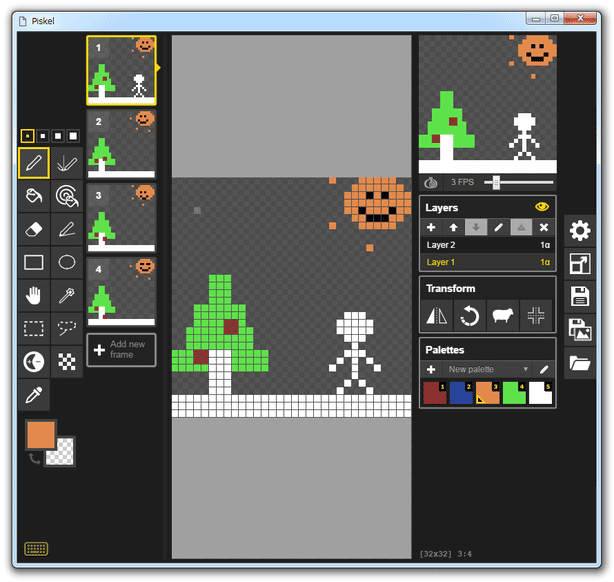
「Piskel」は、GIF アニメやスプライトシートの作成に対応したドット絵エディタです。
専用のドット絵キャンバスを使い、GIF アニメやスプライトシート(PNG)※1 の制作を行うことができる 2D アニメ制作ツールで、パラパラマンガを描く要領で手軽にアニメを作成できるところが最大の特徴。
1
作成したフレームを連結せず、個別に保存することもできる。
インターフェースは英語ですが、基本的に静止画(フレーム)を作成していくだけなので操作は簡単。
また、
- 作成したフレームを複製する機能※2
- 前後にあるフレームの内容を、半透明で薄く表示する “ オニオンスキン ”
- アニメのライブプレビュー機能※3
- レイヤー
2 指定したフレーム(の特定レイヤー)の内容を、既存の全フレームを上書きコピーする “ クローン ” 機能もある。
3 作成しているアニメの内容が、常に自動でプレビュー再生される。
(プレビューをOFF にすることも可能)
ドット絵タイプのアニメーションを作成したい時にはもちろん、単なるドット絵エディタとしてもおすすめです。
尚、デスクトップアプリのほかにウェブ版も用意されているので、ブラウザ上から直接作業を行うことも可能となっています。
(ウェブ版 “ も ” あるというか、どちらかというとウェブ版が本家のような感じ)
操作の流れとしては、大まかに下記のような感じです。
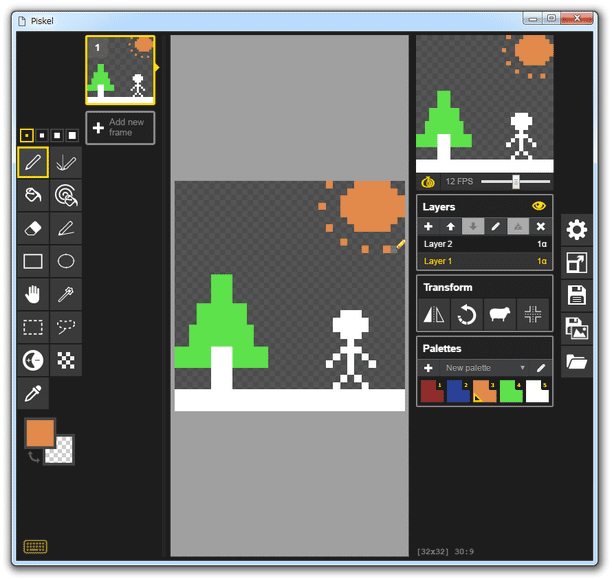
- 「Piskel」を起動し、キャンバス上に絵を描いていきます。 ホットキー “ 「Ctrl」+「Z」 ” で、アンドゥを行うことも可能です。
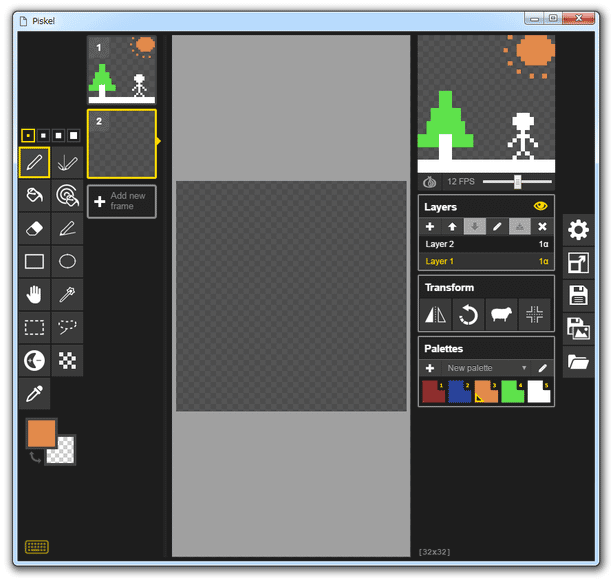
- 左上にある
 ボタンをクリックし、新規フレームを作成します。
作成済みフレームの右下にマウスカーソルを合わせて
ボタンをクリックし、新規フレームを作成します。
作成済みフレームの右下にマウスカーソルを合わせて
 ボタンを押すことにより、該当のフレームを複製することもできたりします※4。
4 フレームの右上部分にマウスカーソルを合わせて
ボタンを押すことにより、該当のフレームを複製することもできたりします※4。
4 フレームの右上部分にマウスカーソルを合わせて
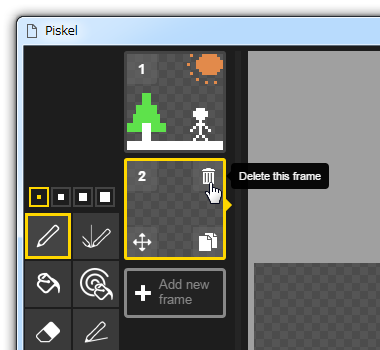
 ボタンを押すと、該当のフレームを削除することができる。
ボタンを押すと、該当のフレームを削除することができる。
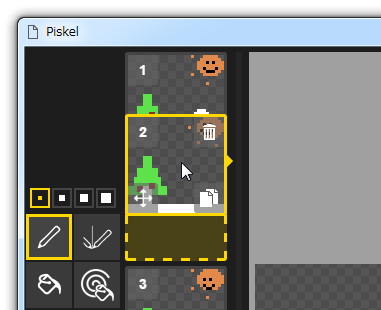
(先頭のフレームは削除不可)ついでに、作成したフレームはドラッグ&ドロップで並べ替えることもできる。

- 新しいフレームが作成されます。
そのまま、キャンバス上に絵を描いていきます。
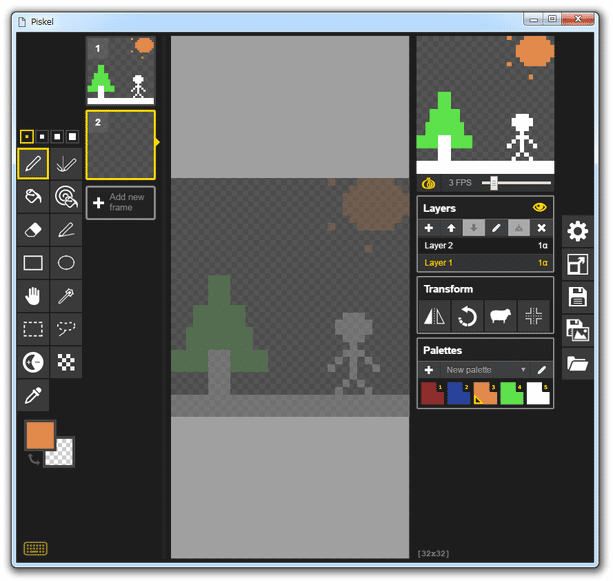
画面右上にある ボタンをクリックすることにより、前後にあるフレームの内容を薄く表示させることもできたりします。
ボタンをクリックすることにより、前後にあるフレームの内容を薄く表示させることもできたりします。
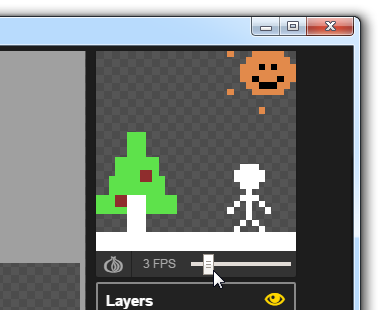
(オニオンスキン) - ある程度フレームが完成してきたら、右上のプレビュー画面の下部にある「○ FPS」欄で、アニメーションの速さを設定します。
ここの数値を大きくするほど、アニメーション速度も速くなります。

- アニメーションが完成したら、画面右端にある
 ボタンをクリックします。
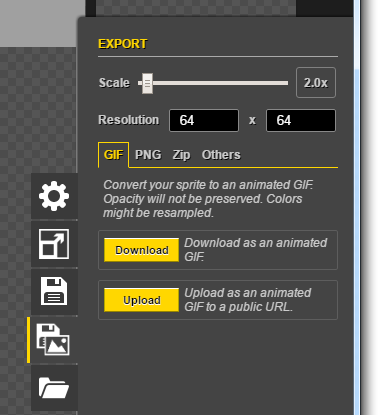
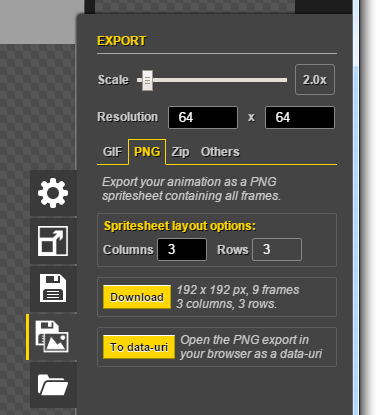
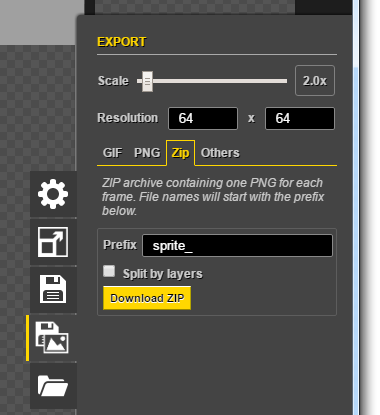
ボタンをクリックします。 - 保存画面が表示されます。
ここで、

- Scale - 拡大率
- Resolution - 画像の幅 x 高さ
- 保存形式※5 - GIF / PNG(スプライトシート) / ZIP(個別フレーム)
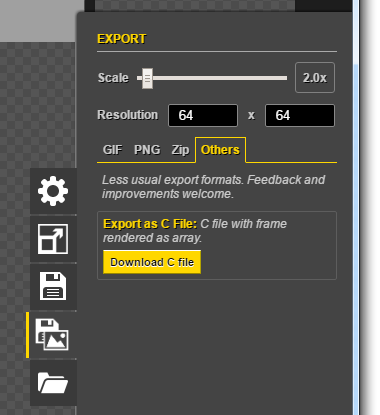
5 PNG で保存する時は段組み(行 x 列)を、ZIP で保存する時はフレームの接頭辞を指定することができる。 「Others」を選択することで、C ファイルとして保存することも可能。
「Others」を選択することで、C ファイルとして保存することも可能。

- 「名前を付けて保存」ダイアログが表示されるので、ファイルの保存先フォルダ&ファイル名を指定すればOK です。
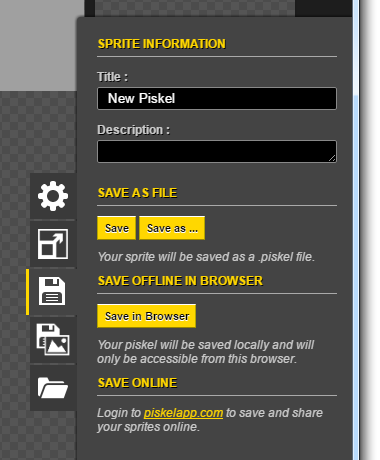
- 現在の作業状況を保存したい時は、画面右端にある
 ボタンをクリック → 保存オプションが表示されるので、「Save as...」ボタンを押してファイルの保存を行います。
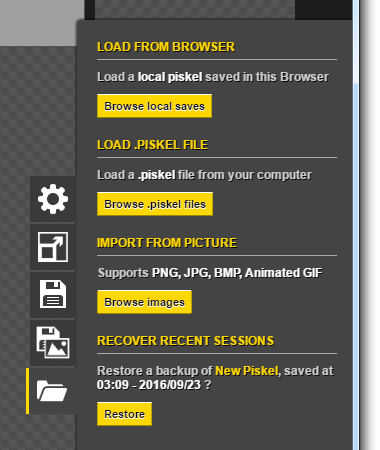
保存した .piskel ファイルは、画面右端にある
ボタンをクリック → 保存オプションが表示されるので、「Save as...」ボタンを押してファイルの保存を行います。
保存した .piskel ファイルは、画面右端にある
 ボタンをクリック → 「Browse .piskel files」ボタンから読み込めるようになっています。
ボタンをクリック → 「Browse .piskel files」ボタンから読み込めるようになっています。

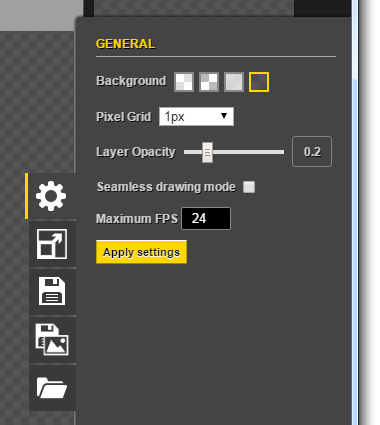
- その他、画面右端にある
 ボタンをクリック → 「Pixel Grid」欄で、グリッド線の太さを指定することも可能となっています。
ボタンをクリック → 「Pixel Grid」欄で、グリッド線の太さを指定することも可能となっています。
(デフォルトでは、グリッド線が無効化されている)
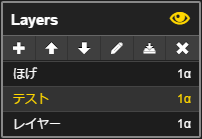
ちなみに、画面右側にある「Layers」パネル内では、レイヤーに関する操作を行うことができます。

- 新しいレイヤーを作成する
- 選択中のレイヤーを、一つ上に移動する
- 選択中のレイヤーを、一つ下に移動する
- 選択しているレイヤーの名前を変更
- 選択中のレイヤーと、該当レイヤーの下にあるレイヤーを結合
- 選択中のレイヤーを削除
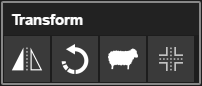
また、その下にある「Transform」パネル内では、アクティブなレイヤーを
 - 左右反転
- 左右反転 - 反時計回りに 90 度回転
- 反時計回りに 90 度回転 - 既存の全フレームにクローンコピー
- 既存の全フレームにクローンコピー - 中央寄せ
- 中央寄せ


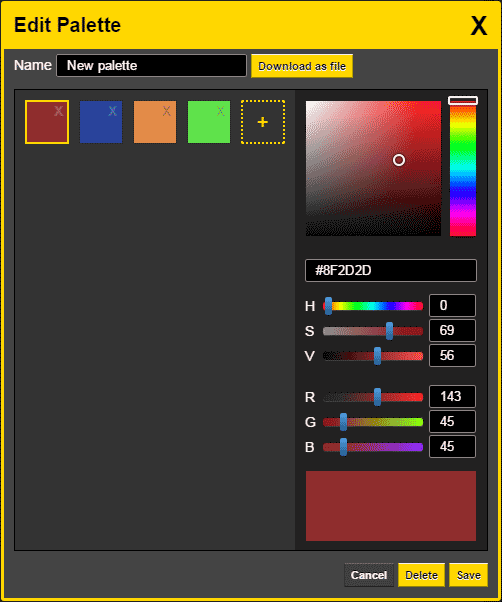
 ボタンをクリック → 「Edit Pallete」という画面が表示されるので、上部の
ボタンをクリック → 「Edit Pallete」という画面が表示されるので、上部の
 ボタンをクリック → 右側にあるカラーピッカーを使い、登録したい色を選択します。
ボタンをクリック → 右側にあるカラーピッカーを使い、登録したい色を選択します。
(登録した色の削除を行う時は、目的とする色の右上にある × を押す)

最後に、ツールボックス内にある各ツールの機能は、大体次のようになっています。
 - ペンツール
- ペンツール - 塗りつぶしツール
- 塗りつぶしツール - 消しゴムツール
- 消しゴムツール - 矩形描画ツール
- 矩形描画ツール - パン(移動)ツール
- パン(移動)ツール - 選択ツール
- 選択ツール - 明るさ調整ツール
- 明るさ調整ツール - カラーピッカー
- カラーピッカー
 - 左右 / 上下 対称線描画ツール
- 左右 / 上下 対称線描画ツール - 同一の色領域塗りつぶしツール
- 同一の色領域塗りつぶしツール - 直線ツール
- 直線ツール - 楕円ツール
- 楕円ツール - 連続した領域一括選択ツール
- 連続した領域一括選択ツール - 投げ縄選択ツール
- 投げ縄選択ツール - ディザリングツール
- ディザリングツール
 を使うことで、ペンサイズを調整することも可能となっています。
を使うことで、ペンサイズを調整することも可能となっています。
| Piskel TOPへ |
おすすめフリーソフト
スポンサードリンク