高機能なスクリーンキャプチャ機能をFirefox に!「FireShot」。
FireShot
Firefox
に、スクリーンショット撮影機能を追加するアドオン。
アクティブタブに表示されている部分、またはアクティブタブで読み込んでいるページ全体を、png / gif / jpg / bmp 形式の画像ファイルとして保存できるようにします。
キャプチャした画像は、クリップボード / 各種画像処理機能 を備えた内蔵エディタ / 任意のエディタ / メーラー / 専用のアップローダー へ送ることもできます。
「FireShot」は、Firefox に(Web ページの)スナップショット撮影機能を追加するアドオンです※1。
1
IE 用のものもあるが、Firefox アドオンに比べるとやや貧弱。
Firefox のアクティブタブに表示されている部分、あるいはアクティブタブで読み込んでいるページ全体(縦長ページ等)を、png / gif / jpg / bmp 形式の画像ファイルとして保存できるようにします。
キャプチャした画像は、注釈機能などを備えた内蔵エディタや任意のプログラム、またはメーラーや専用のアップローダー※2 へ送ったりすることもでき、中々高機能。
2
アップローダーへ送った例
このスナップショット撮影機能は、ナビゲーションツールバー、ステータスバー、右クリックメニュー、メニューバー から、いつでも手軽に使うことができます。
使い方は以下の通り。
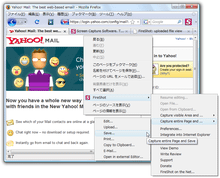
- スクリーンショットを撮りたいページ上で右クリック →「FireShot」→
- Capture visible area and...
ウインドウに表示されている部分だけを... - Capture entire page and...
表示しているページ全体を...
- Edit - 内蔵エディタへ送る
- Upload - 専用のアップローダーへ送る
- Save - 保存する
- Print - 印刷する (Pro モードへのスイッチが必要)
- Copy to Clipboard - クリップボードへ送る
- E-Mail - E メールに送る
- Open in external Editor - 外部エディタへ送る
3 デフォルトでは、キャプチャ時に音が鳴るように設定されているので注意。
音を消す場合は、Firefox の「ツール」→「FireShot」→「Preferences」の「Capturing」タブで、「Play Sound after Capture」のチェックを外しておく。
以下に、各メニューの詳細を紹介します。 - Capture visible area and...
-
Edit - 内蔵エディタへ送る場合
- 内蔵エディタが立ち上がります。
ここで、テキスト※4 や画像、注釈 を加えたりし、ツールバー上の「Save」から画像を任意のフォルダに保存すればOK。
(メール送信したり、アップローダーへアップロードしたりすることも可)
4 テキストを挿入する場合、基本的に日本語は入力できないので注意。
また、画像内の任意の部分を選択※5 → 右側にあるサイドバー上の「Crop」を選択することで、範囲選択した部分のみを切り抜くこともできます※6。
5 ツールバー上の「Select」ボタンの隣にある ▼ をクリック →「Ellipse」にチェックを入れることで、選択ツールを楕円にすることもできる。
(デフォルトは矩形)
6 「Invert Selection」を選択してから「Crop」を押すと、逆に選択した部分のみを削除することができる。
「Fill(塗りつぶし)」「Blur(ぼかし)」「Glow(輪郭を輝かせる)」等のフィルタ効果もあり。
ちなみに、注釈を付ける手順は以下のような感じです。- ツールバー上の「Shape」や「Pointer」ボタンをクリック →
- 注釈を付けたい部分を、マウスでドラッグします。
- すると、ドラッグした部分に図形やポインタが表示され、さらにその上にテキストボックスが表示されます。
あとは、このテキストボックスに任意のテキストを入力すればOK※4。 - ちなみに、付加する図形 / ポインタ の形や色は、右側のサイドバー上で変更することもできます。
(テキストのフォントや色も、このサイドバー上で変更できる)
-
Upload - アップローダーへ送る場合
- 「Uploader settings」というウインドウが表示されます。
ここの「Specify image type」欄で、ファイルの保存形式を選択します。
JPEG で保存する場合は、「Specify JPEG image Quality」欄で画像の品質を設定することもできます。 - 画像をリサイズする場合は、「Resize」にチェックを入れ、その下の欄で画像の横 × 縦サイズを設定します。
- 設定が終わったら、「Upload」ボタンをクリック。
- 画像のアップロードが始まります。
- 「Uploaded successfully!」というダイアログが表示されたらアップロード完了。
その後、画像がアップロードされたページが開きます。
(画面下部に、該当ページへのリンクタグも用意されている)
-
Save - ファイルを保存する場合
- 「Save Screenshot...」というダイアログが表示されます。
ここで、キャプチャ画像の保存先フォルダ&ファイル名 を指定すればOK です。
保存形式は、「ファイルの種類」欄で設定することができます。
-
E-Mail - メール送信する場合
- スクリーンショットを添付した状態で、既定のメーラーが立ち上がります。
あとは、適当に文章を書いたりして送信すればOK。
-
Open in external Editor - 外部エディタへ送る場合
- 「Open in external Program」というウインドウが表示されます。
ここの「Specify external Program」欄で送り先のプログラムを指定し、「OK」ボタンをクリックすればOK。
スクリーンショットが、指定したプログラムへと送られます。
そのほか、設定画面から
- Integrate into Context menu
「FireShot」を、右クリックメニューに組み込む - Integrate into Status Bar
「FireShot」を、ステータスバーに組み込む - Integrate into Tools menu
「FireShot」を、「ツール」メニューに組み込む - Integrate into Navigation panel
「FireShot」を、ナビゲーションツールバーに組み込む
| FireShot TOPへ |
アップデートなど
おすすめフリーソフト
スポンサードリンク