ページを開いた時に、テキスト入力フォームを自動でフォーカスさせる!「Input autofocus」。
Input autofocus
ページを開いた時に、テキスト入力フォームが自動でフォーカスされるようにしてくれる
Firefox
アドオン。
Web ページを開いた時に、 “ そのページ内でメインとなるテキスト入力フォーム ” が、自動でアクティブな状態になるようにしてくれます。
フォーカスさせる入力フォームは、CSS セレクタによって指定することも可能となっています。
「Input autofocus」は、入力フォームが自動でフォーカスされるようにしてくれるFirefox アドオンです。
Web ページを開いた時に、テキスト入力フォームが自動でフォーカスされるようにする.. というアドオンで、 “ Web ページを開くだけ ” でテキスト入力を即行えるようになるところが最大の特徴。
結構地味なアドオンですが、時間短縮のほかにストレス軽減にも繋がると思います。
機能を有効化するURL は個別に指定することもでき、またフォーカス先の入力フォームもCSS セレクタで指定することが可能となっています※1。
1
URL は、ワイルドカード で指定することができる。
尚、Web ページ側で “ フォーカスさせるフォーム ” が指定されている場合、CSS セレクタの指定機能は有効にならない。
(一瞬だけ有効になるが)
使い方は以下のとおり。
- 「Input autofocus」
をインストールします。
(再起動は不要) - アドオンマネージャーを開き、「Input autofocus」の欄内にある「設定」ボタンをクリック。
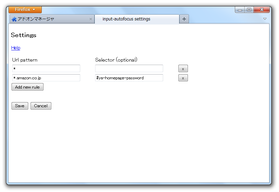
- 設定画面 が表示されます。
最初に、左下にある「Add new rule」ボタンをクリック。 - 続いて、
- 「Url pattern」欄に、「Input autofocus」の機能を有効化するURL を、
- 「Selector (optional) 」欄にフォーカス先となるフォームのCSS セレクタ※2 を
2 ここが空欄の場合、 “ メインとなる入力フォーム ” が自動でフォーカスされる。
“ メインとなる入力フォーム ” がページ中段にあったりすると、ページを開いた時に画面がそこまでスクロールされるので注意。
(ちなみに、 “ メインとなる入力フォーム ” は、「Input autofocus」により判断される)
たとえば、- Web ページを開いた時に、ページ内でメインとなる入力フォームをフォーカスさせる
二つ目の例として、- Amazon の 「アカウントサービス」 を開いた時に、「パスワード」フォームをフォーカスさせる
3 パスワード入力フォームのソース id="ya-homepage-password" という部分を指定している。 - 設定が終わったら、左下の「Save」ボタンをクリック。
- これで、「Input autofocus」の機能が有効になっています。
作成したルールを削除したくなったら、「Input autofocus」の設定画面を開き、目的とするルールの右端にある「×」ボタンをクリック → 左下の「Save」ボタンをクリックします。
| Input autofocus TOPへ |
アップデートなど
おすすめフリーソフト
おすすめフリーソフト
スポンサードリンク