デスクトップ上の動作風景を、MP4 動画としてキャプチャする!「Wink」。
Wink
Wink
図形を合成する
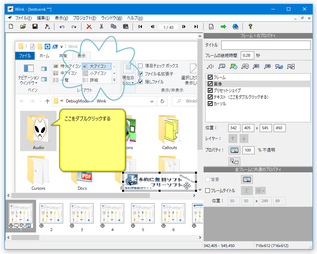
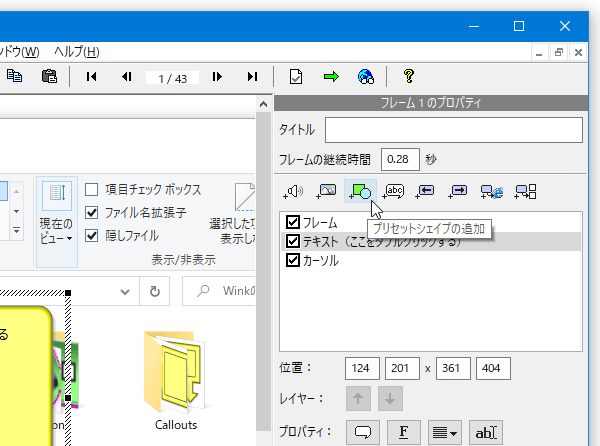
- まず、図形の合成先とするフレームを選択状態にします。
- サイドバーの上部にある
 ボタンをクリックします。
ボタンをクリックします。

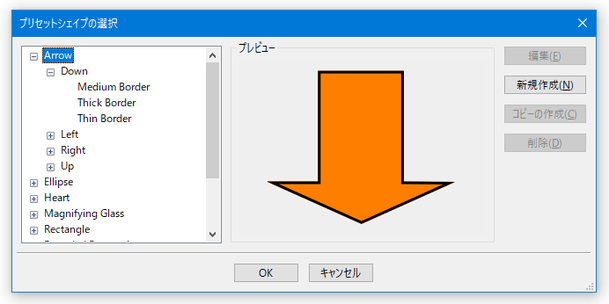
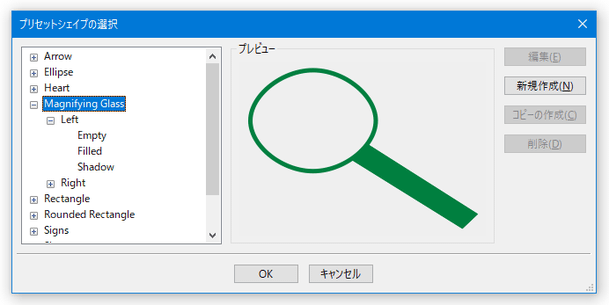
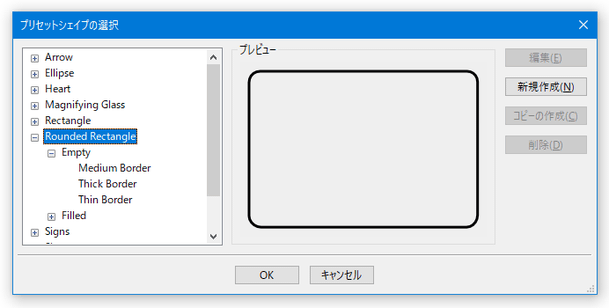
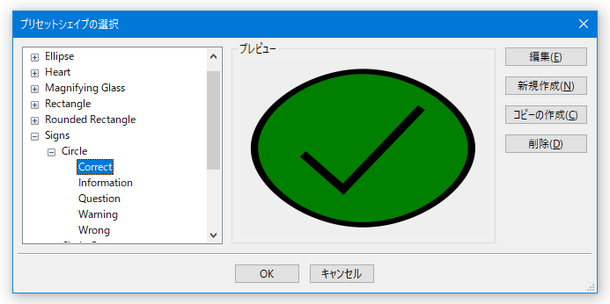
- 「プリセットシェイプの選択」という画面が表示されます。
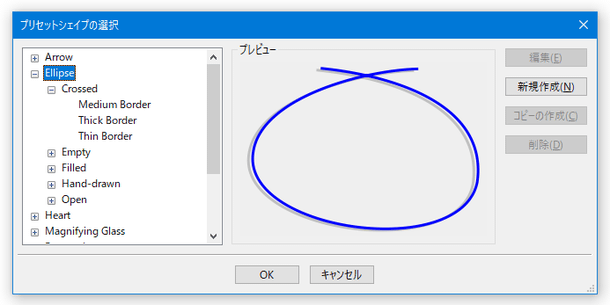
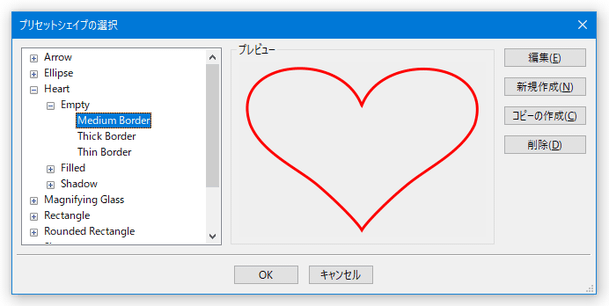
左のツリービューの中から、選択中のフレームに合成したい図形を選択※12 →「OK」ボタンをクリックします。
(任意の図形を選択すると、右側にプレビューが表示される)
12 図形を選択した後、右上にある「編集」ボタンをクリックすることで、選択している図形のデザインをカスタマイズすることもできる。
(図形を新たに「新規作成」することも可)
合成できる図形には、以下のようなものがあります。- Arrow - 矢印
- Ellipse - 楕円
- Heart - ハート
- Magnifying Glass - 虫めがね
- Rectangle - 矩形
- Rounded Rectangle - 角丸矩形
- Sign - 各種記号
- Sky - 雲
- Smiley - 顔
- Star - 星
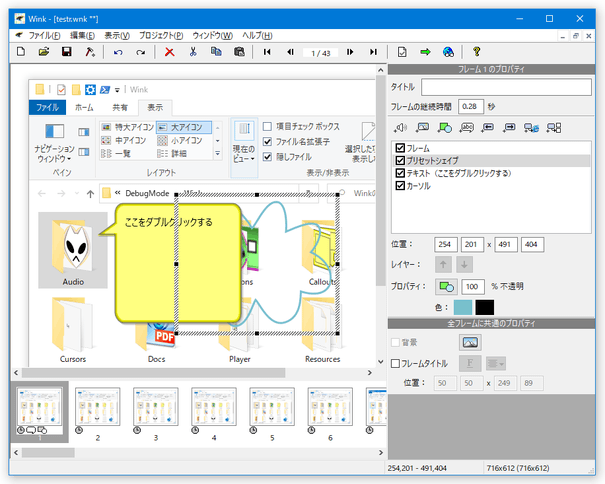
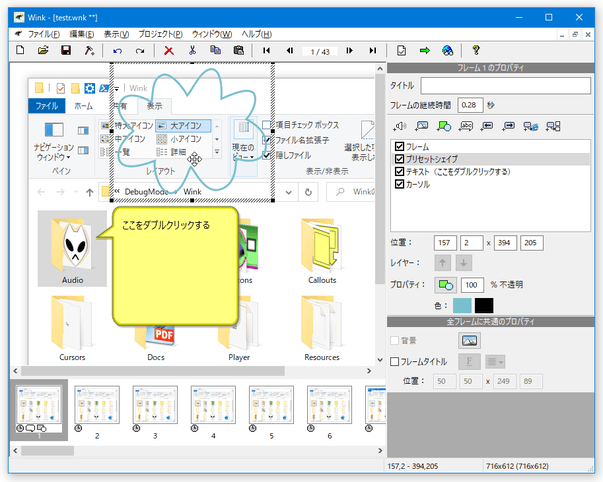
- 選択中のフレームに、指定した図形が合成されます。
これをドラッグし、好きな場所に移動させます。
図形の四隅や各辺をドラッグすることで、大きさを変更することもできます。
また、サイドバー中段の「% 不透明」欄で、図形の透明度を調整することもできたりします。
(数値が低いほど、透明度は高くなる)
画像を合成する
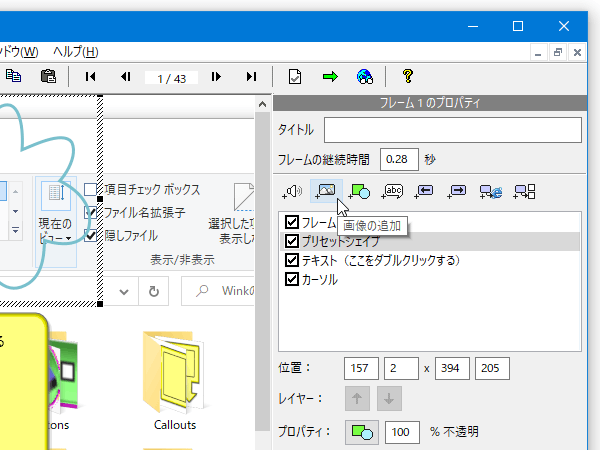
- まず、画像の合成を行いたいフレームを選択状態にします。
- サイドバーの上部にある
 ボタンをクリックします。
ボタンをクリックします。

- 「ファイルを開く」ダイアログが表示されるので、選択中のフレームに合成したい画像を選択します※13
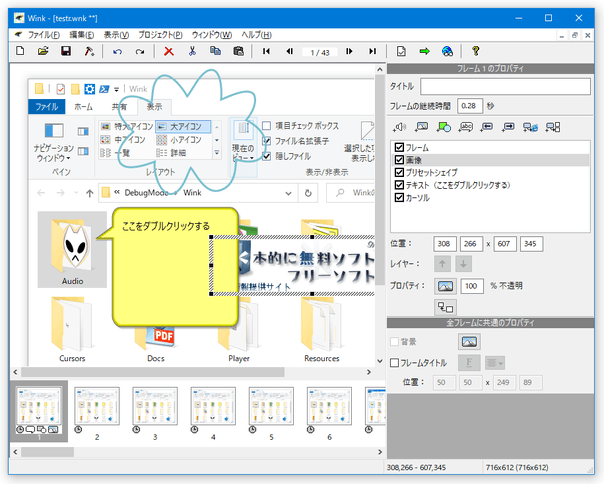
13 読み込むことができるのは、BMP / JPG / PNG / TIFF / GIF / PNM / PCX / ICO / CUR / ANI / XPM 形式の画像ファイル。 - 選択中のフレームに、指定した画像が合成されます。
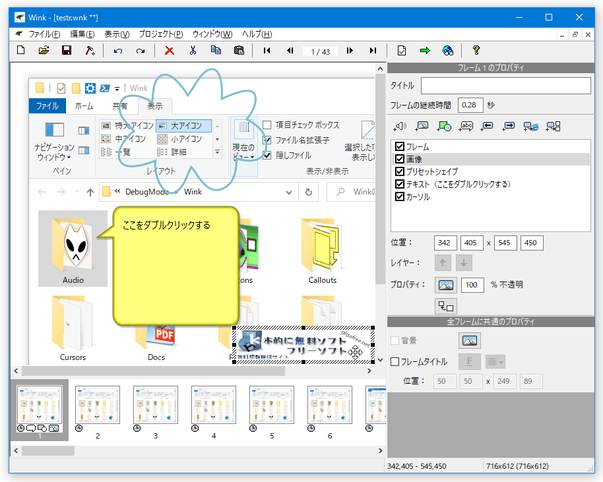
これをドラッグし、好きな位置に移動させます。
画像の四隅や各辺をドラッグすることで、大きさを変更することもできます。
また、サイドバー中段にある「% 不透明」欄で、画像の透明度を調整することもできたりします。
フレームの表示時間を調整する
- 表示時間の調整を行いたいフレームを選択状態にします。
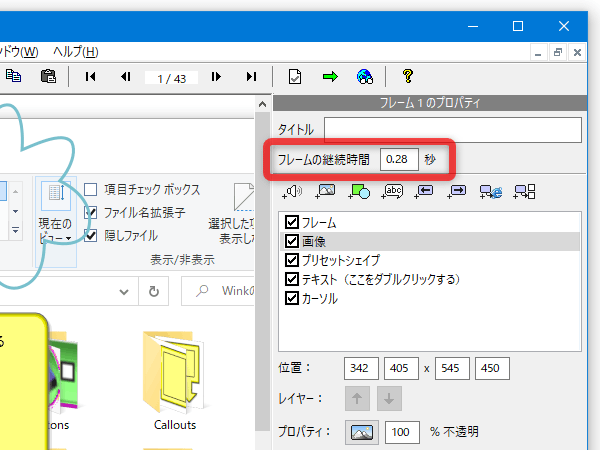
- サイドバー上部にある「フレームの継続時間」欄に、選択したフレームの表示時間を入力します。
(単位は秒)
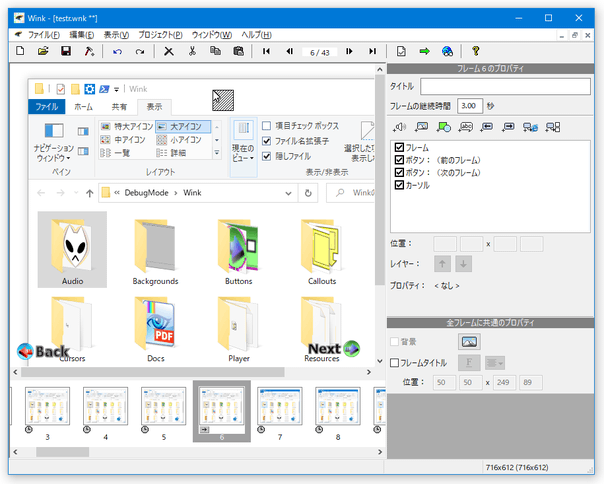
「前へ」「次へ」ボタンを合成する
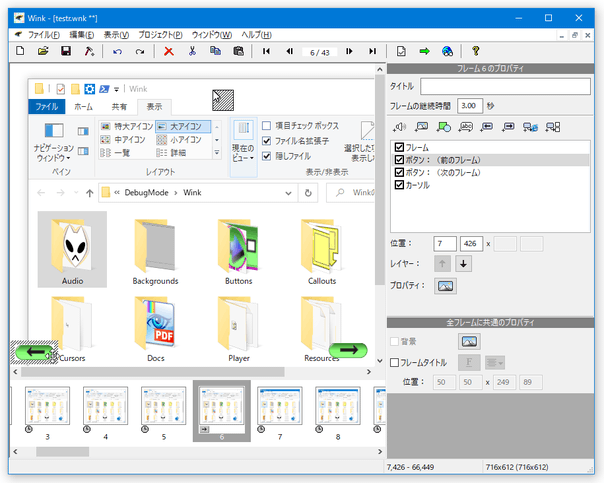
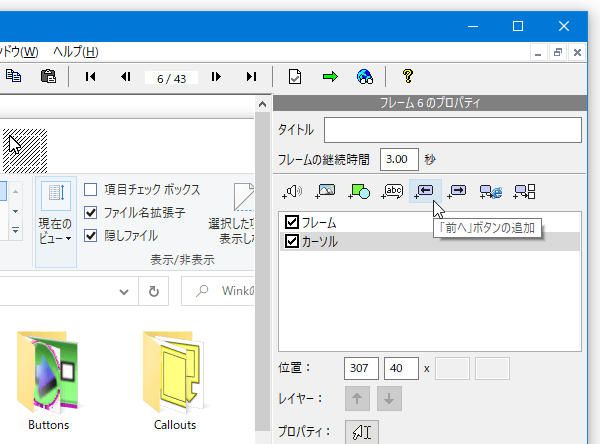
- 特定のフレームに、ナビゲートボタンを設置することもできます。
フレームにナビゲートボタンを設置すると、視聴者がボタンを押すまで再生が停止されるようになります。 - 操作は、ボタンを付けたいフレームを選択 → サイドバー上部にある
 - 前に戻る
- 前に戻る - 次へ
- 次へ
14
 は、“ 前回ボタンを配置したフレームまで戻る ” を意味する。
は、“ 前回ボタンを配置したフレームまで戻る ” を意味する。
(ボタンを配置したフレームが前にない場合は、先頭に戻る)
 は、単純に次のフレームへと進む。
は、単純に次のフレームへと進む。
追加されたボタンは、マウスドラッグで好きな場所に配置しておくことができます。 - 必要に応じて、ボタン画像は変更することもできます。
ボタン画像を変更したい時は、サイドバー中段の「プロパティ」欄にある
 ボタンをクリックし、変更先の画像ファイルを選択すれば OK です。
ボタンをクリックし、変更先の画像ファイルを選択すれば OK です。
「Wink」のインストールフォルダ内にある「Buttons」フォルダ内にも、ボタン画像がいくつか用意されています。
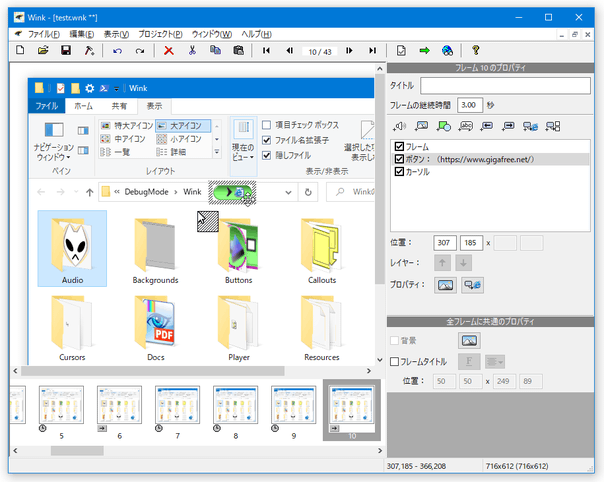
URL リンク(ボタン)を設置する
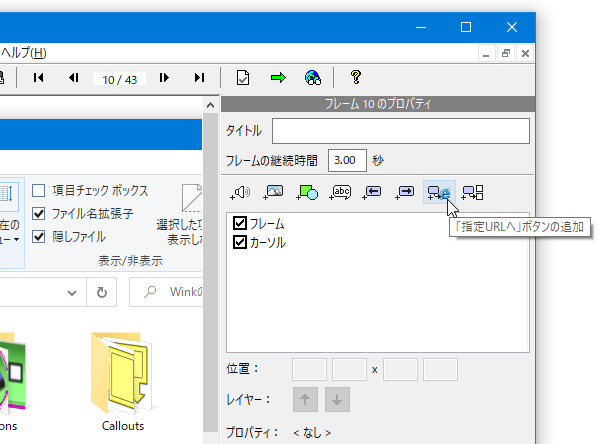
- 指定したフレームに、Web ページへのリンクボタンを設置することもできたりします。
Web ページへのリンクボタンを設置する場合、リンクボタンを設置したいフレームを選択 → サイドバーの上部にある ボタンをクリックします。
ボタンをクリックします。

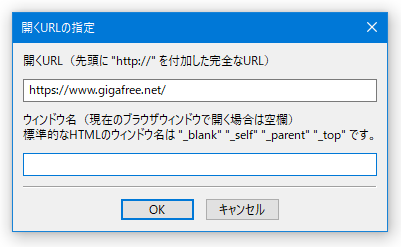
- 「開く URL の指定」というウインドウが表示されるので、「開く URL」欄にジャンプ先の URL を入力します。

- 「ウインドウ 名」欄はそのままでも OK ですが、
_blankと入力することにより、リンク先のページを新しいウインドウで表示させることができます。
(通常は同じウインドウで開く) - あとは、「OK」ボタンをクリックすれば設置完了です。
- 「前へ」「次へ」ボタンの時と同じく、ボタン画像を変更することも可能となっています。
特定フレームへのジャンプボタンを作成する
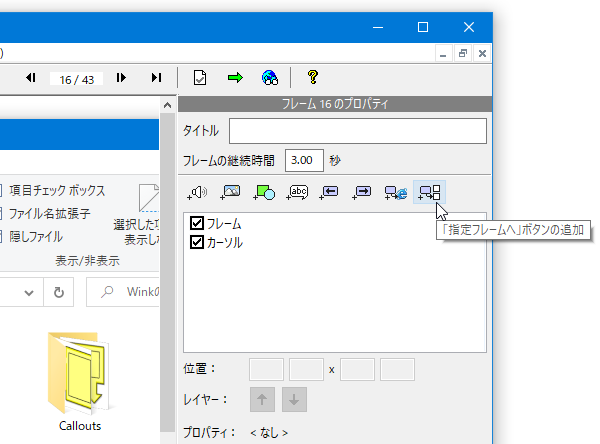
- ジャンプボタンを設置するフレームを選択状態にし、サイドバー上部の
 ボタンをクリックします。
ボタンをクリックします。

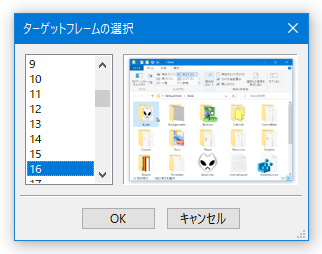
- 「ターゲットフレームの選択」という画面が表示されるので、ジャンプ先のフレームを選択 → 「OK」ボタンをクリックします。

- ちなみに、ここでもボタン画像を変更することが可能となっています。
指定したフレームに、効果音を合成する
-
フレームに音声ファイルを合成すると、合成したファイルの再生が終わるまで、次のフレームに移動できなくなるので注意。
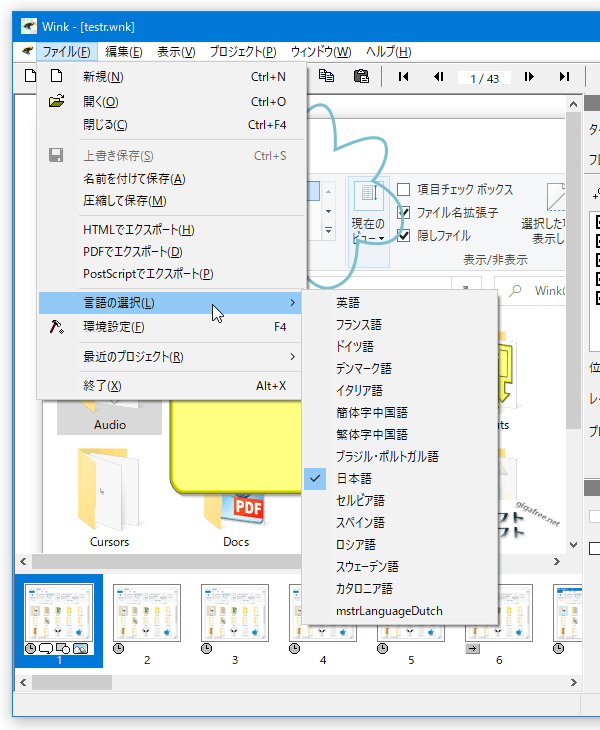
- 効果音の合成を行う場合、インターフェースを一度英語に戻す必要があります。
(日本語言語ファイルに問題があるため)
そのため、メニューバー上の「ファイル」→「名前を付けて保存」から一旦プロジェクトファイル(WNK ファイル)の保存を行い、その後「ファイル」→「言語の選択」から「英語」を選択します。
- 「新しい設定を使用するにはアプリケーションを再起動してください。」というダイアログが表示されるので、「OK」ボタンをクリック →「Wink」を再起動させます。

- 再起動後、保存しておいたプロジェクトファイルを読み込み、前回の作業状態を復元します。
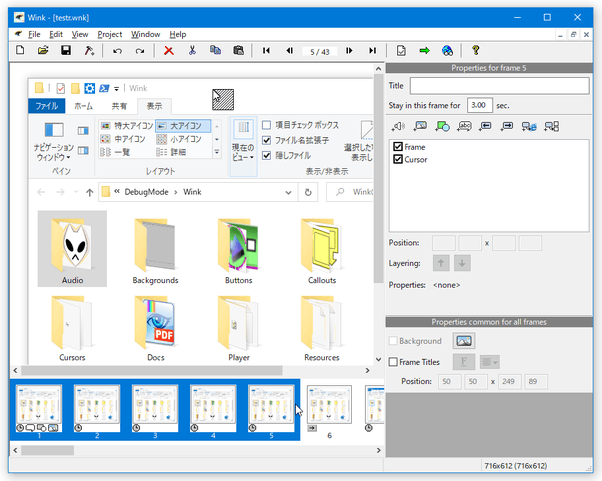
- 画面下部のサムネイル一覧の中から、音声の合成を行いたいフレームを選択状態にします。
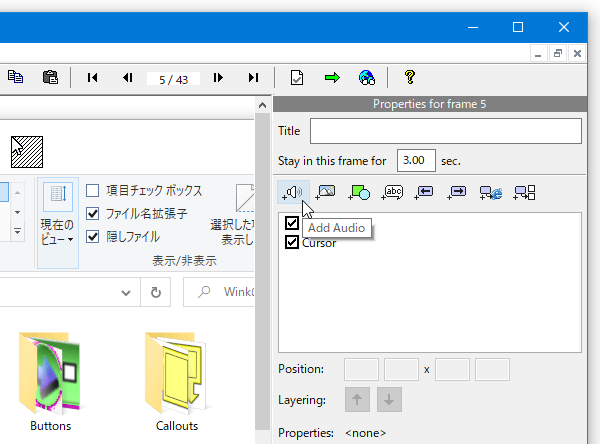
- サイドバーの上部にある
 ボタンをクリックします。
ボタンをクリックします。

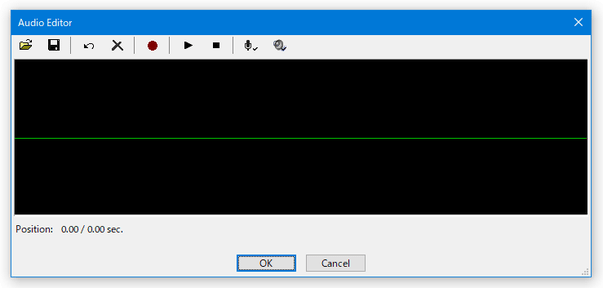
- 「Audio Editor」という画面が表示されます。
ツールバー上にある
 ボタンをクリックし、合成する音声ファイルを選択します※16。
ボタンをクリックし、合成する音声ファイルを選択します※16。
16 合成できるのは、WAVE / MP3 形式の音声ファイル。
(サンプルレートは 11025Hz に変換される) - 読み込んだファイルの波形が表示されます。
この波形内の任意の部分をドラッグ → ツールバー上の
 ボタンをクリックすることで、選択した場面をカットすることもできたりします。
ボタンをクリックすることで、選択した場面をカットすることもできたりします。
(オリジナルのファイルが編集されてしまう訳ではない) - 最後に、下部の「OK」ボタンをクリックします。
(その後、プロジェクトファイルの保存を行う → インターフェースを日本語表示に戻す)
フレームをリサイズする
- 必要に応じて、キャプチャしたフレームをリサイズすることもできるようになっています。
(全てのフレームが、一括してリサイズされる)
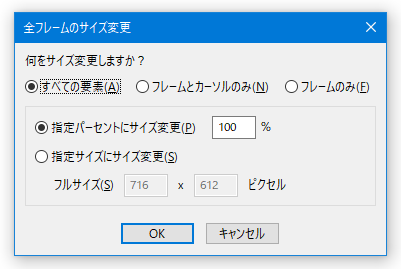
リサイズを行う場合、メニューバー上の「プロジェクト」から「全フレームのサイズ変更」を選択します。 - 「全フレームのサイズ変更」という画面が表示されます。
ここの下部の欄で、リサイズ先のフレームサイズを指定します。

「指定パーセントにサイズ変更」欄では、リサイズ先のサイズをパーセンテージで指定することができ、「フルサイズ」欄では、フレームサイズを 横 × 高さ で直接指定することができます。
ファイルを書き出す
- 作業が完了したら、メニューバー上の「プロジェクト」から「レンダリング」を選択します※17。
17 キャプチャフレームを並べた HTML / PDF を作成する時は、メニューバー上の「ファイル」→ 「HTML でエクスポート」「PDF でエクスポート」を選択する。
現在の作業状態を保存したい時は、「ファイル」→「名前を付けて保存」を選択し、プロジェクトファイルの保存を行う。
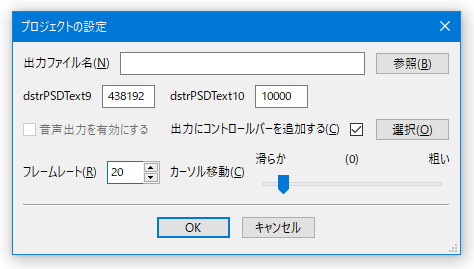
(編集作業を、後から再開したい場合などに) - 「プロジェクトの設定」というダイアログが表示されます。
一番上の「出力ファイル名」欄の右端にある「参照」ボタンをクリックし、ファイルの出力先フォルダ&ファイル名 を指定します※18。

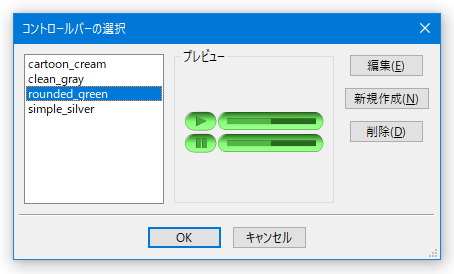
18 バージョン 3.0 時点では未翻訳になっているが、この欄の下にある「dstrPSDText9」は「映像のビットレート (kbps)」を、「dstrPSDText10」は「音声のビットレート (kbps)」を意味している。 - すぐ下の「出力にコントロールバーを追加する」欄の隣にある「選択」ボタンをクリック → 動画の再生コントロールバー(再生 / 停止ボタン + シークバー)のデザインを選択します。

- 最後に、左下の「フレームレート」欄で動画のフレームレート※18 を調整し、画面下部の「OK」ボタンをクリックすれば操作完了です。
18 この値が大きいほど、動きは滑らかになる
(...が、マシンスペックによる)
指定しておいたフォルダ内に、MP4 形式の動画ファイルと、HTM & JS ファイルが出力されます。
定番の動画キャプチャーツール
プレゼンテーション用ムービー作成のお供に...
■ Target
| Wink TOPへ |
おすすめフリーソフト
スポンサードリンク