キー入力が行われた時に、どのキーが押されたのかをグラフィカルに表現できるようにする!「Keyviz」。
Keyviz
キー入力を行った時に、押されたキーを表す画像がデスクトップの下部から表示されるようにするソフト.
キー入力が行われた時に、どのキーが押されたのかをグラフィカルに表現できるようにしてくれます。
表示されるキー画像のサイズ / 色 / 枠線色 / 表示時間 をカスタマイズする機能や、ホットキーが押された時のみキー画像が表示されるようにする機能 なども付いています。
Keyvizは、キーストロークを視覚化できるようにするソフトです。
キー入力が行われた時に、押されたキーを模した画像がデスクトップの下部から表示されるようにし、何のキーが押されたのかをグラフィカルに表現できるようにしてくれます。
このキー画像の表示はホットキー押下時のみに限定することもでき、通常の文字入力の際には画像が表示されないように設定することもできたりします。
さらに、必要に応じて
- キー画像のサイズ
- キー画像、および、修飾キー画像( Shift など)の色
- キー画像の枠線色
- キー画像の表示時間
- アニメーションの種類
- アニメーション速度
使い方は以下の通り。
使用バージョン : Keyviz 1.0.6
- 「Keyviz」を実行します。
- タスクトレイ上に、アイコンが表示されます。
以後、キー入力を行った時に、画面右下から押されたキーの画像が表示されるようになります。
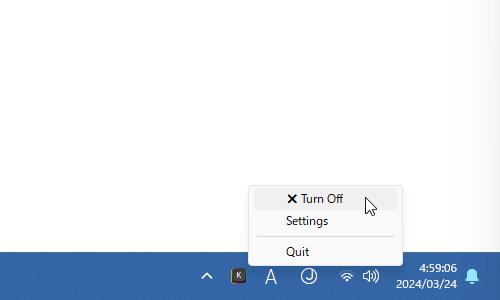
 機能を一時的に無効化したい時は、タスクトレイアイコンを右クリックして「Turn Off」を選択します。
機能を一時的に無効化したい時は、タスクトレイアイコンを右クリックして「Turn Off」を選択します。
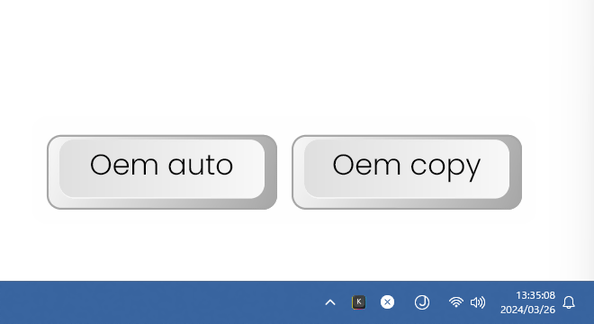
(機能を再度有効化する時は、トレイアイコンを右クリックして「Turn On」を選択する)尚、後述するオプション設定「Hotkey Filter」がオフの時に、半角 / 全角 キーや カタカナ / ひらがな キーを押すと、「Oem auto」「Oem copy」というキー画像がいつまでも残ってしまう現象があるようです。 これらの画像は、設定画面を表示することで消すことができます。
(「バージョン 2.0.0-alpha」では、この現象が解消されています) - 設定を変更したい時は、タスクトレイアイコンを右クリックして「Settings」を選択します。
- 設定画面が表示されます。
ここでは、下記のようなオプションの設定を行うことができます。
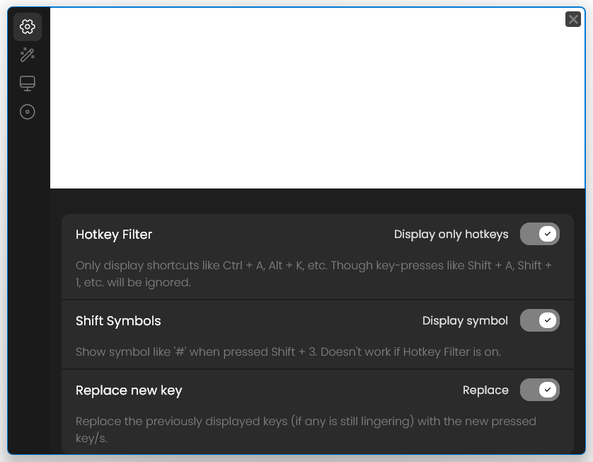
General- Hotkey Filter
ホットキーが押された時のみ、キー画像を表示する(単一のキー入力時には表示しない) - Shift Symbols※1
Shift キーの併用で表示される記号(! # $ % 等)を、キー画像内に単独で表示する - Replace new key
キー押し後に別のキーが押された時に、以前のキー画像を新しいキー画像で置換する - Revert to Defaults - 設定内容をデフォルトに戻す
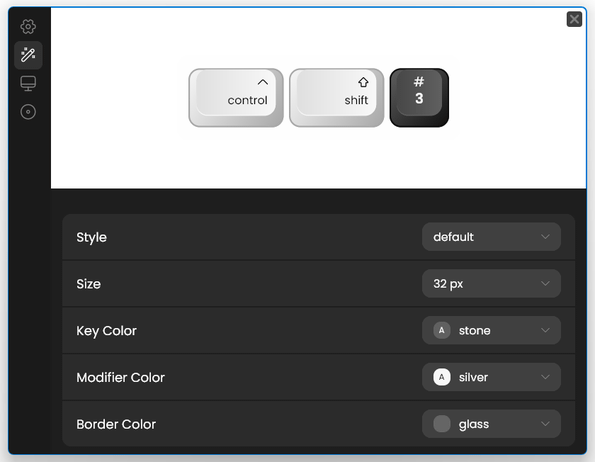
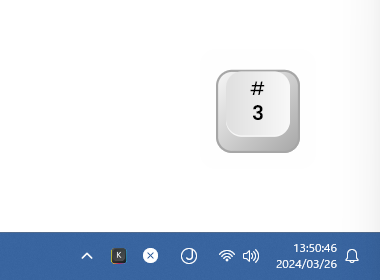
「Shift Symbols」がオンの時に、“ 「Shift」+「3」 ” を入力 この設定は、「Hotkey Filter」がオフの時のみ有効。「Shift Symbols」がオフの時に、“ 「Shift」+「3」 ” を入力
この設定は、「Hotkey Filter」がオフの時のみ有効。「Shift Symbols」がオフの時に、“ 「Shift」+「3」 ” を入力
ちなみに、Shift キーを押しっぱなしにしたまま連続してキー入力を行った場合、この設定が反映されない?模様。
(普通のキー画像が表示される)
Style- Style - キー画像のスタイル
- default(「isometric」と同じ?)

- solid

- isometric

- default(「isometric」と同じ?)
- Size - キー画像のサイズ(32 px / 36 px / 40 px / 44 px / 48 px)
- Key Color - キーの色
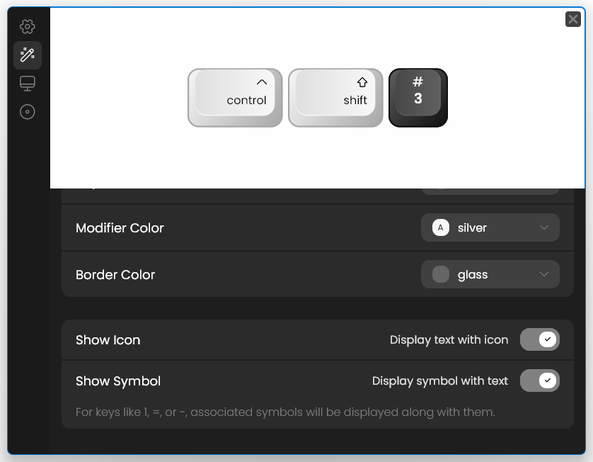
- Modifier Color - 修飾キーの色
- Border Color - 枠線の色
- Show Icon - キーにアイコンを表示する
- Show Symbol - キーに記号( ! # $ など)を表示する
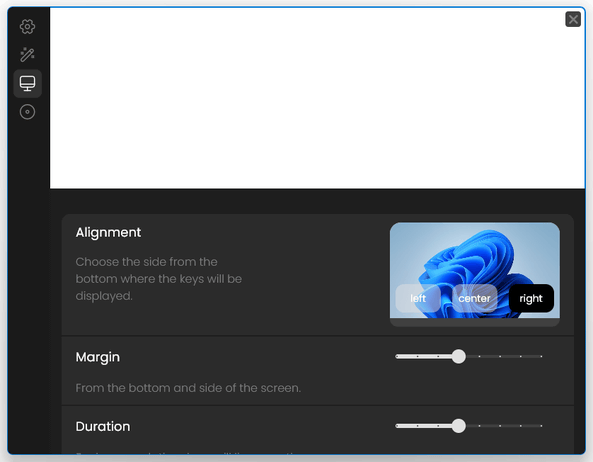
Apperance- Alignment - 配置
- left - 画面左下
- center - 画面下部中央
- right - 画面右下
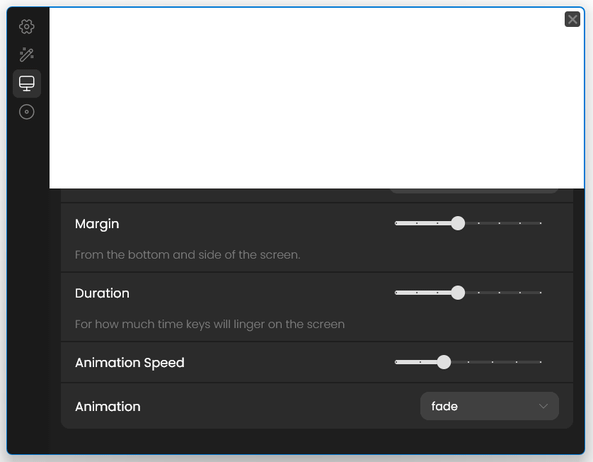
- Margin - 画面下、および、横方向からの距離(余白)
- Duration - キー画像の表示時間
- Animation Speed - アニメーションの速度
- Animation - アニメーションの種類
- none - アニメーションなし
- fade - フェード
- slide - スライド
- grow - グロウ
- Hotkey Filter
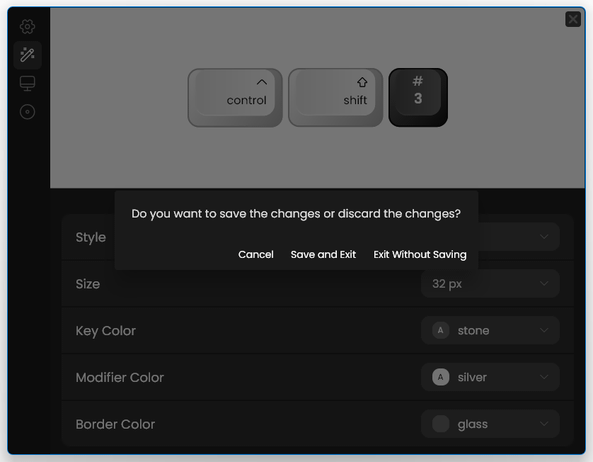
- 設定変更後、右上の × ボタンを押すと「Do you want to save the changes or discard the changes?」というダイアログが表示されます。
変更内容を保存して設定画面を閉じる時は「Save and Exit」を選択し、変更内容を破棄して設定画面を閉じる場合は「Exit Without Saving」を選択します。
(設定変更を続ける場合は「Cancel」を選択する)
| Keyviz TOPへ |
おすすめフリーソフト
スポンサードリンク