デスクトップ上の動作風景を、MP4 動画としてキャプチャする!「Wink」。
Wink
デスクトップ上の動作風景を、MP4 動画として録画することができるソフト。
デスクトップ全体 / 指定したウインドウ / 指定した矩形領域内 の動作風景を、MP4(AVC)形式の動画ファイルとして録画することができます。
キャプチャした動画内の特定場面に、吹き出し / 説明ボックス / 矢印 等を合成する機能や、指定したフレームの表示時間を変更する機能、指定したフレームを削除する機能、録音 等の機能も付いています。
「Wink」は、デスクトップ上の動作風景を MP4 動画として録画してくれるソフトです。
デスクトップ上の指定した領域※1 を連続撮影 → それらをつなぎ合わせて、H.264 圧縮の MP4 動画に変換してくれる... というデスクトップレコーダーです。
(動画と一緒に、埋め込み用のタグが書かれた HTML と JavaScript ファイル も出力されます)
1
画面全体 / 指定したウインドウ / 任意の矩形領域内 をキャプチャすることができる。
“ デスクトップ録画ソフト ” というか、実際には “ プレゼンテーション用ムービー作成ソフト ” であるため、キャプチャした動画には(保存前に)色々と手を加えられるようになっています※2。
2
指定したフレームを削除したり、指定したフレームをダブらせたりすることができる。
加えて、特定のフレームに 吹き出し / 説明文 / 画像 / 音声 などを合成したり、矢印 / 円 などの図形 等を合成したりすることもできる。
さらに、指定したフレームへのリンクボタンや、URL リンク を合成することも可能。
編集機能は割りと本格的になっていますが、根幹となるキャプチャ操作自体は非常に簡単です。
ちなみに、キャプチャフレームを連続して並べた HTML / PDF を作成することもできたりします※3。
3
HTML、PDF ともに、一つのファイルとして出力される。
PDF で保存する場合、フレームの一つ一つが一つのページとして保存される。
HTML で保存する場合、一つのページ内に画像がズラッと並べて表示される。
基本的な使い方は以下の通り。
- FFmpeg の設定
- インターフェースを日本語化する
- 録画領域とフレームレートを設定する
- ホットキーを設定する
- 録画を実行する
- 不要なフレームを削除する
- マウスカーソルの設定
- 注釈(吹き出し)を合成する
- 図形を合成する
- 画像を合成する
- フレームの表示時間を調整する
- 「前へ」「次へ」ボタンを合成する
- URL リンク(ボタン)を設置する
- 特定フレームへのジャンプボタンを作成する
- 指定したフレームに、効果音を添付する
- フレームをリサイズする
- ファイルを書き出す
- FFmpeg をダウンロード し、解凍 しておきます。
( FFmpeg を既に持っている場合は、ダウンロードしなくてもよい) - 「Wink.exe」を実行します。
- メイン画面が表示されます。
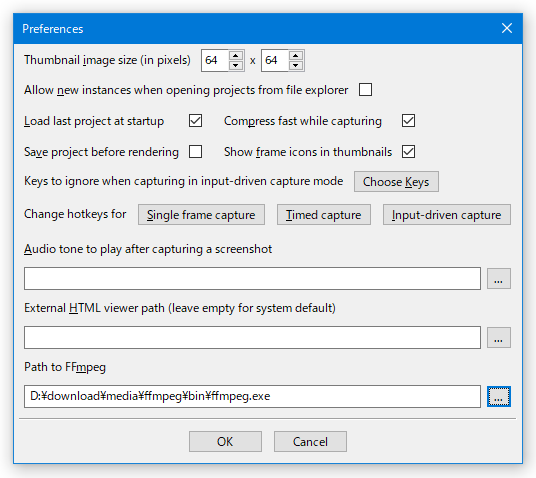
まず、メニューバー上の「File」から「Preferences」を選択します。
(日本語化を行ってからだとエラーが表示されるので、先に設定を行うのがよい) - 設定画面が表示されるので、一番下の「Path to FFmpeg」欄の右端にある
 をクリックし、「ffmpeg.exe」の場所を選択します。
をクリックし、「ffmpeg.exe」の場所を選択します。

- 画面下部の「OK」ボタンをクリックし、設定画面を閉じます。
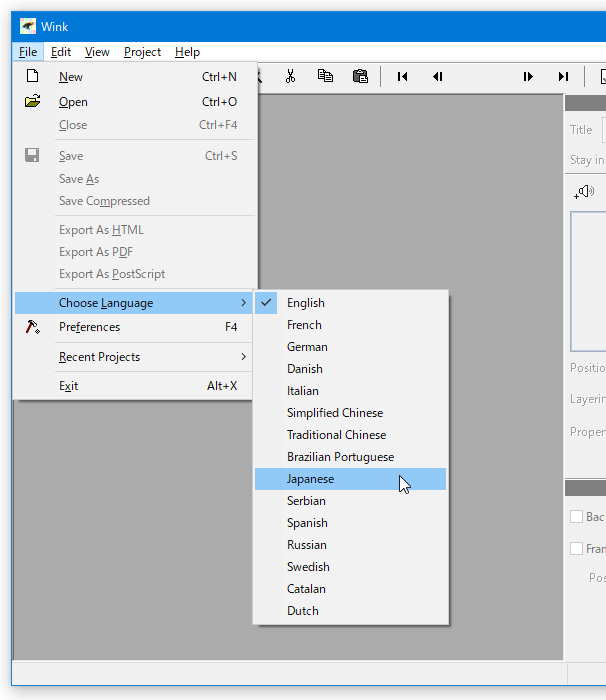
- メニューバー上の「File」→「Choose Language」から、「Japanese」を選択します。

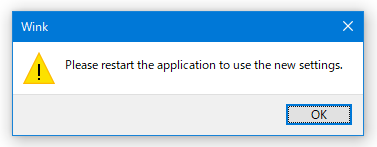
- 「Please restart the application to use the new settings」というダイアログが表示されるので、「OK」ボタンを押して「Wink」を再起動させます。

- インターフェースが日本語になりました。
- メニューバー上の「ファイル」から「新規」を選択します。
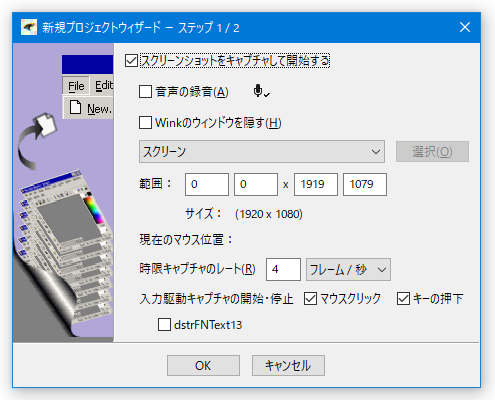
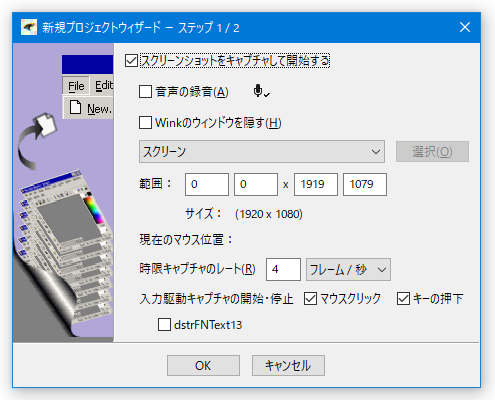
- 「新規プロジェクトウィザード - ステップ 1 / 2」という画面が表示されます。
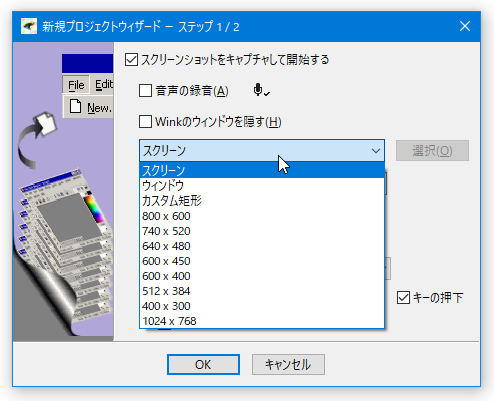
まず、画面中段にある「スクリーン」というプルダウンメニューをクリックし、キャプチャ対象とする領域を指定します。
 領域は、
領域は、
- スクリーン - 画面全体
- ウインドウ - 任意のウインドウ
- カスタム矩形 - マウスドラッグで指定した矩形領域内
- あらかじめプリセットされた矩形領域※4
4 800 x 600 / 740 x 520 / 640 x 480 / 600 x 450 / 600 x 400 / 512 x 384 など。
「ウインドウ」または「カスタム矩形」を選択した場合は、隣の「選択」ボタンをクリック → キャプチャ対象とするウインドウをクリックしたり、キャプチャしたい領域をドラッグして囲んだりします。 - 音声も同時に録音する場合は、画面上部にある「音声の録音」にチェックを入れます※5。
5 あらかじめ、録音デバイスを正しく設定しておく 必要がある。

- 通常、「Wink」は 1 秒間に 4 回キャプチャを行うようになっています。
( 1 秒ごとに、4 枚のフレームが生成される)
この数値を変更したい場合は、下の「時限キャプチャのレート」欄で、1 秒あたりのキャプチャ回数を変更しておきます。
数値が高いほど動画は滑らかになりますが、その分録画時に負荷がかかるようになります。 - 画面下部の「OK」ボタンを押します。
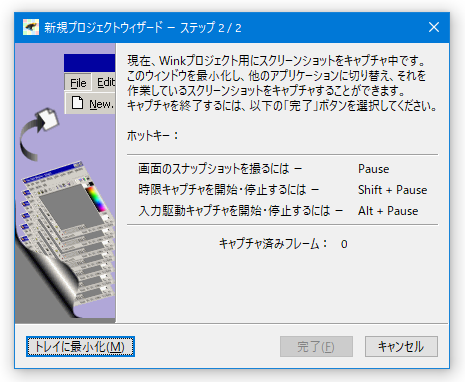
- 「新規プロジェクトガイド - ステップ 2 of 2」というウインドウが表示されます。
ここには、“ キャプチャを開始する方法 ” が表示されています(ホットキー)。

内容を確認してから、左下にある「最小化してトレイに格納」ボタンをクリックします。 - これで準備は完了です。
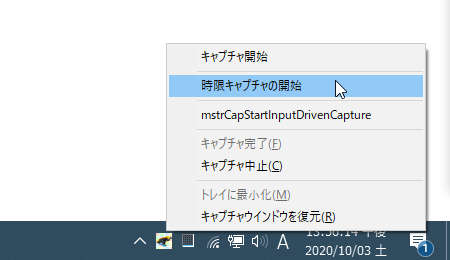
「Wink」のアイコンがタスクトレイ上に表示され、待機状態に入ります。このトレイアイコンを右クリック →「時限キャプチャの開始」からでもキャプチャを開始することはできますが、ホットキーを使ってキャプチャを開始する方法※6 をオススメします。
6 “「Shift」キー +「Pause」キー ” を押す。
- ホットキー “ Shift + Pause ” キーを押すか、トレイアイコンを右クリック → 「時限キャプチャの開始」を選択し、録画を実行します。
録画中は、タスクトレイ上のアイコンがアニメーションするようになっています。

- キャプチャを終了する時は、再度 “ Shift + Pause ” キーを押します。
(もしくは、トレイアイコンを右クリック →「キャプチャ停止」を選択する)
その後、タスクトレイ上のアイコンを右クリック →「キャプチャー完了」を選択すれば録画完了です※7。
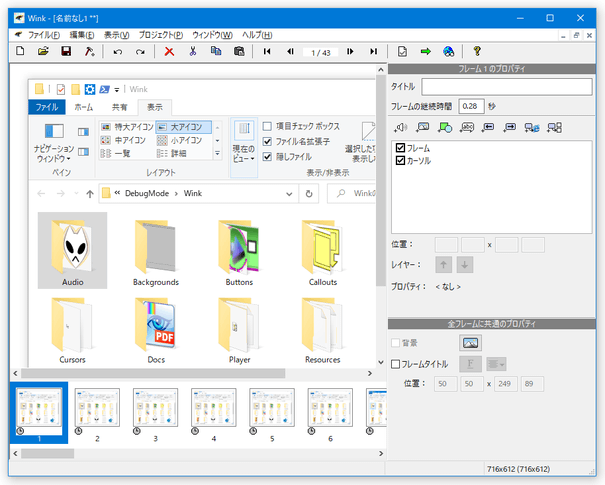
7 キャプチャを再開したい時は、もう一度ホットキー “「Shift」キー +「Pause」キー ” を押す。 - メイン画面が立ち上がり、キャプチャした動画の全フレームがサムネイルで一覧表示されます。
この後、必要であれば各種編集作業を行っておきます。
編集する必要がない場合は、メニューバー上の「プロジェクト」→「レンダリング」からファイルの保存を行います。
- 削除したいフレームを選択状態にし、ツールバー上の
 ボタンをクリックします。
ボタンをクリックします。
(削除したいフレームを選択し、右クリック →「削除」を選択しても OK )
- マウスカーソルは、任意の画像に変更したり、非表示にしたりすることができます。
 別の画像に変更した例
別の画像に変更した例
 非表示にした例マウスカーソルの編集を行いたい場合は、最初に目的とするフレームを選択状態にします。
非表示にした例マウスカーソルの編集を行いたい場合は、最初に目的とするフレームを選択状態にします。

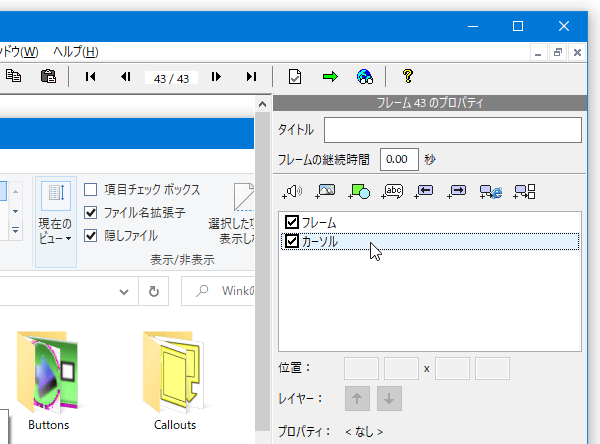
(複数選択可) - サイドバー上部のリスト内にある「カーソル」というテキストをダブルクリックします。
(カーソルを非表示にしたいだけの場合は、「カーソル」の前にあるチェックを外せばよい)
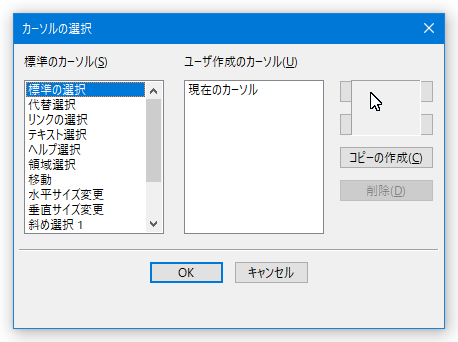
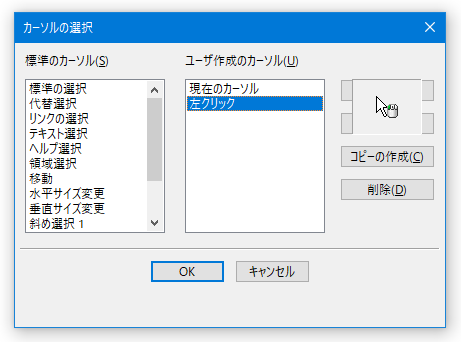
- 「カーソルの選択」というダイアログが表示されます。
この画面の左側にある「標準のカーソル」欄で、変更先のカーソル画像を選択します。

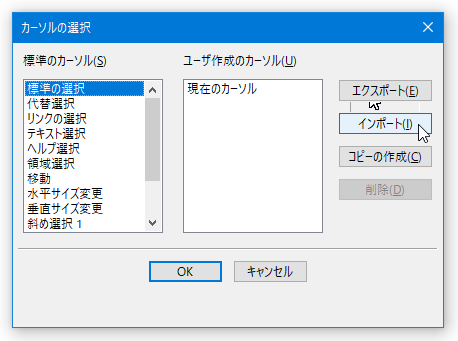
手持ちの画像をマウスカーソル画像として使いたい時は、画面右上にマウスカーソルを合わせて「インポート」ボタンをクリック → マウスカーソルとして使いたい画像を選択 → 適当なカーソル名を入力し、カーソルとして使う画像のインポートを行います。
(インポートした画像は、「ユーザー作成のカーソル」欄に登録される)
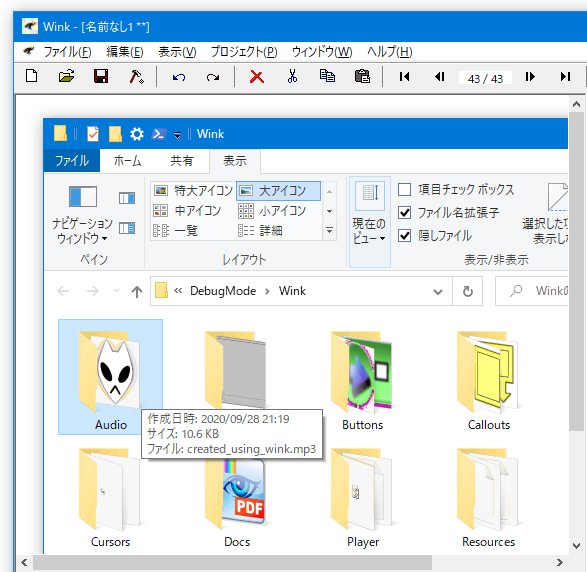
 尚、マウスカーソル画像は、インストールフォルダ内の「Cursors」フォルダ内にも、いくつか用意されています。
尚、マウスカーソル画像は、インストールフォルダ内の「Cursors」フォルダ内にも、いくつか用意されています。
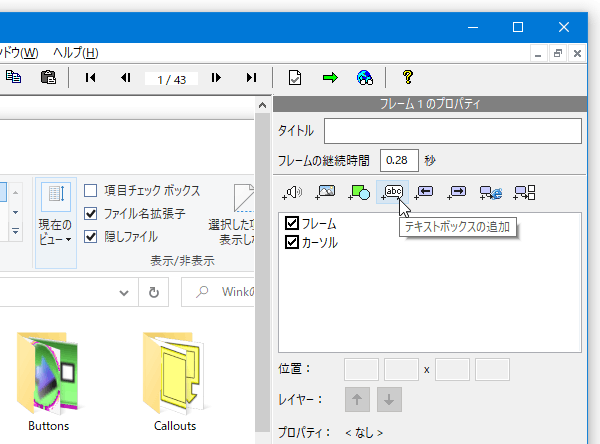
- 注釈を付けたいフレームを選択状態にし、サイドバーの上部にある
 ボタンをクリックします。
ボタンをクリックします。

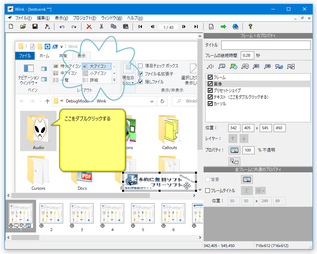
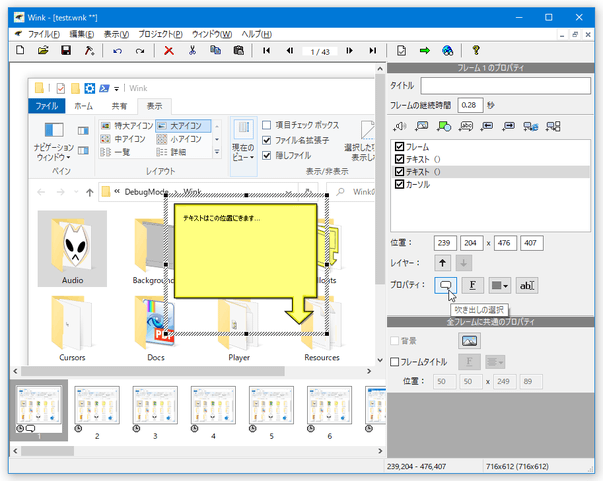
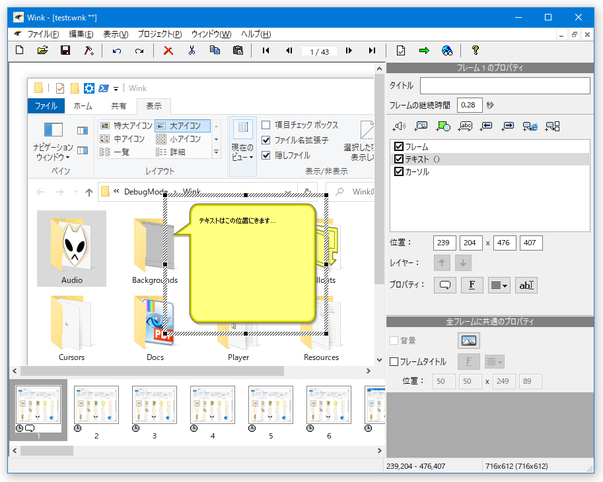
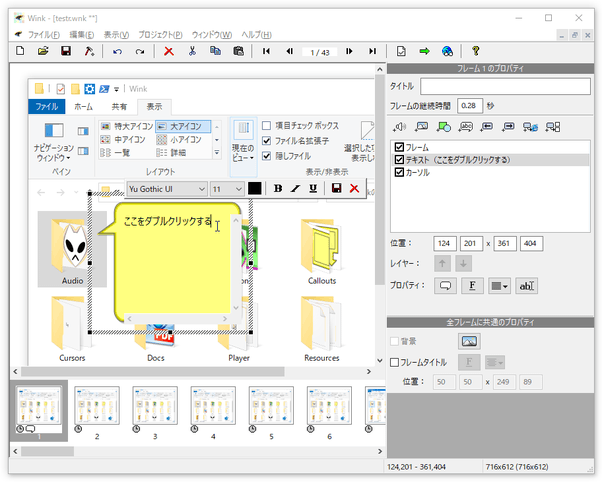
- 選択中のフレームに、デフォルトの吹き出しが合成されます。
そのまま、サイドバー中段の「プロパティ」欄内にある
 ボタンをクリックします。
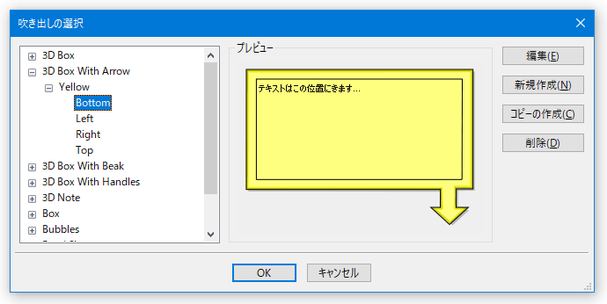
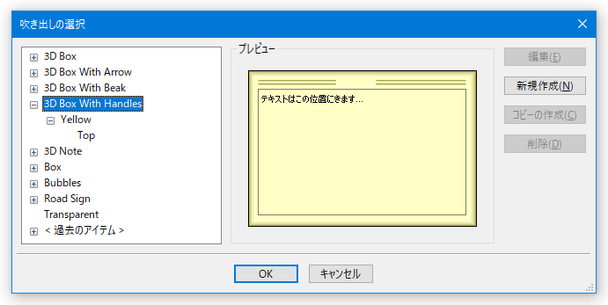
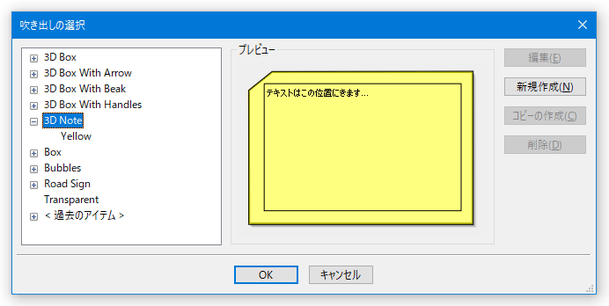
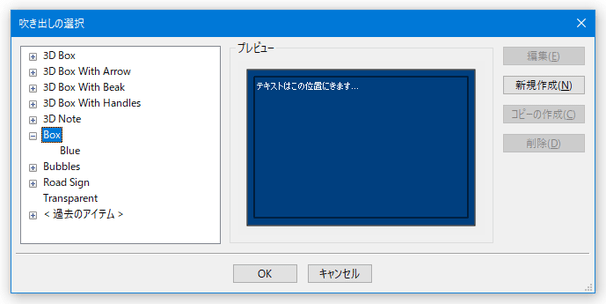
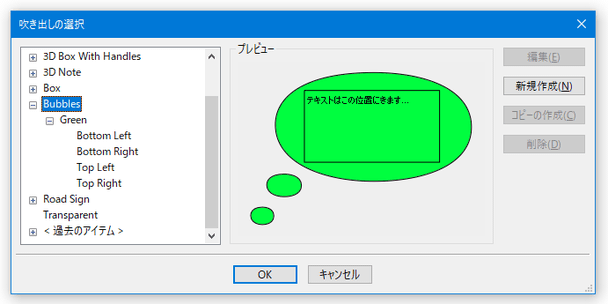
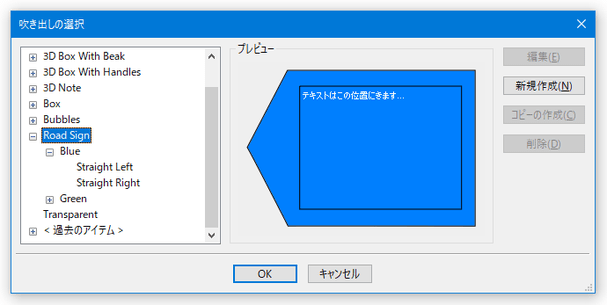
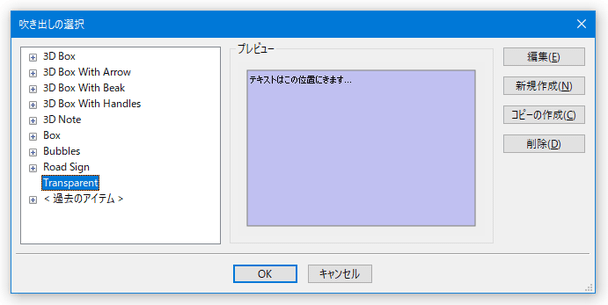
ボタンをクリックします。 - 「吹き出しの選択」という画面が表示されます。
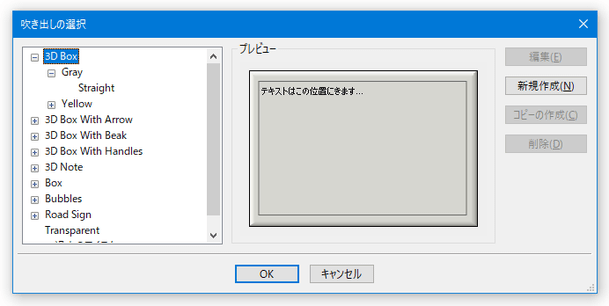
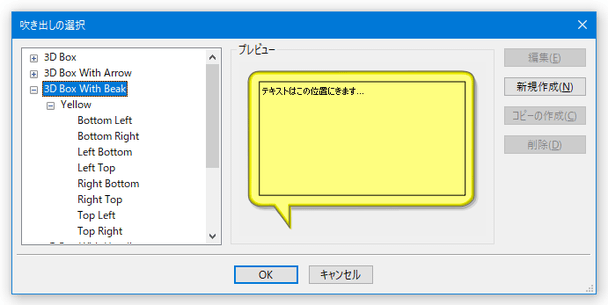
ここで、合成する吹き出しの形状や色を選択します※9。
9 任意のものを選択するとプレビューが表示されるので、それを確認して「OK」ボタンを押せばよい。
右上の「編集」ボタンをクリックすることで、選択している吹き出しのデザインをカスタマイズすることもできる。
(吹き出しを新たに「新規作成」することも可)
選択できる形状には、以下のようなものがあります。- 3D Box - 3D 風のボックス
- 3D Box With Arrow - 矢印付きの3D ボックス
- 3D Box With Beak - 吹き口付きの3D ボックス
- 3D Box With Handle - 取っ手付きの3D ボックス
- 3D Note - 立体風ノート
- Box - 平面ボックス
- Bubbles - 思考吹き出し
- Road Sign - ロードサイン
- Transparent - 透過背景ボックス
- 選択中のフレームに、指定した吹き出しが合成されます。
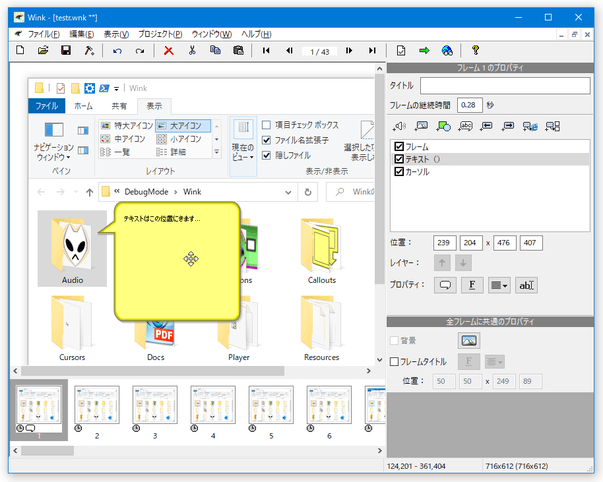
これをドラッグし、好きな位置に移動させます。
吹き出しの四隅や各辺をドラッグすることで、大きさを変更することもできたりします。
追加された吹き出しを削除する時は、目的のものを選択 → ツールバー上の ボタンをクリックします※10。
ボタンをクリックします※10。
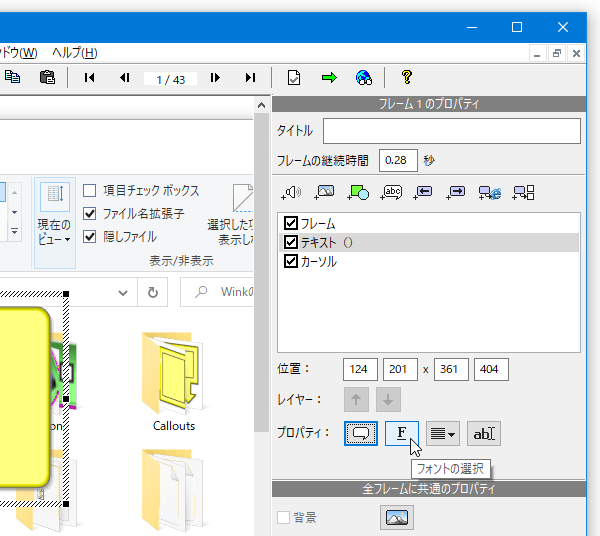
10 後述の「図形」「画像」「前へ / 次へ ボタン」等も、同じようにして削除することができる。 - 続いて、サイドバーの中段にある
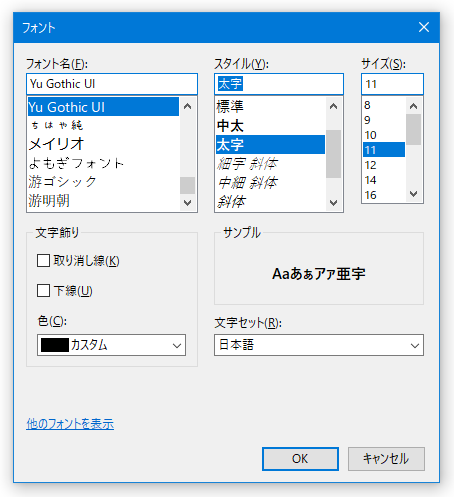
 ボタンをクリックし、吹き出し内で使用するテキストのフォント / 文字セット / 色 / サイズ 等を設定します※11。
ボタンをクリックし、吹き出し内で使用するテキストのフォント / 文字セット / 色 / サイズ 等を設定します※11。
 11 日本語のテキストを入力する場合、「Yu Gothic UI」「メイリオ」等、日本語を使用できるフォントを選択する。
11 日本語のテキストを入力する場合、「Yu Gothic UI」「メイリオ」等、日本語を使用できるフォントを選択する。
(「文字セット」を「日本語」にするのも忘れずに) - 吹き出しの中央をダブルクリックし、テキストを編集します。
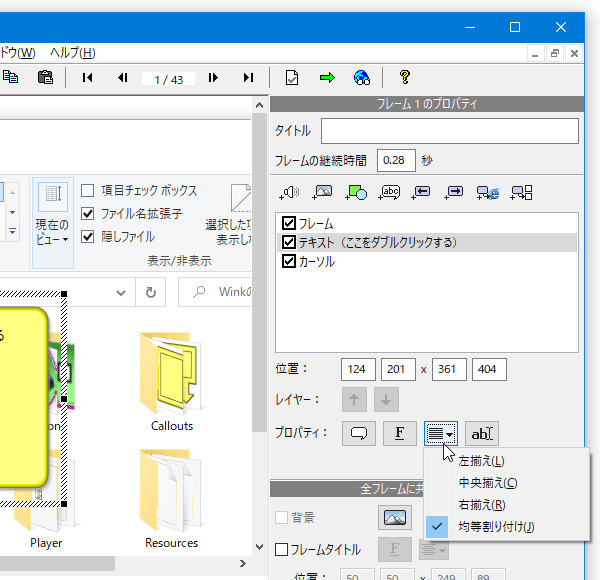
- 必要であれば、サイドバーの中段にある
 ボタンをクリックし、テキストの整列方法を変更します。
ボタンをクリックし、テキストの整列方法を変更します。

次のページでは、
- 図形を合成する方法
- 画像を合成する方法
- フレームの表示時間を調整する方法
- 「前へ」「次へ」ボタンを合成する方法
- URL リンク(ボタン)を設置する方法
- 特定フレームへのジャンプボタンを作成する方法
- 指定したフレームに、効果音を添付する方法
- フレームをリサイズする方法
- ファイルを書き出す方法
定番の動画キャプチャーツール
プレゼンテーション用ムービー作成のお供に...
■ Target
| Wink TOPへ |