Windows 10 / 11 の「ペイント 3D」を使い、画像内の人物や物体を半自動で切り抜く
このページでは、Windows 10 / 11 の「ペイント 3D」を使い、画像内の人物や物体を切り抜く方法を紹介します。
(Windows 11 には「ペイント 3D」がプリインストールされていないので、手動でインストールする必要があります)
Windows 10 / 11 の「ペイント 3D」には、画像内の特定物体を半自動で選択状態にする「マジック選択」という機能が付いています。
この機能を使うことで、輪郭が複雑な人物や物体等も、簡単な操作で選択&切り抜くことが可能となっています。
また、切り抜いた物体の背景を「ペイント 3D」が違和感なく補完してくれるところもポイントの一つで、切り抜いた物体があたかも “ 最初から存在していなかった ” かのように見せかけることも可能となっています※1。
1 ただし、背景部分の構造物が複雑である場合、どうしても違和感は残ってしまう。違和感が残った部分は、「GIMP」の修復ブラシなどで修正すると良いかも?
尚、「マジック選択」で選択状態にした物体は、切り抜くだけではなく
- 移動
- 削除
- リサイズ
- 複製(コピー&ペースト)
- 回転 / 反転
- 3 D 回転(Z 軸 / X 軸 / Y 軸)
- 透明度調整
(4K ディスプレイなどを使用している場合は別)
後述する “ 切り抜いた画像を、別の画像に合成する ” 場合は、このような制約がない。
画像内に写ってしまった人物や物体を消したい時、画像内に大きさ / 角度 / 透明度 等を変えたい物体がある時、または、ちょっとしたコラージュ画像を作成したい時... などにも便利です。
その他、「マジック選択」で選択&切り抜いた人物や物体を、
- 単体の画像ファイルとして保存
- 別の画像に合成
尚、「ペイント 3D」の対応ファイルは次のようになっています。
(後述するが、一応アニメーションビデオとして出力することもできる)
PNG / JPG / JPEG / JPE / JFIF / BMP / DIB / GIF / TIF / TIFF / ICO / 3MF / STL / PLY / OBJ / GLB / FBX
PNG / JPG / JPEG / JPE / JFIF / BMP / GIF / TIF / TIFF
- ペイント 3D を起動し、切り抜きたい物体が含まれる画像ファイルを読み込む
- 「マジック選択」を使い、切り抜きたい物体を選択状態にする
- 選択状態にした物体を、編集(移動 / 削除 / 複製 / リサイズ / 回転 / 透明度調整 等)する
- 選択状態にした物体を切り取り、別の画像に合成する
- 選択状態にした物体を切り取り、単体の画像ファイルとして保存する
- 編集した画像を保存する
- スタートボタンをクリックし、「ペイント 3D」を選択します。 「ペイント 3D」は「は」行の中に登録されていますが、スタートメニューの右側にタイルとしても登録されていると思います。 ちなみに、編集したい画像ファイルを右クリック → 「ペイント 3D で編集する」を選択しても OK です。
- 最初に「ようこそ」画面が表示されるので、「新規作成」ボタンをクリックします。
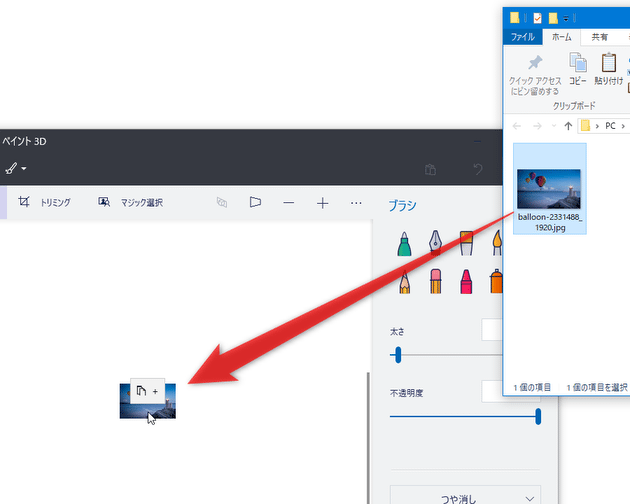
(「ペイント 3D」を画像の右クリックメニューから起動させた場合、この時点で画像の読み込みが行われます) 起動時に毎回「ようこそ」画面を表示させたくない場合は、面下部にある「ようこそ画面を表示する」のチェックを外しておくとよいでしょう。 - メイン画面が表示されます。 ここに、切り抜きたい人物や物体が含まれる画像ファイルをドラッグ&ドロップします。
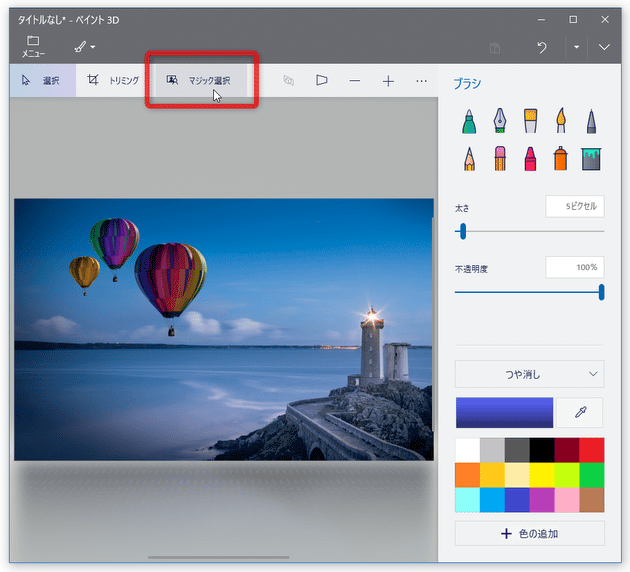
- ドロップした画像が読み込まれるので、画面左上にある「マジック選択」を選択します。
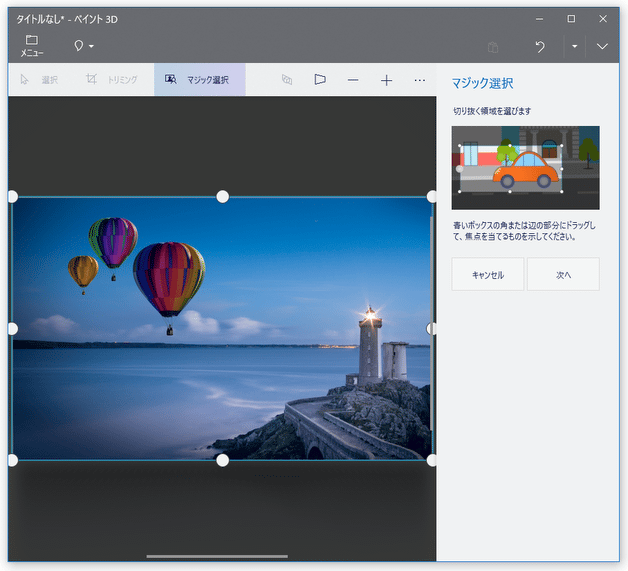
- マジック選択画面に切り替わります。
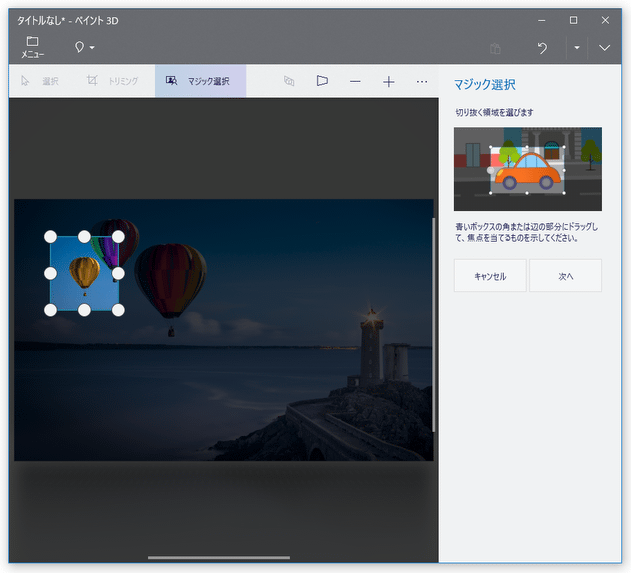
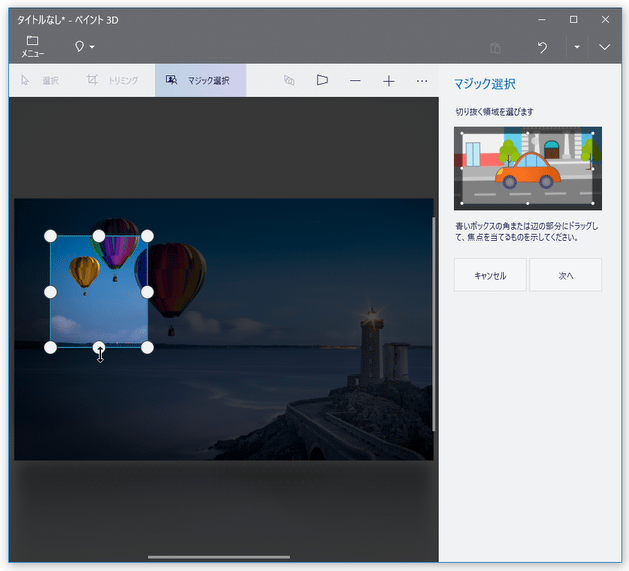
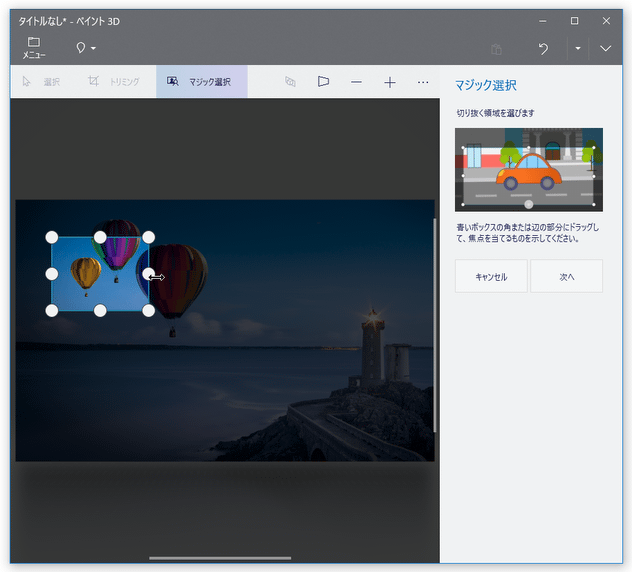
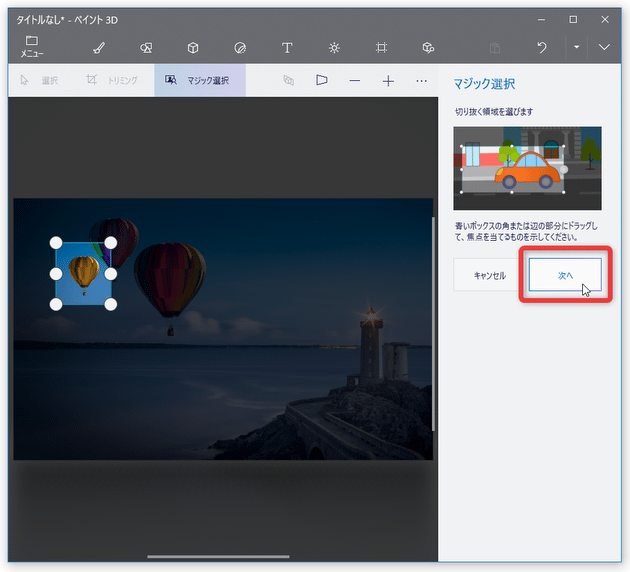
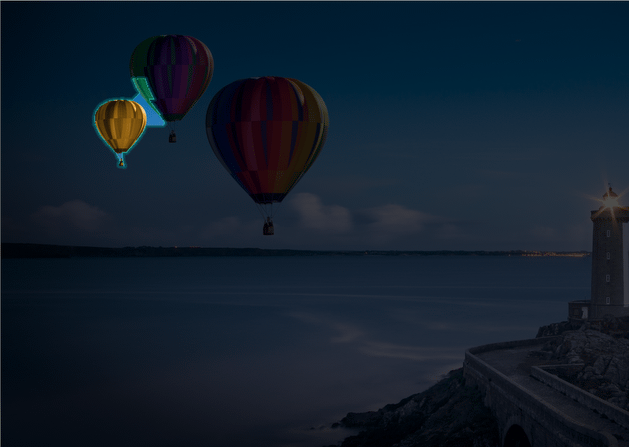
- まず、画像の周囲に表示されている 8 つの支点をドラッグし、切り抜きたい部分を囲みます。 今回は、一番左に表示されているバルーンを切り抜きたいと思います。 この時、領域選択枠の上 / 下 の中央にある支点を上下にドラッグすると、(領域選択枠の)横幅を維持したまま縦幅のみを調整することができます。 同様に、領域選択枠の右 / 左 の中央にある支点を左右にドラッグすると、(領域選択枠の)縦幅を維持したまま横幅のみを調整することができます。
- 切り抜きたい物体を大体の感覚で囲んだら、画面右側にある「次へ」ボタンをクリックします。
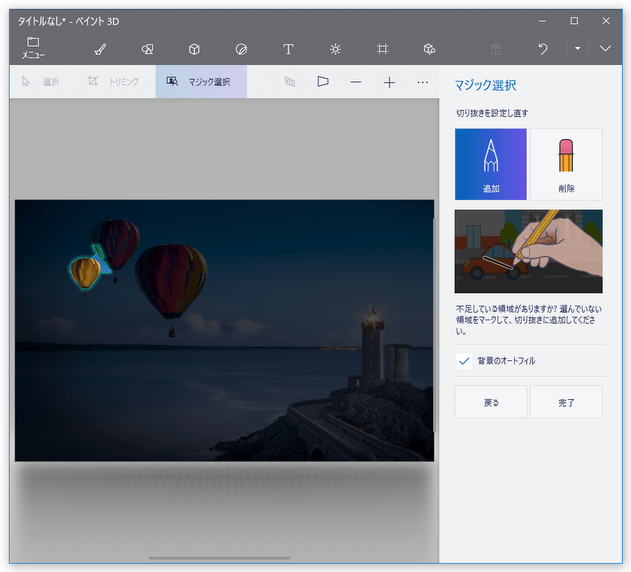
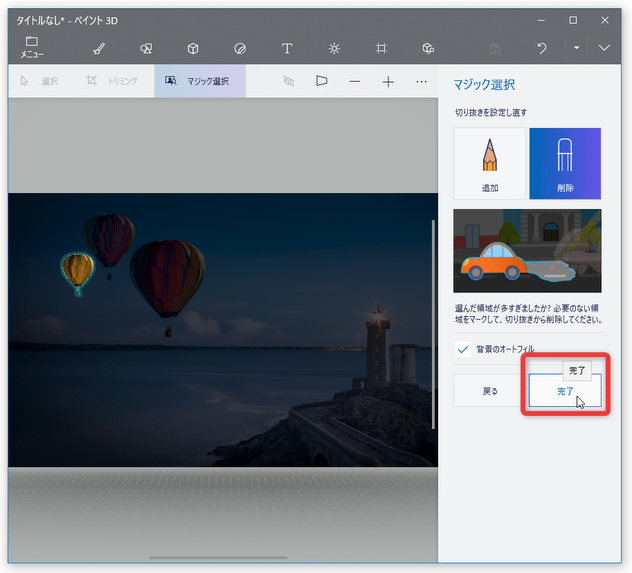
- 選択枠で囲んだ領域内にある物体が、自動で選択状態になります。
意図した通りに選択が行われている時は、そのまま右下の「完了」ボタンをクリックします。
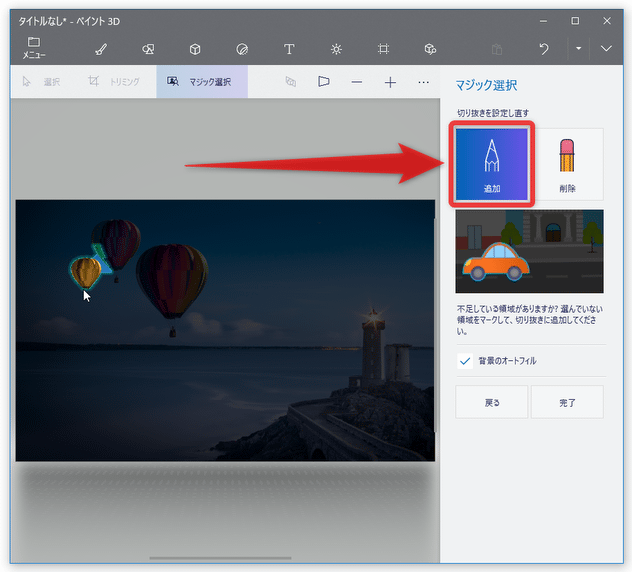
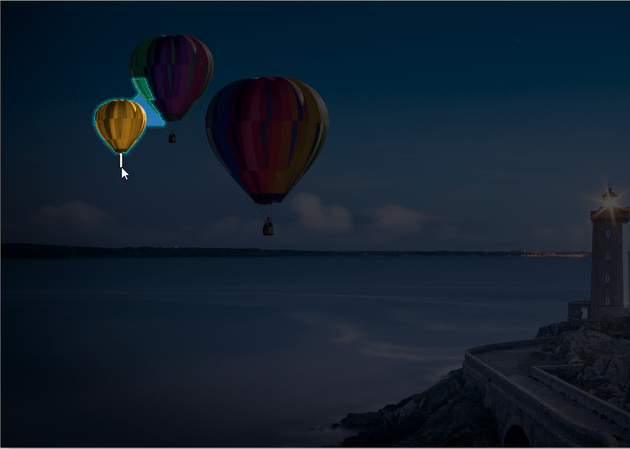
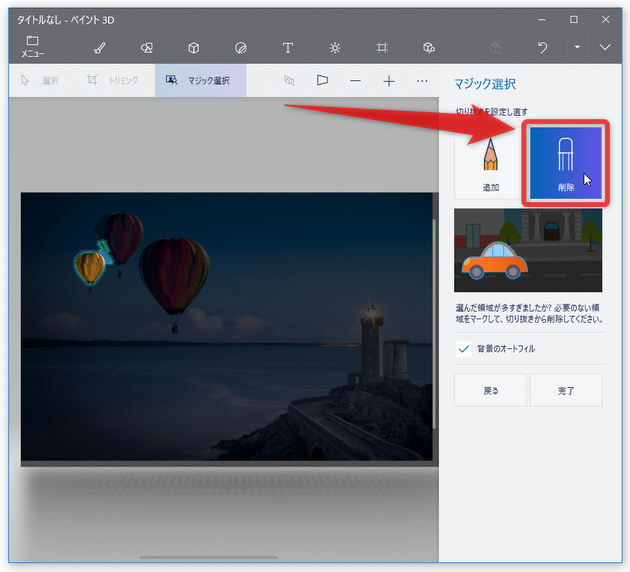
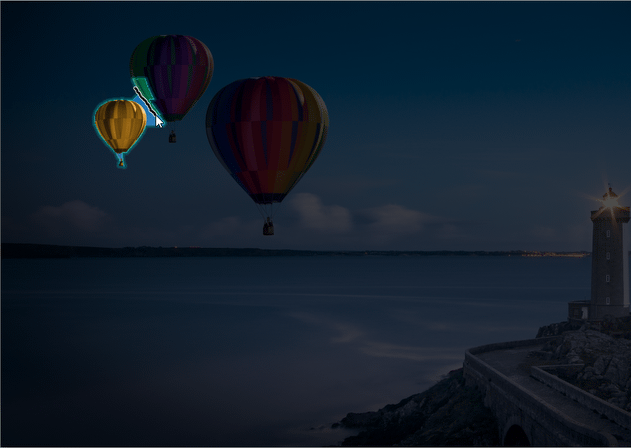
選択状態にしたい部分が選択状態になっていない時は、画面右上にある「追加」ボタンをクリック → 選択状態にしたい部分をクリック&ドラッグしたりして塗っていきます。 - 逆に、意図していない部分が選択状態になっている時は、画面右上にある「削除」ボタンをクリック → 選択状態にしたくない部分をクリック&ドラッグしたりして塗っていきます。 目的とする物体を選択状態にできたら、画面右下にある「完了」ボタンをクリックします。
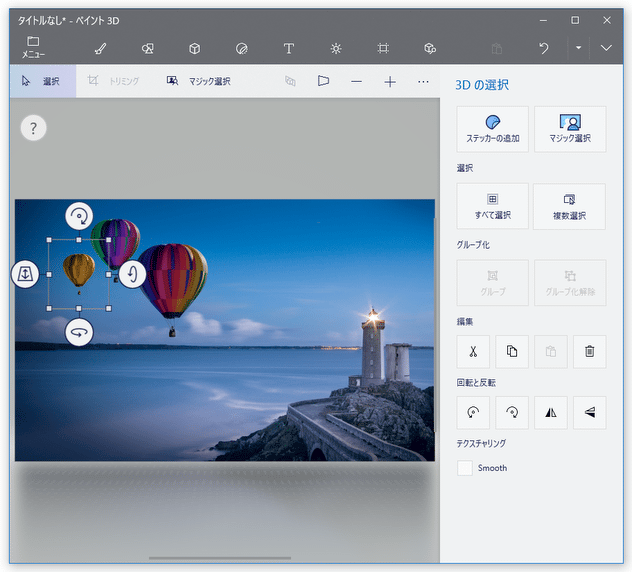
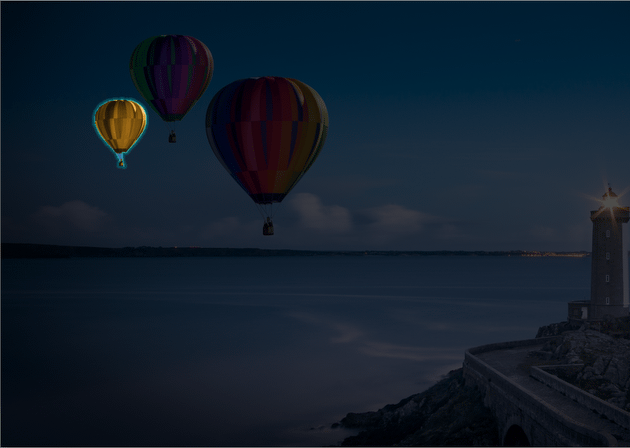
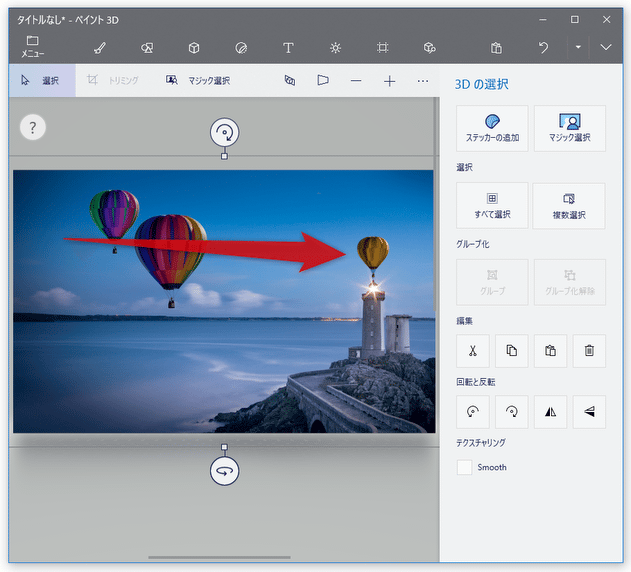
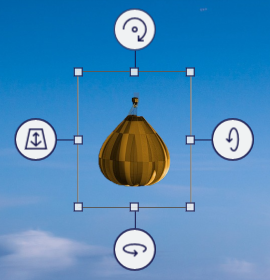
- 選択状態になっていた物体が、3D オブジェクトに変換されます。
- ここからの操作方法は、目的とする処理内容により異なります。
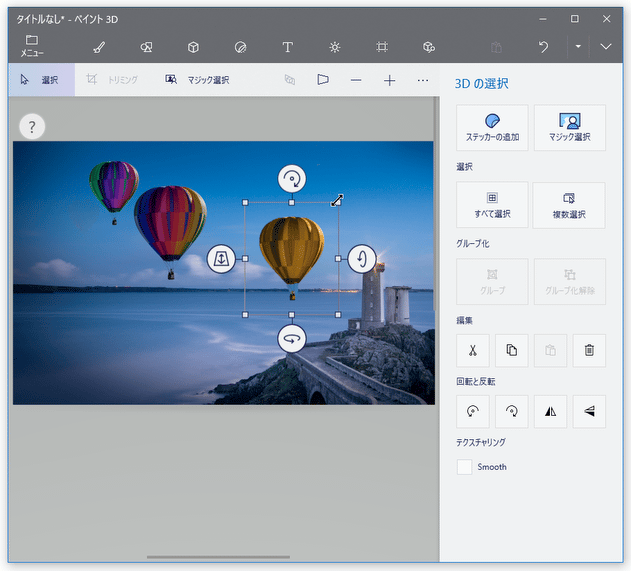
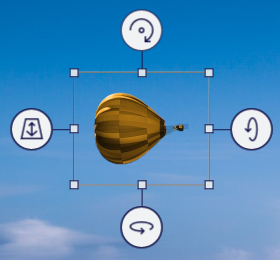
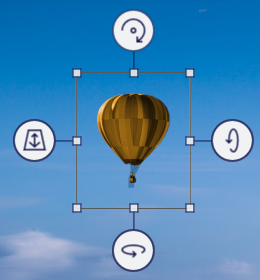
- 選択状態にした物体は、マウスドラッグで自由に動かすことができます。
画像の周囲にある 8 つの支点をドラッグすることにより、画像をリサイズすることも可能となっています。
(画像の上下左右にある支点をドラッグすると、アスペクト比が崩れてしまうので注意) - また、画面右側の「編集」欄内にある各種ボタンを使うことにより、選択中のオブジェクトを
 - 切り取り
- 切り取り - コピー
- コピー - 貼り付け
- 貼り付け - 削除
- 削除
加えて、画面右下の「回転と反転」内にあるボタンを使うことで、選択中のオブジェクトを - 左に 90 度回転
- 左に 90 度回転

 - 右に 90 度回転
- 右に 90 度回転

 - 左右反転
- 左右反転

 - 上下反転
- 上下反転

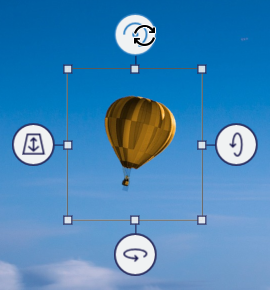
 - Z 軸を中心に回転
- Z 軸を中心に回転

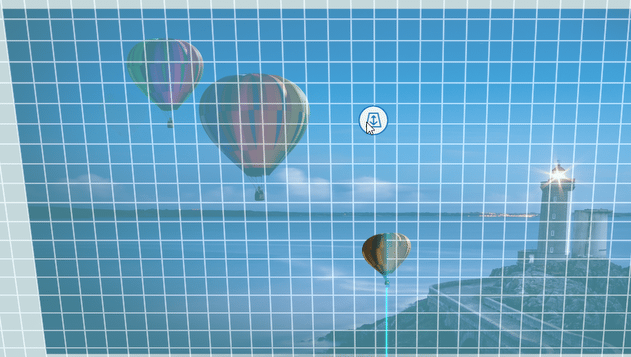
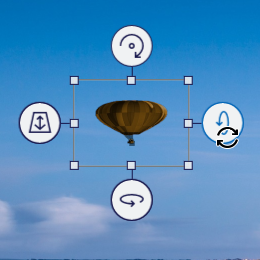
 - X 軸に沿って回転
- X 軸に沿って回転

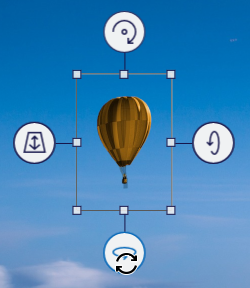
 - Y 軸を中心にスピン
- Y 軸を中心にスピン

 - Z 軸に沿って前後にスライド
- Z 軸に沿って前後にスライド
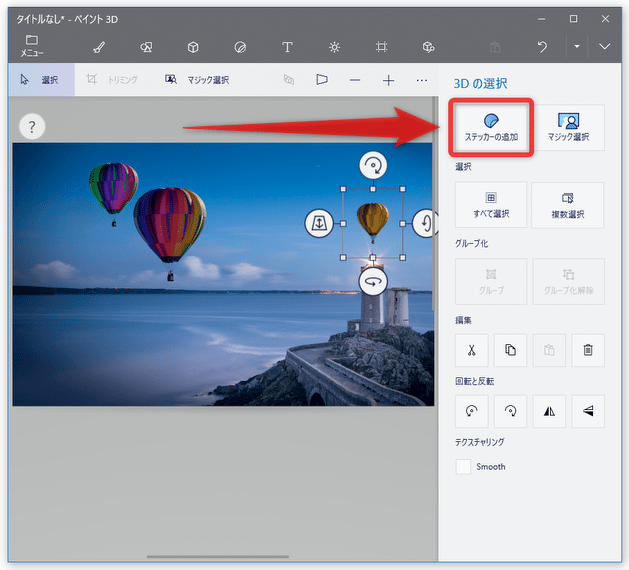
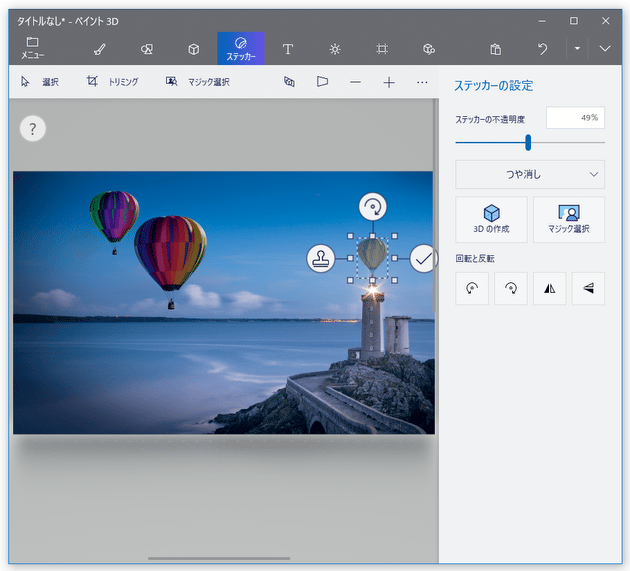
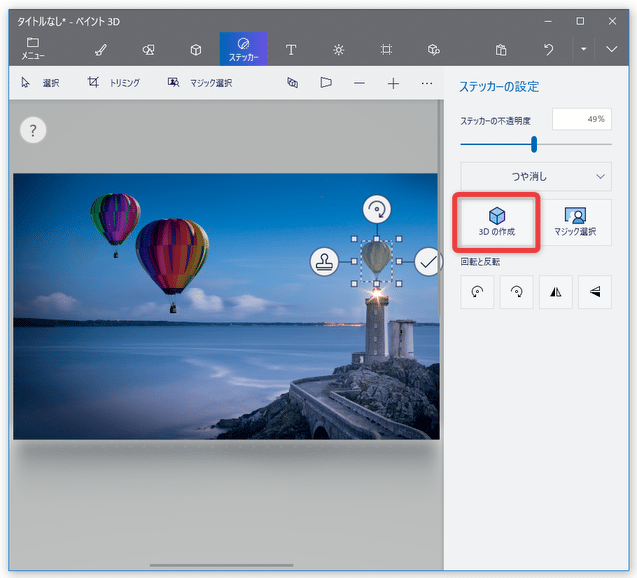
- 尚、画面右上にある「ステッカーの追加」ボタンをクリックすることにより、選択しているオブジェクトの透明度を調整することもできたりします。 元の 3 D オブジェクト編集画面に戻る時は、画面右上にある「3D の作成」ボタンをクリックします。
- 冒頭でも述べたとおり、編集した画像は “ 「ペイント 3D」の画面内に写っている部分 ” がそのまま画像として保存されるような感じになります。
( JPEG などの 2D 画像として保存する場合)
そのため、解像度の大きい画像を編集している時は、保存前に下記のような操作を行っておくとよいでしょう。
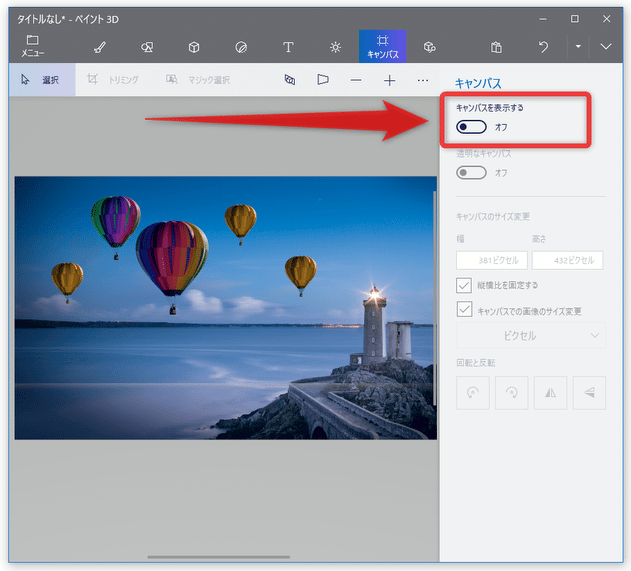
解像度の小さい画像を編集している時はこちら- ツールバー上の
 ボタンをクリックし、右上にある「キャンバスを表示する」のスイッチを「オフ」にします。
ボタンをクリックし、右上にある「キャンバスを表示する」のスイッチを「オフ」にします。
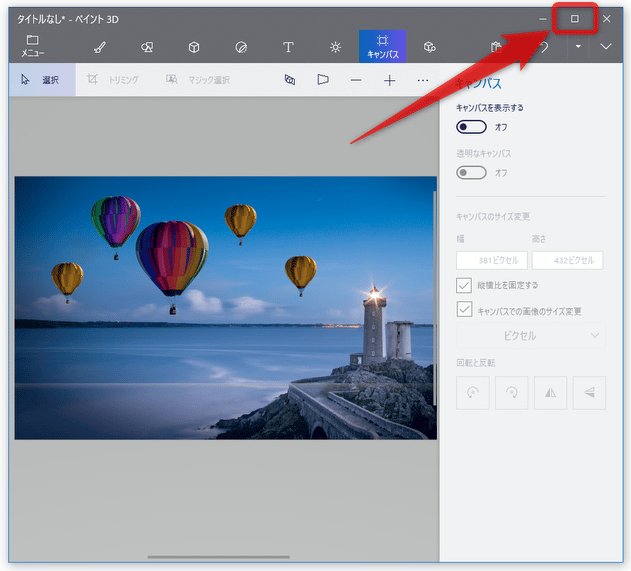
- 「ペイント 3D」のウインドウを最大化表示にしたりリサイズしたりし、できるだけ大きくします。
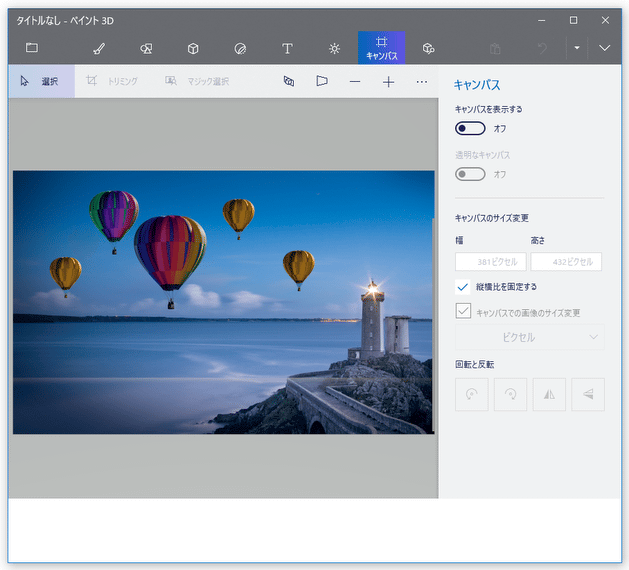
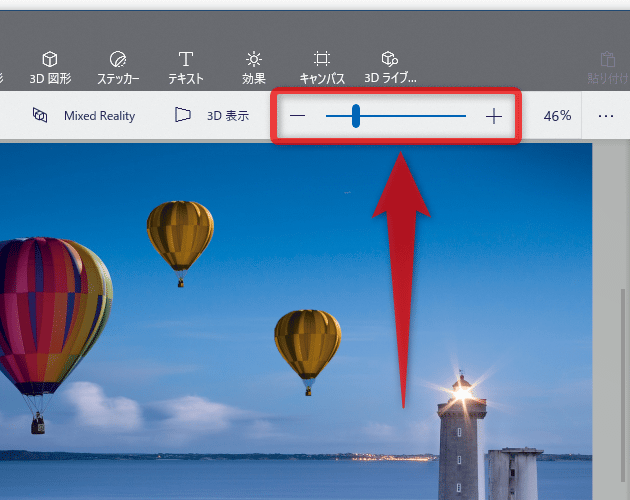
- 画面右上にあるスライダーや「-」「+」ボタンをクリックするなどして、編集中の画像が画面内に丁度収まるようなサイズに調整します。

- ファイルを保存する時は、このウインドウ内に表示されている部分がそのままのサイズで保存されます。
(故に、スクリーンショットで保存 しても同じ?) ちなみに、背景の灰色の部分もそのまま保存されるため、必要であれば保存後にトリミングしておくとよいでしょう。
(保存時に PNG か GIF で保存すると背景を透明化できるが、ファイルサイズが大きくなる)
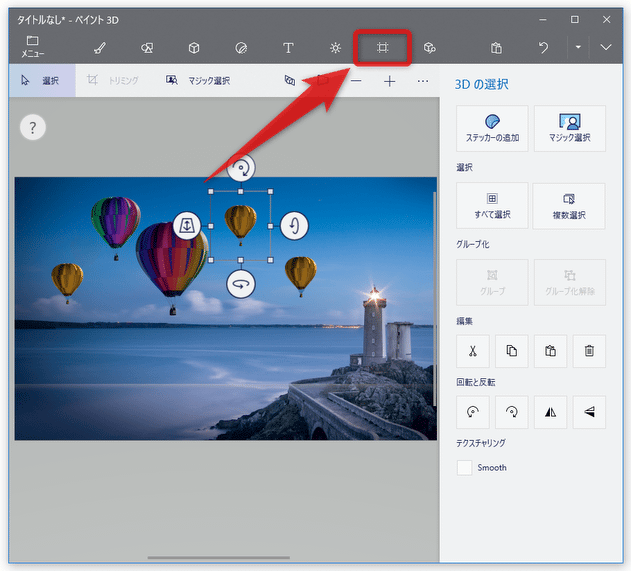
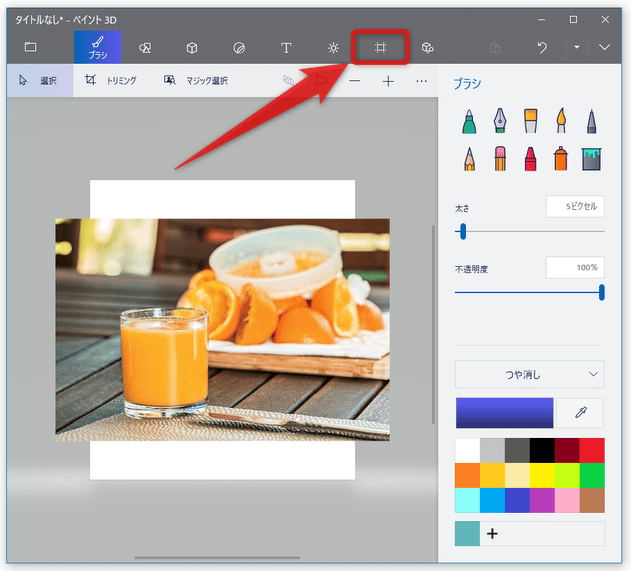
- ツールバー上にある
 ボタンをクリックします。
ボタンをクリックします。
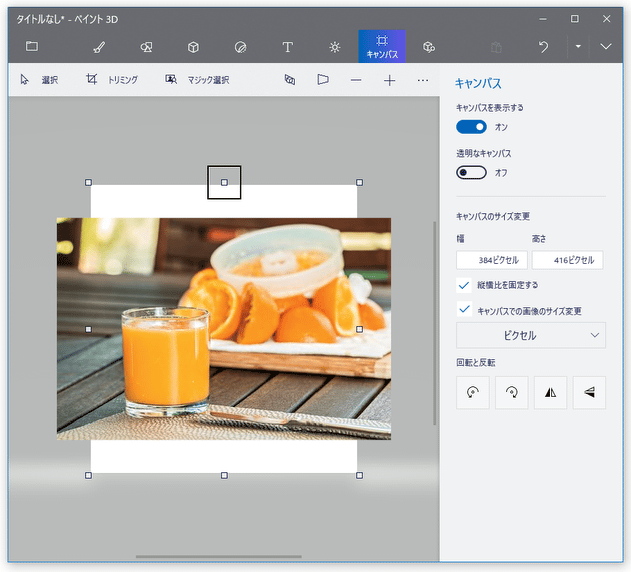
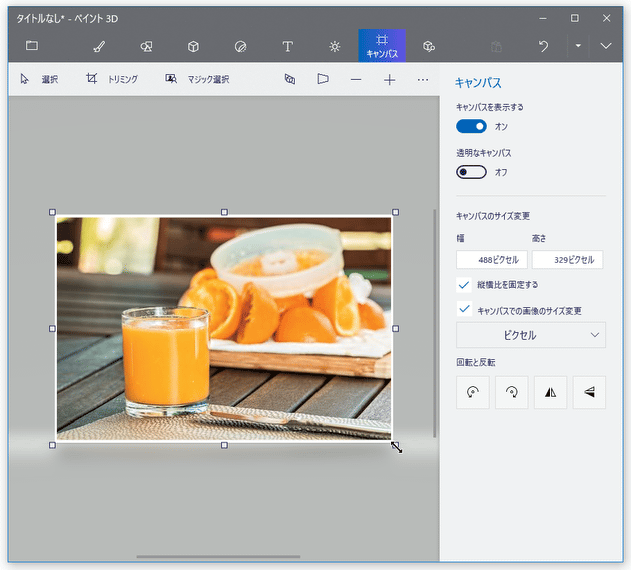
- キャンバス編集画面が表示されるので、キャンバス(背景画像)の周囲にある 8 つの支点をドラッグし、キャンバスが画像と同じくらいのサイズになるように調整します。
(画像より小さくならないように注意する) 画像の配置がおかしくなった時は、キャンバスではなく画像を選択して位置調整を行います。
(キャンバスは、リサイズすることはできても動かすことはできないため)
- ツールバー上の
- 編集が終わったら、保存作業に取り掛かります。
次のページでは、
を紹介します。| 「ペイント 3D」を使い、画像内の人物や物体を切り抜く TOPへ |