画像が徐々に変形していく特殊なアニメーション動画を作成!「Sqirlz Morph」。
Sqirlz Morph
画像、または動画ファイルを元に、“ モーフィングアニメーション ” を生成してくれるソフト。
一枚の画像が、だんだん別の画像へと変化していくアニメーション動画 “ モーフィングアニメ ” を、簡単な操作で作成することができます。
画像内の指定した物体が、他の地点へとワープしていくタイプのアニメも作ることができます。
作成したアニメーション動画は、AVI / SWF / GIF 形式のファイルとして保存することができます。
「Sqirlz Morph」は、モーフィングアニメーション作成ツールです。
2 枚以上のBMP / JPG ファイル、またはAVI 形式の動画ファイルを用いて、画像がフェードイン / アウトしながら、少しずつ他の画像へと変形していく「モーフィングアニメーション」を作成することができるソフトです。
素材には複数枚の画像を使用することができるので、「A からB へ」といった単純なものだけではなく、アイデア次第ではストーリー性を感じさせる大作?も作ることができるかと思います。
ちなみに、単一の画像 / 動画ファイル内にある任意のオブジェクトが、少しずつ他の地点へと移動していく “ ワープタイプ ” のモーフィングアニメを作る機能もあります。
基本的な使い方は以下の通り。
-
モーフ 編
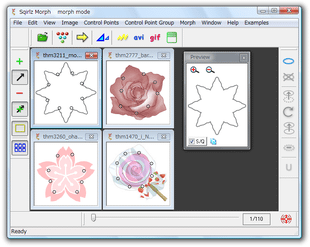
- まず、素材とする画像ファイルをメインウインドウにドラッグ&ドロップします※1。
(AVI ファイルを読み込む際は、「File」→「AVI Open」から)
1 素材画像 / 動画は、全て同じ縦 × 横サイズである必要がある。
事前にサイズを揃えておくのが好ましいが、「Image」→「Equalize Sizes」からでも一括リサイズを行うことができる。
(この場合、「選択状態にないファイル」が、「選択状態にあるファイル」のサイズに統一される)
読み込んだファイルにAVI が存在する場合は、AVI ファイルが基準ファイルになる。 - 「Window」→「Tile/Untile」を選択し、読み込んだファイルをタイル状に並べておきます。
(必須ではないが、こうしておくと今後操作を進めやすくなる) - 「Image」→「Animation order」を選択し、アニメーションさせる画像の順番を調整します。
- メイン画面に戻り、アニメーションの最初に表示させたい画像をクリックします。
- 「Control Points」→「Add」を選択し、モーフィングの際に強調したい(=アニメーションの中心にしたい)部分を、マウスクリックでピン止めするような感覚で囲っていきます※2。
2 マーク(アンカーポイント)で囲まれた領域を基準にして、画像がアニメーションする。
後々面倒なので、マークは必要最小限にしておけばよい。
ここでマークしたアンカーポイントは、読み込んだ画像全てに適用されますが、そのことはあまり意識せずにどんどんポイントしていきます。 - マークし終わったら、他の画像にも同じようにしてアンカーポイントを付けていきます。
が、先述の通り、1 枚目の画像に付けたアンカーポイントが他の画像にも反映されているので、ここでは- 「Control Points」→「Move」を選択
- 既存のアンカーポイントをクリック(で選択状態にし)→
- “ 強調させたい部分 ” に移動させる...
- 画像が3 枚以上ある場合は、同じようにしてアンカーポイントの修正を行います。
- 基本的にはこれで完成しています。
「Morph」→「Run Morph/Warp」を選択し、実際のアニメーションをプレビュー再生してみます。 - 必要に応じて、「Morph」からモーフパターンを変更してみます※3。
3 モーフパターンには、以下の3 つが用意されている(デフォルトでは「Mix - 1」)。- Mix - 1 -(読み込まれている)全ての画像をフェードイン / アウトで表示しつつ、次の画像に切り替える
- Mix - 2 - 現在の画像と次の画像を少しずつミックスさせながら、次の画像に切り替える
- Mix - 3 - 画像をランダムに表示しつつ、次の画像に切り替える
- アニメーションが速すぎる / 遅すぎる場合は、「Morph」→「Period」をクリックし、全体のフレーム数を調整します※4。
4 動きが速すぎる場合は数値を大きくし、遅すぎる場合は数値を小さくする。
必要があれば、アンカーポイントの修正も行ないます。 - ある程度思い通りになったら、アニメーションを「Morph」からAVI / Flash / GIF / 連番画像として保存します※5。
5 連番画像で出力する場合は、「File Sequence」→「Save」を選択する。
(bmp / jpg のどちらかで保存することができる)
AVI で保存する場合は、ファイルを コーデック で圧縮することも可。
AVI / Flash / GIF で保存する場合、動画のフレームレート(frame rate)を設定することができるので、出力ファイルのアニメーションが速すぎる / 遅すぎる と感じたら、この値を上下して保存し直してみると良いと思います※6 。
6 動きが速すぎる場合は数値を小さくし、動きが遅すぎる場合は数値を大きくする。
ちなみに、Flash で保存する場合は、画質(Image Quality)を指定することも可能。
-
ワープ 編
- あらかじめ、「Morph」から「Warp Mode」を選択しておきます。
- 素材とする(単一の)画像ファイルを、メインウインドウにドラッグ&ドロップします。
(AVI ファイルを読み込む際は、「File」→「AVI Open」から) - 必要であれば、メニューバーの「View」から画像の大きさを拡大 / 縮小しておきます。
- 「Control Points」→「Add」を選択し、ワープさせたい物体をアンカーポイントで囲みます。
- マークし終わったら、「Control Points」→「Move」を選択し、入力したアンカーポイントをワープ先の地点まで移動させます。
- 基本的にはこれで完成しています。
あとは、「Morph」→「Run Morph/Warp」を選択して、アニメーションをプレビュー再生 → 思い通りになっていたら、「Morph」から任意のフォーマットで保存すればOK。
いまいち思い通りになっていなかったら、移動先のアンカーポイントを修正してみるなどしてみます。
7 物体をワープさせる時などに便利。
| このページのTOPへ |
おすすめフリーソフト
スポンサードリンク