jQuery で動くモダンなスライドショーを、簡単に作れる!「Hi Slider」。
Hi Slider
jQuery を利用したモダンなスライドショーを、手軽に作成することができるソフト。
ドラッグ&ドロップで登録した画像ファイル、あるいはYouTube / Vimeo といったWeb サービスの動画を使い、モダンでスタイリッシュなスライドショーを簡単に作成することができます。
素材と素材が切り替わる場面にトランジション効果を挿入する機能や、素材画像をクリックした時にURL を開いたり、JavaScript を実行させたりする機能... 等々が付いています。
「Hi Slider」は、シンプルでありながらも柔軟性に富んだスライドショーメーカーです。
スライドショーのサンプル
ドラッグ&ドロップで登録した画像ファイルを元に、jQuery で動くモダンなスライドショーを作成することができる... というスライドショーメーカーで、シンプルながらもそこそこ自由度が高いところが最大の特徴。
基本的に、素材画像を選択したり、作成するスライドショーの大きさ / スタイル 等を指定したりするだけで使えるようになっていますが、一方で
- スライドに付ける “ 枠 ” の太さや角の丸み
- 素材間のトランジション効果 (素材切り換え時のエフェクト効果)
- 素材画像をクリックした時のアクション内容※1
- サムネイルのサイズや透明度
- 素材画像の上に表示する “ キャプション ” に関するオプション
- 再生コントロールボタンに関するオプション
- プログレスバーに関するオプション
1 何もしない、URL を開く、JavaScript を実行する、Lightbox 風にポップアップさせる の中から選べる。
作業は、実際の動作内容をプレビューしながら行うことができ、必要であれば Firefox / IE / Opera にスライドを (編集途中で) 仮出力させることもできたりします。
尚、作成したスライドは、WordPress のプラグインとして、あるいはJoomla / Drupal のモジュールとして出力することも可能となっています。
使い方は以下のとおり。
- 「HiSlider.exe」を実行します。
- スタート画面 が表示されるので、「Create New」ボタンをクリック※2。
2 保存したプロジェクトを読み込む時は、左側にある「Open」というリンクをクリックし、目的のプロジェクトファイルを選択する - 「New Project」という画面 が表示されます。
最初に、画面上部の「Slider options」という枠の中で、- Width
スライドの横幅 - Height
スライドの高さ - Make images fullly fill the silder
素材画像を、スライドの横幅に合わせてリサイズする(入りきらない部分はカットされる) - Make the images automatically fit to the slider
素材画像を、スライドの画面内に収まるようにしてリサイズ - Scale the image
素材画像を、スライドと同じサイズにリサイズする(縦横比は無視) - Support Responsive web design
レスポンシブWeb デザインを使う - Enable Ken Burns Zooming Effect
Ken Burns エフェクト を使う
- Width
- 左下の「Drag and drop images here or click here to add images」という部分に、素材として使う画像ファイルをドラッグ&ドロップします。
ちなみに、ツールバー上の ボタンをクリックすることでYouTube の動画を、
ボタンをクリックすることでYouTube の動画を、
 ボタンをクリックすることで、Vimeo の動画を追加できるようにもなっているようです。
ボタンをクリックすることで、Vimeo の動画を追加できるようにもなっているようです。 - 必要であれば、右下のパネル内で選択素材の
- Title - タイトル(素材画像の上に、キャプションとして表示される)
- Description - 説明
加えて、「Transition Effect」タブ を開くことで素材の切り替え効果を、「Action Info」タブ を開くことで、素材画像をクリックした時の挙動内容を設定できたりします。
切り替え効果の設定を行う時は、「Transition Effect」タブ内の「Random」ボタンをクリック → 「Effect options」という画面 が表示されるので、目的とする切り替え効果を選択すればOK※3。
3 「3DHorizontal」「3DVertical」を選択すると、「Sorry, the effect you selected is not ~ 」という警告が表示されるが、「はい」ボタンを押してよい。
「3DHorizontal」「3DVertical」は、編集画面内でプレビューすることができないが、ブラウザ上では正常に動作する。
素材画像をクリックした時の挙動内容を変更したい時は、「Action Info」タブを開き、目的とするアクション内容を選択すればOK です※4。
(URL やJS を開く時は、パスも指定する)
4 全ての素材に同じアクションを設定する時は、「Apply to all」ボタンを押す。 - 設定が終わったら、右下の「OK」ボタンをクリック。
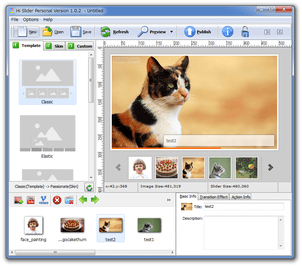
- スライドの詳細設定画面
が表示されます。
まず、左上の「Template」タブ内で、スライドに適用するテンプレートを選択します。
(任意のテンプレートを、ダブルクリックする) - 続いて 「Skin」タブ を開き、スライドに適用するスキンを選択します。
- 基本的にはここまで設定すればOK ですが、「Custom」タブ を開くことで、
- Slider Width - スライドの横幅
- Slider Height - スライドの高さ
- Image Sizing Type - 画像のフィット方法
- Preloader Settings - プリロード(読み込み中)画面の画像
- Background color - 背景色
- Border - スライドに付ける枠線の設定
- Width - 枠線の太さ
- Radius -(枠線の)角の丸み
- Style - 枠線のスタイル
- Thumbnail Settings - サムネイルに関する設定
- Show Thumbnail - サムネイルを表示するかどうか
- Spacing - サムネイルとサムネイルの間に空けるスペース
- Width - サムネイルの横幅
- Height - サムネイルの高さ
- Opacity - 非アクティブなサムネイルの透明度
- Page Button Image - ページ切り替えボタンの画像
- Caption Settings - キャプションに関する設定
- Show Caption - キャプションを表示するかどうか
- Show Caption Frame - キャプションを枠で囲む
- Width - キャプションの横幅
- Position - キャプションを表示させる位置
(オプション変更を行ったら、ツールバー上の ボタンをクリックする)
ボタンをクリックする) - 現在編集中のスライドは、Firefox / IE / Opera でプレビューしてみることもできます。
プレビューする時は、ツールバー上の「Preview」ボタン右にある ▼ をクリック → スライドを仮出力するブラウザを選択すればOK です。 - 現在の作業状態は、プロジェクトファイルとして保存しておくことができます。
作業状態をファイルとして保存する場合は、メニューバー上の「File」から「Save Project As」を選択し、ファイルの保存を行っておきます。 - ツールバー上の「Publish」ボタンをクリック。
- 「Publish the slider」という画面 が表示されます。
基本的には、右上にある「Browse」ボタンをクリックし、スライドの出力先フォルダを選択 → 「Publish」ボタンをクリックすればOK です。
( index ファイルと、2 つのフォルダが生成される)
WordPress のプラグインとして、あるいはJoomla / Drupal のモジュールとして出力したい時は、左側の「Publish as」欄で目的の出力形式を選択 →「Publish」ボタンをクリックします。 - 少し待ち、「Published successfully」というウインドウ が表示されたら出力完了です。
WordPress 等のモジュールとして出力した時は、「Successfully published, open ~ ?」というダイアログが表示されます。
ここで「はい」ボタンをクリックすると、ファイルの出力先フォルダを開くことができます。
スライドのプレビュー
プロジェクトの保存
スライドの出力
| Hi Slider TOPへ |
おすすめフリーソフト
スポンサードリンク