タイムラインベースのフラッシュ作成ソフト!「Pencil2D Animation」。
Pencil2D Animation
タイムラインベースのフラッシュムービー(SWF)作成ソフト。
パラパラ漫画を作成するのと同じような感覚で、フラッシュムービーを簡単に作成することができます。
簡易的なペイント / ドロー機能、レイヤー、前後のフレームを薄く表示する “ オニオンスキン ”、任意のフレームに BMP 画像を合成する機能、任意の WAVE ファイルを BGM として添付する機能、フレームレートの調整、キーフレームの位置微調整... などの機能が付いています。
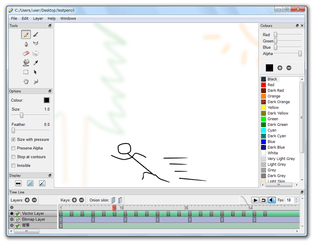
「Pencil2D Animation」は、タイムラインベースのフラッシュ作成ソフトです。
フラッシュの素材となるフレームを一枚ずつ描いていき、それらを指定したスピードで連続表示させることで、フラッシュムービーが生成される... という趣旨のものです。
要領はパラパラ漫画とほぼ一緒で、割と簡単に使うことができると思います。
元々アニメーションのラフ案を作成するために作られたシンプルなソフトですが、タイムラインを使ってキーフレームの挿入位置を細かく指定できたり、レイヤーを使って前景と背景を分けたりすることができるなど※1、何気にそこそこ高機能です。
1
しかも、レイヤーは「ビットマップレイヤー」「ベクターレイヤー」のどちらかにすることができる。
(レイヤーとは「層」のことで、 “ 絵の描画先となる透明フィルム ” とでも考えると分かりやすい)
ちなみに、指定したフレームに任意のBMP 画像を合成したり、作成するフラッシュにBGM(WAVE)を付けたりすることもできるようになっています。
(正常に読めない WAVE ファイルもあるようだが...)
この「Pencil2D Animation」では、次のようなツールを使ってフレーム作成を行えるようになっています。
 - スケッチペン※2
- スケッチペン※2
2 ベクターレイヤー上では、点線(下書き)として表示される。
(この点線は、書き出されたフラッシュ上には表示されない) - インクペン
- インクペン - 消しゴム
- 消しゴム - 塗りつぶし※3
- 塗りつぶし※3
3 ベクターレイヤー上では、線で囲まれた空間に対してしか使うことができない。 - 範囲選択ツール
- 範囲選択ツール - 移動 / 拡大ツール※4
- 移動 / 拡大ツール※4
4 マウスドラッグでキャンバスを動かす。
“「Ctlr」+ マウスドラッグ ” で、キャンバスをズームイン / アウトさせる。 - ブラシ
- ブラシ - 折れ線※5
- 折れ線※5
5 クリックで折れポイントを指定し、ダブルクリックで描画。 - キャンバスクリア
- キャンバスクリア - カラーピッカー※6
- カラーピッカー※6
6 キャンバス内の任意の地点の色を取得するツール。 - オブジェクト移動ツール※7
- オブジェクト移動ツール※7
7 範囲選択した部分を移動させるツール。 - アウトラインを修正※8
- アウトラインを修正※8
8 「Vector Layer」上に描いた物体のラインを修正するツール。
(クリックすると支点が表示されるので、それをドラッグしてラインの修正を行う)
操作の流れは、大体以下のようになっています。
「Pencil2D Animation」は、作業中に落ちることが結構あります。
“「Ctrl」+「S」” を押し、プロジェクトファイルを定期的に保存することをおすすめします。
- 「Pencil2D.exe」を実行します。
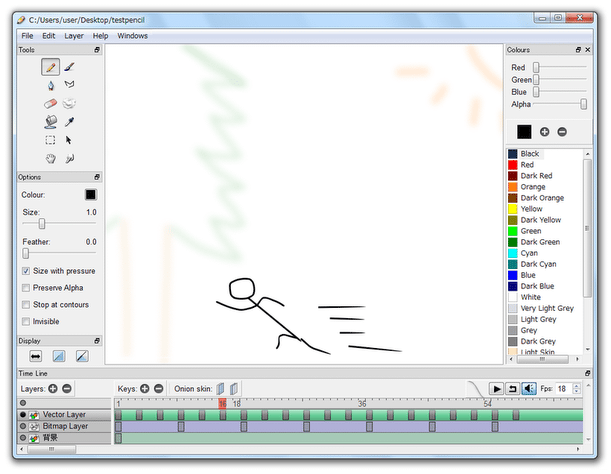
- まず、画面左下の「Layers」欄で、絵を描画するレイヤーを選択します。
よくわからなければ、「Bitmap Layer」をクリックすれば OK です。
ここで言うビットマップとベクターの違いは、原始的に描くか、機械的に描くか... の違いです。
( “ 超 ” 強引に言えば、です) - キャンバス上に、1 フレーム目の絵を描いていきます。
ペン系のツールを使っている場合、中段にある「Options」パネル上で- Size - ツールのサイズ
- Size with pressure - 筆圧を感知する(タブレット使用時)
- Feather - ぼかし加減
- Preserve Alpha - 透過領域の保護(既に描画している部分にだけ描画する)
- Stop at contours - 輪郭部分を上書きしない
(どのオプションを指定できるかは、使用ツールによって異なる)
また、右側の「Colours」パネルで、- ツールの色(Red / Green / Blue を調整)※9
- 濃さ / 透明度(Alpha)
9 最初に ボタンをクリックすることで、パレットに新規色を追加することもできる。
ボタンをクリックすることで、パレットに新規色を追加することもできる。
さらに、メニューバー上の「Edit」→「Import image」から、現在のフレームに任意のBMP 画像を合成することもできます。
その他、アンドゥ / リドゥ、選択範囲のコピー / ペースト... などの機能も使えます※10。
10 アンドゥ(元に戻す)=「Ctrl」+「Z」
リドゥ(やり直す) = 「Ctrl」+「Y」
コピー = 「Ctrl」+「C」
ペースト = 「Ctrl」+「V」
レイヤーを新たに追加したい場合は、画面左下の「Layers」欄にある ボタンをクリック →「New Bitmap Layer」or「New Vector Layer」を選択し、新たなレイヤーを追加します※11。
ボタンをクリック →「New Bitmap Layer」or「New Vector Layer」を選択し、新たなレイヤーを追加します※11。
11 レイヤーの重なり順は、ドラッグ&ドロップで変更できる。
背景レイヤーほど下に、前景レイヤーほど上にくるようにする。
レイヤーを削除する時は、目的のものを選択 → ボタンをクリックします。
ボタンをクリックします。
レイヤー名は、(レイヤー名を)ダブルクリックすることで変更できます。 - 1 フレーム目が完成したら、画面下部の「Keys」欄にある
 ボタンをクリックします。
ボタンをクリックします。 - すると、タイムライン上に2 フレーム目が追加されます。
そのまま、キャンバス上に2 フレーム目の絵を描いていきます。
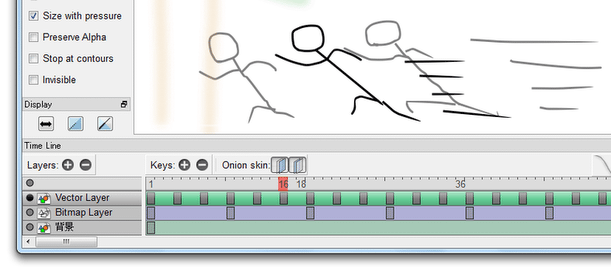
尚、「Onion Skin」欄の
 ボタンをクリックすることで、現在のフレーム上に前後のフレーム内容を薄く表示させることもできたりします。
ボタンをクリックすることで、現在のフレーム上に前後のフレーム内容を薄く表示させることもできたりします。 - このような感じで、必要な数だけフレームを作成していきます。
以前作成したフレームの内容を編集したくなったら、タイムラインの数字の部分※12 をクリック → 適宜編集を行います。
12 実際には、主だったフレームナンバーしか表示されていないが...
(クリックすると、フレームナンバーが表示される)
既存のフレームを削除したい時は、目的のフレームに移動してから ボタンをクリックします※13。
ボタンをクリックします※13。
13 レイヤーを複数作成している場合は、該当のレイヤーをクリックしてから目的のフレームをクリック → ボタンを押す。
ボタンを押す。
- 作成するフラッシュには、BGM(WAVE ファイル)を付けることもできます。
フラッシュにBGM を付ける場合は、左下の「Layers」欄にある ボタンをクリック →「New Sound Layer」を選択します。
ボタンをクリック →「New Sound Layer」を選択します。 - メニューバー上の「Edit」から「Import sound」を選択し、BGM にするWAVE ファイルを選択。
- ある程度出来上がってきたら、画面右下の
 ボタンをクリックし、アニメーションをプレビュー再生してみます。
ボタンをクリックし、アニメーションをプレビュー再生してみます。
(事前に、タイムライン上のカーソルを「1」フレームに戻しておく) 再生速度は、右端の「Fps」※14 欄で調整することができます。
14 「Fps」とは、フレームレートのこと。
フレームレートとは、一秒間に何枚のフレームを表示するのか... ということ。
(遅すぎると感じたら値を大きくし、速すぎると感じたら値を小さくする)
 ボタンをクリックすることで、アニメをループ再生させることもできます。
ボタンをクリックすることで、アニメをループ再生させることもできます。 - 納得いく仕上がりになっていたら、メニューバー上の「File」→「Export」から「Flash/SWF」を選択します。
- 「名前を付けて保存」ダイアログが立ち上がるので、ファイルの保存先フォルダ&ファイル名 を指定します。
- 「Options」というダイアログが表示されます。
ここで、作成する Flash の圧縮率を指定します。
スライダーを左にドラッグするほど低圧縮に、右にドラッグするほど高圧縮になります。 - その他、「File」→「Save As...」から、現在の作業状態をプロジェクトファイルとして保存することができ、「File」→「Export」→「Palette」から、現在のパレットをファイルに書き出すこともできたりします。
このようにして作成されたフラッシュは、1 フレームあたりの再生時間が全て同じになります。
(全てのフレームに、キーフレーム※15 を作成している = キーフレームが等間隔にあるため)
15
動きが変化するフレーム = 絵を描いておいたフレーム のこと。
 をクリックして作成されたフレームを、キーフレームと呼ぶ。
をクリックして作成されたフレームを、キーフレームと呼ぶ。
そのため、アニメの動きがなんとなくぎこちなくなるケースもあると思います。
このような場合は、以下のような手順でキーフレームの挿入位置を調整しておくと、アニメーションの動きをより細かく調整することができます。
- まず最初に、1 フレーム目を普通に作ります。
- すぐに
 ボタンを押さず、数フレーム空けてから
ボタンを押さず、数フレーム空けてから
 ボタンを押します。
ボタンを押します。
(たとえば、6 フレームをクリックしてから ボタンを押す)
ボタンを押す) - キャンバス上に、フレームの内容を描画します。
(実際に再生を行うと、このフレームまで1 フレーム目の内容が表示されます) - 次のフレームも、いくらか間を空けてから作成します。
ケースバイケースですが、ここは最初に空けたフレーム数と同じだけ空けるのが無難です。
(最初に2 ~ 5 フレームを飛ばしたら、次は7 ~ 11 フレームを飛ばす 等) - このような感じである程度フレームを作成したら、フラッシュをプレビュー再生してみます。
- 「ここがおかしいな」と思うフレームがあったら、そのフレームをクリックします。
(タイムライン上の数字をクリックするのではなく、レイヤー上のフレーム※16 をクリック)
16 キーフレーム(絵を描いたフレーム)は、「Bitmap Layer」上ではピンクの長方形として、「Vector Layer」上では灰色の長方形として表示されている。
(クリックすると、黒くなる)
「Shift」キーを押したままフレームをクリックすることで、複数のフレームを選択状態にすることもできるようになっています※17。
17 任意のフレームをダブルクリックすることにより、該当フレーム以降のフレームを全て選択状態にすることもできる。 - そのままフレームを前後にドラッグし、フレームの表示位置を調整します。
- フラッシュをプレビュー再生してみます。
- 再度気になるフレームがあれば、クリック&ドラッグして表示位置を変更します。
- カメラアングルがグイグイと変わっていくフラッシュを作ることはできない?ようですが、その様子を連番の PNG ファイルとして出力することができます。
その方法を以下に紹介します。 - まず最初に、普通にアニメーションを作ります。
- 次に、左下の「Layers」欄にある
 ボタンをクリック →「New Camera Layer」を選択します。
ボタンをクリック →「New Camera Layer」を選択します。 - すると、レイヤーリストにカメラレイヤーが表示されます。
これをクリック。 - 「Tools」パネル上の
 ボタンをクリックします。
ボタンをクリックします。 - キャンバスをドラッグし、カメラのアングルを調整します。
- タイムライン上で適当なフレームを選択 →
 ボタンをクリックし、カメラレイヤー上に新規キーフレームを作成します。
ボタンをクリックし、カメラレイヤー上に新規キーフレームを作成します。 - 再度キャンバスをドラッグし、次のアングルを決めます※18。
18 実際にフラッシュを再生させると、“ 最初に指定したアングル → 今決めたアングル ” まで、カメラアングルはスムーズに移り変わっていきます。 - 同じようにして、カメラアングル(カメラのキーフレーム)を作成していきます。
- ある程度出来上がってきたら、アニメーションをプレビュー再生してみます。
- 大体思い通りになっていたら、メニューバー上の「File」→「Export」→「Image Sequence」を選択し、連番ファイルの出力先フォルダ&ファイル名 を指定します。
(ここで指定した名前に、連番が付いて出力される) - 「Options」というダイアログが表示されるので、そのまま「OK」ボタンを押せばOK。
| Pencil2D Animation TOPへ |