HTML5 で動作するフォトギャラリーを一発生成!「Juicebox」。
Juicebox
Flash 未使用の HTML5 なフォトギャラリーを作成することができるソフト。
ドラッグ&ドロップで放り込んだ画像ファイルを元に、HTML5 で動作する美しいフォトギャラリーを一発生成できるようにしてくれます。
難しい設定を全く必要とせずに使えるシンプルなソフトです。
「Juicebox」は、HTML5 なフォトギャラリーを作成することができるソフトです。
ドラッグ&ドロップで登録した画像ファイルを元にして、モダンでスタイリッシュなフォトギャラリーを作成することができる... というシンプルなギャラリービルダーです。
デモギャラリー
デモギャラリー 2
デモギャラリー 3
操作は、基本的に
- 素材画像をドラッグ&ドロップ
- ギャラリーのタイトルを決める
(もちろん、ある程度オプション設定を行うこともできる)
作成されたギャラリーはFlash なしで動作するため、Flash に対応していないデバイス上でも見れるようになっています。
尚、フリー版 (Juicebox Lite ) には、
- 1 つのギャラリー内で使用できる画像は、50 枚まで
- ギャラリーの右下隅に、Juicebox のロゴ&リンク が表示される
使い方は以下のとおりです。
このソフトを使用するには、「Adobe AIR」
をインストールしている必要があります。
(「Adobe AIR」をインストールしてから、「JuiceboxBuilder-Lite.air」をインストールする)
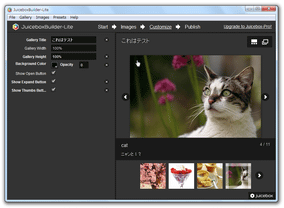
1
「Open Gallery」ボタンを押すことで、既存のギャラリーを開く(再編集)することもできる。
(「フォルダの参照」ダイアログが表示されるので、ギャラリーが入っているフォルダを選択する)
素材画像の設定
2
オリジナル画像の横 / 縦 辺のうち、長い方がここで指定したサイズにリサイズされる。
(もう一方の値は、自動的に決定される)
このままでもOK ですが、画像のタイトル / キャプション を設定しておいてもよいでしょう※3。
3
画像のタイトルは、ファイル名の部分を編集することで設定できる。
キャプションは、「Caption」という行で編集することができる。
ギャラリーの設定
といったオプションを設定しておきます。
 )を表示する
)を表示する )を表示する※5
)を表示する※5 )を表示する
)を表示する
4
0 ~ 10 の間で指定する?模様。
数値が小さくなるほど、透明度が高くなる。
5
このボタンは、ギャラリーサイズを 100% 未満にした場合に表示される。
( 100% の時は表示されない)
ギャラリーを出力
といったオプションを設定して「Save」ボタンをクリックします。
あとは、このフォルダごとサーバーにアップロードすればOK です。
| Juicebox TOPへ |