2 段階認証用の確認コード(ワンタイムパスワード)を、生成&管理する!「Authme」。
Authme
確認コード(ワンタイムパスワード)の使い方
- 2 要素認証の設定を行ったウェブサービス上で、普通にログインを行います。
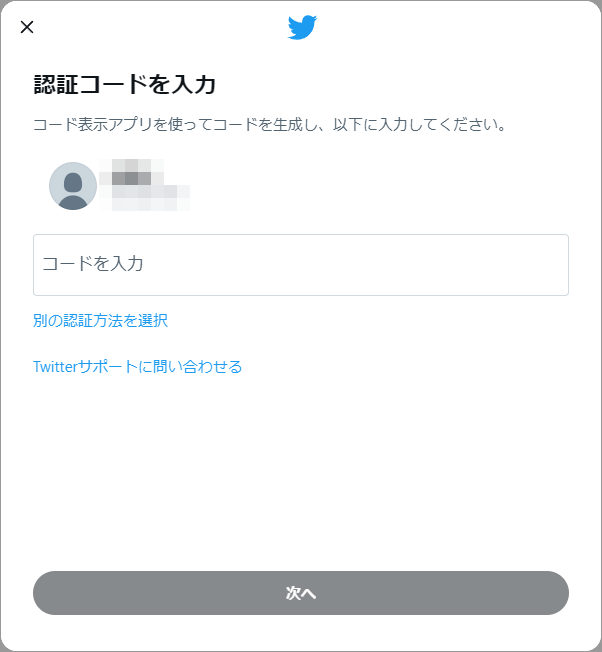
- 確認コードを求める画面が表示されます。
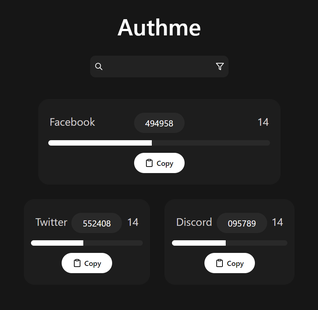
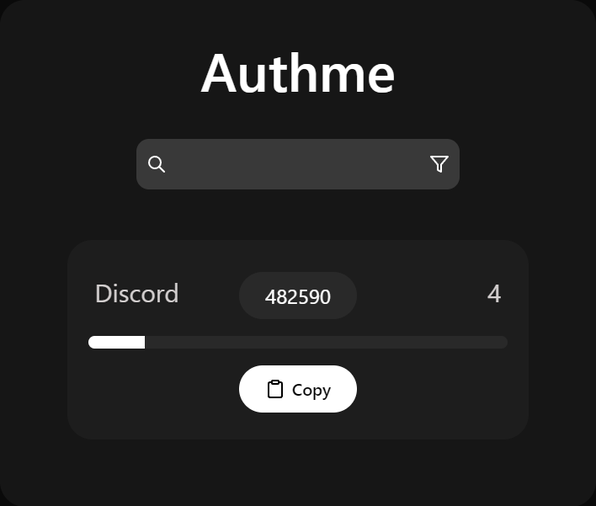
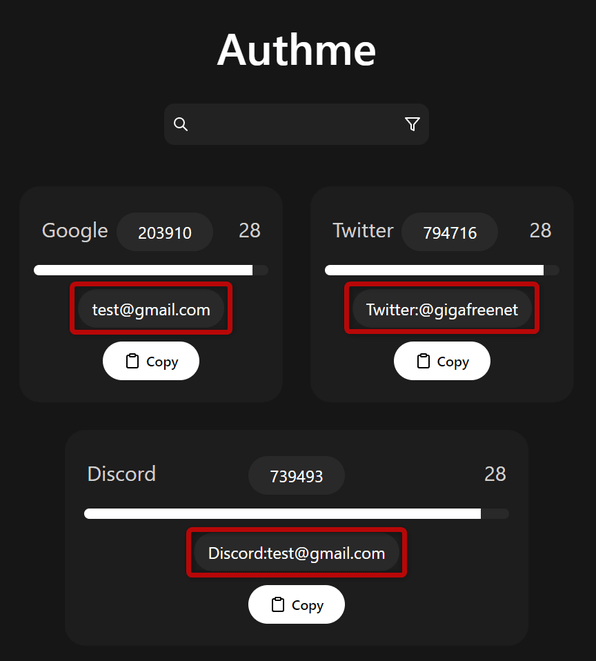
「Authme」を起動し、該当するウェブサービスの確認コードをコピーします※3。

(「コピー」ボタンをクリックすると、コードをワンクリックでコピーすることができる) 3 確認コードは 30 秒ごとに更新され、期限が切れたコードは使えなくなるので注意。
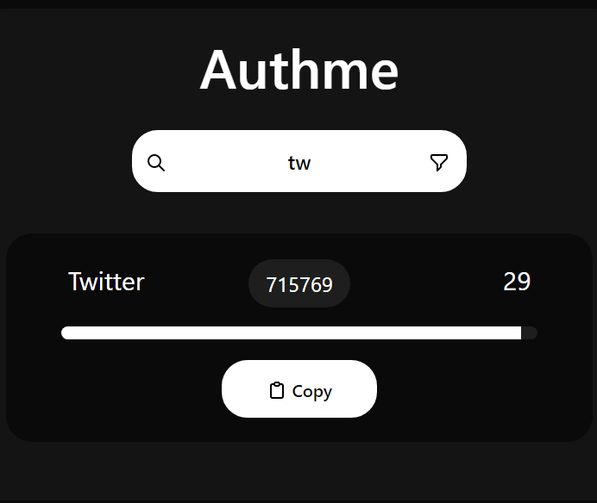
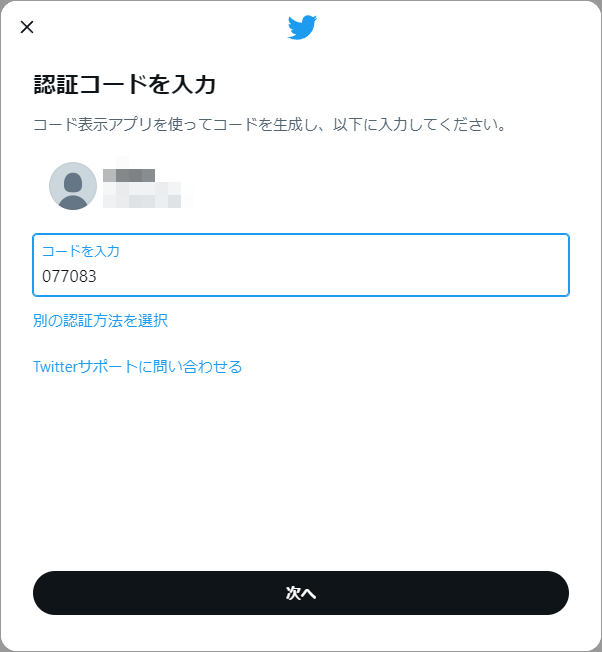
尚、画面上部にある検索フォームにキーワードを入力することで、ウェブサービスをインクリメンタルサーチすることもできます。 - コピーした確認コードを、ウェブサービスのフォームに貼り付けてログインを続行します。

登録したアカウント情報を編集する
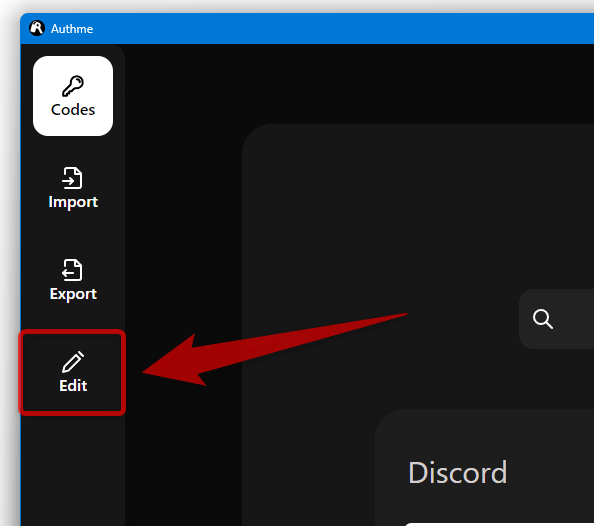
- 登録したアカウント情報を編集・削除 したい時は、左メニュー内にある
 ボタンをクリックします。
ボタンをクリックします。

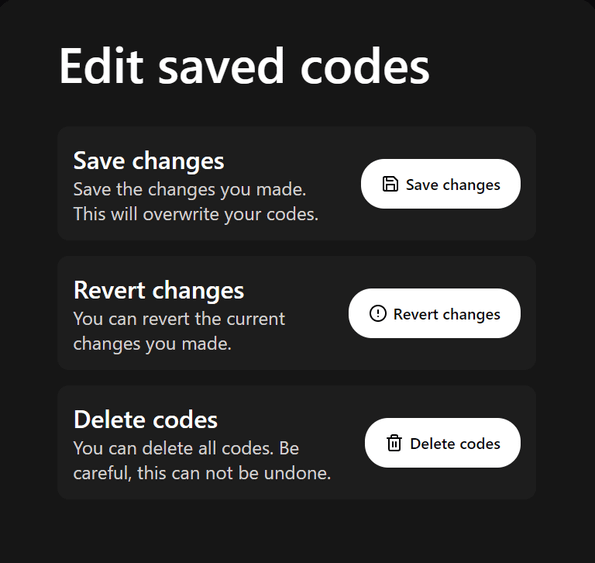
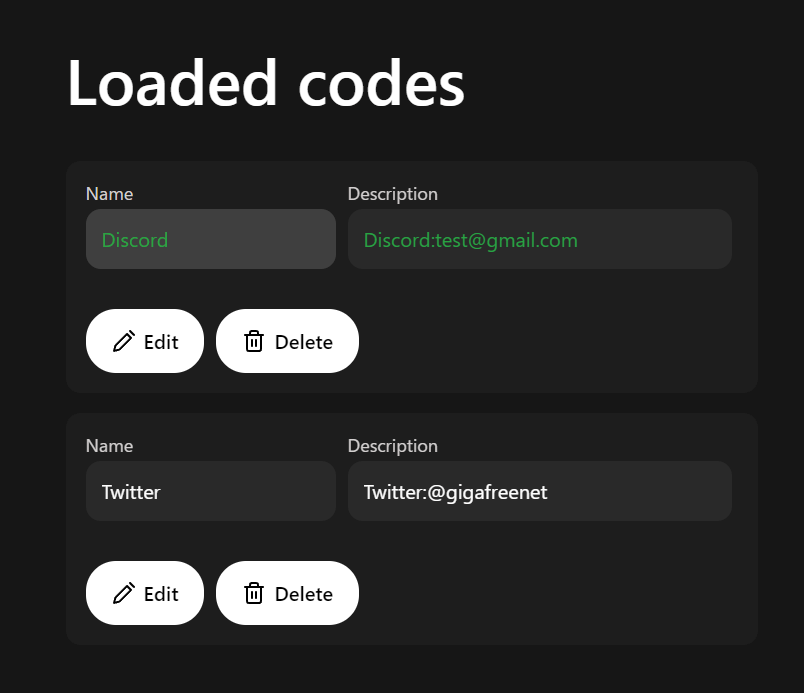
- 「コードを編集」という画面が表示されます。
アカウント情報の削除を行いたい時は、目的のアカウント情報の欄内にある「削除」ボタンをクリックすれば OK です。
(その後確認ダイアログが表示されるので、「はい」を選択する)
アカウント情報の編集を行いたい時は、目的のアカウント情報の欄内にある「編集」ボタンをクリックします。 - 「編集」ボタンをクリックすると、「名前」および「説明」が緑色になり、編集可能な状態になります。 そのまま各情報の編集を行い、「編集」ボタンをクリックします。
- 「変更を保存しますか?」というダイアログが表示されます。
あとは、「はい」ボタンを押せば編集完了です。

登録したアカウント情報をエクスポートする
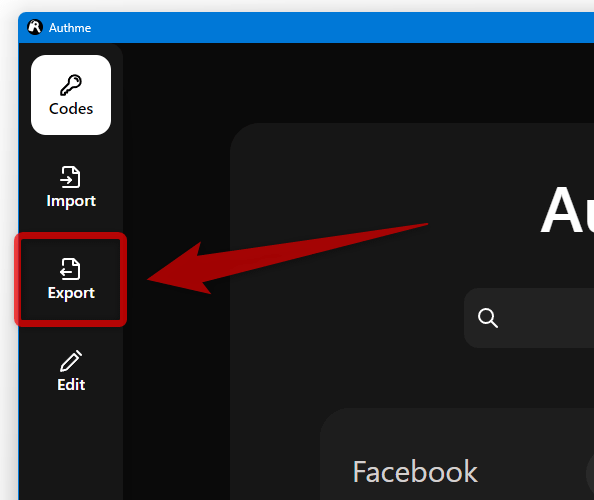
- 登録したアカウント情報をエクスポートする時は、左メニュー内にある
 ボタンをクリックします。
ボタンをクリックします。

- 「コードをエクスポート」という画面が表示されます。
ここで、
- Authme ファイルをエクスポート - authme ファイルとしてエクスポート
- HTML ファイルをエクスポート - QR コード付きの HTML ファイルとしてエクスポート
- 「名前を付けて保存」ダイアログが表示されます。
あとは、適当な名前を付けてファイルの保存を行えば OK です。
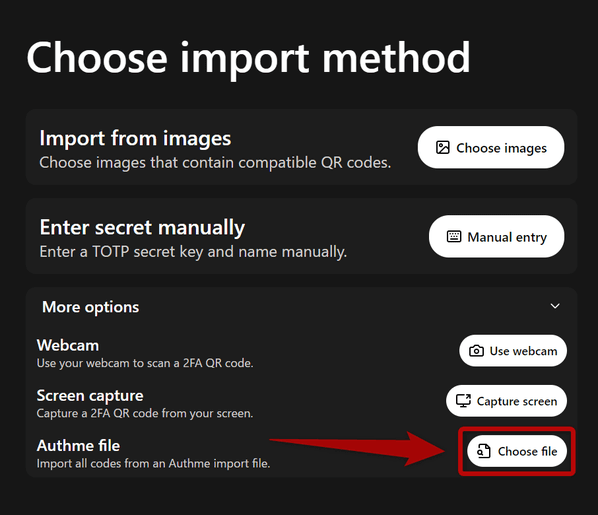
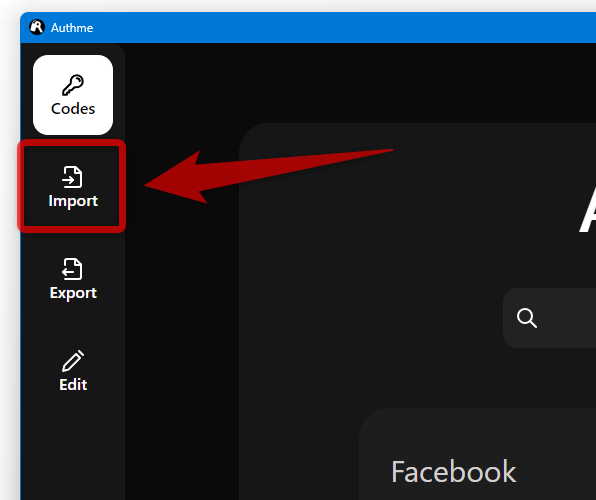
保存した authme ファイルは、左メニュー内の「Import」ボタンをクリック → 画面を下にスクロールして「Authme」欄の「インポート方法を選択」をクリック → 「ファイルを選択」ボタンからインポートすることができます。HTML ファイルに保存しておいた場合、ブラウザで HTML ファイルを開く → アカウントごとに QR コードが表示されるので、その QR コードをウェブカメラでスキャンするか、スクリーンショットして画像ファイルとして読み取ります。

各種設定
- メイン画面の左下にある歯車ボタンをクリックします。

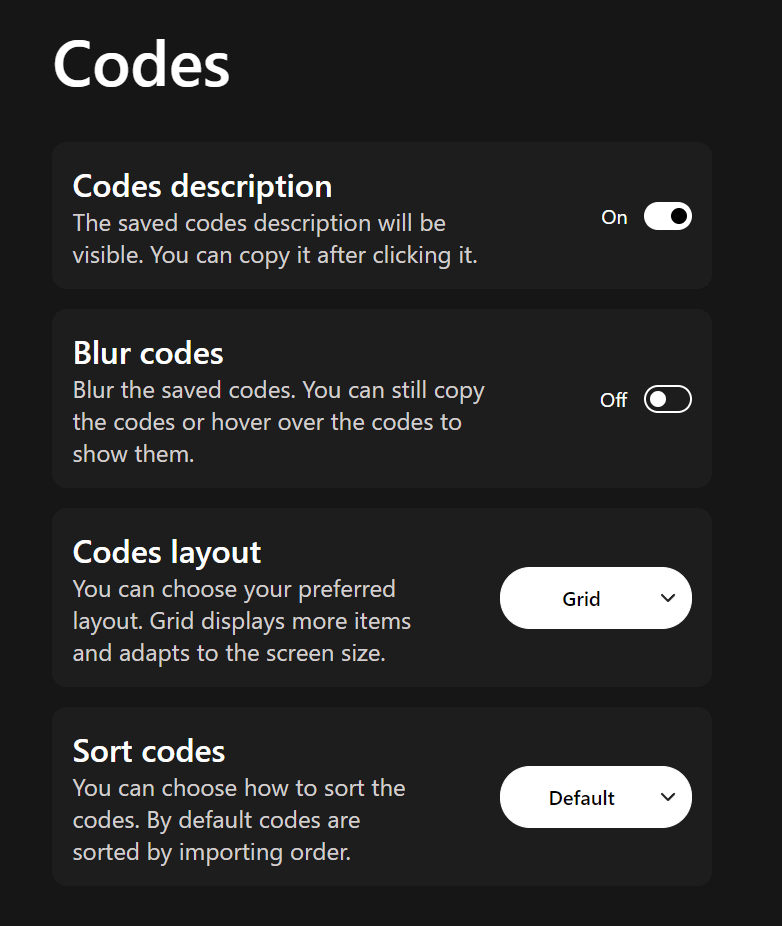
- 設定画面が表示されます。
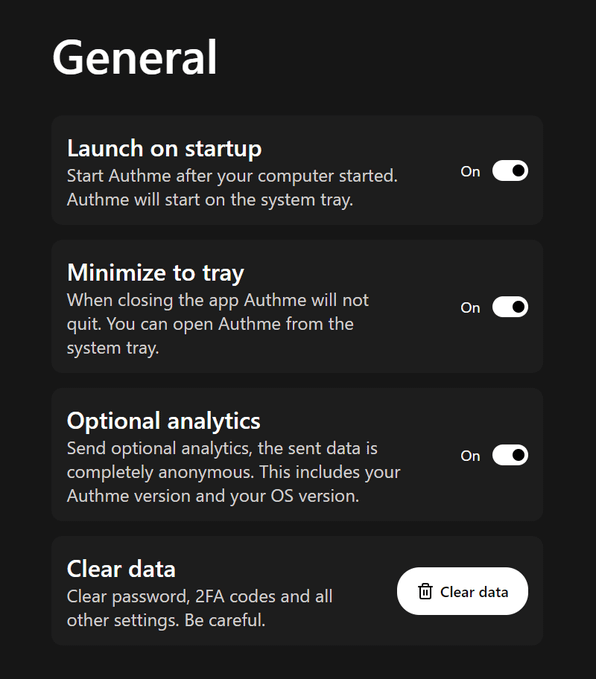
ここでは、下記のようなオプションの ON / OFF を切り替えることができます。
一般- スタートアップ時に起動 - Windows 起動時に、自動で「Authme」を起動する
- トレイに最小化 - ウインドウを閉じた時に、タスクトレイに格納する
- 任意の解析 - 使用統計などを匿名で送信する
- ウィンドウキャプチャ - 「Authme」画面のスクリーンキャプチャを許可する
- 言語
- データを消去 - 保存したコード、および、「Authme」の全設定内容を削除する
コード- コードの説明 - 各ウェブサービスのユーザー ID を表示する
- コードの並べ替え - コードの並び順(登録順 / A-Z / Z-A)
すべての設定内容を消去する
- 登録したアカウント情報をはじめ、「Authme」の起動パスワードを含むすべての設定内容を消去することもできます。
このリセット操作を実行したい時は、メイン画面の左下にある歯車ボタンをクリックします※4。4 パスワードを忘れてしまって設定画面を開けなくなった場合、「Authme」を終了させた後に下記フォルダを削除する。
(登録したアカウント情報が全て消去されるので注意)
「C:\Users\hasek\AppData\Local\com.levminer.authme」 - 設定画面が表示されます。 そのまま、「データを消去」欄内にある「データを消去」ボタンをクリックします。
- 「データを消去」という画面が表示されます。
ここで、削除する情報のスイッチをオンにし、下部にある「確認」ボタンをクリックします。

尚、「2FA Codes」はインポートしたアカウント情報、「Other Settings」は「Authme」の設定情報を意味しています。 - 「本当によろしいでしょうか?」のような確認ダイアログが表示されるので、「はい」を選択します。

- 再度「やり直すことはできません」のような警告が表示されるので、「はい」を選択します。

- 自動的に、「Authme」が終了します。
次回「Authme」を起動させると、すべての設定内容が初期化されています。
| Authme TOPへ |
おすすめフリーソフト
スポンサードリンク