指定した物体の大きさはそのままに、画像をリサイズする!「Image Resize Guide Lite」。
Image Resize Guide Lite
Image Resize Guide Lite
指定した物体の大きさをキープしたまま、画像のリサイズを行うことができるソフト。
あらかじめ指定しておいた領域には手を加えることなく、画像のリサイズを行うことができます。
回転 / 反転、明るさ / コントラスト 調整、クロップ、クローンブラシ風の領域置き換え機能「Smart Patch」... 等々も付いています。
対応しているフォーマットは、JPG / PNG / BMP / TIFF。
「Image Resize Guide Lite」は、特殊な保護機能を備えた画像リサイズツールです。
あらかじめ指定しておいた領域には一切手を加えず、画像全体を指定したサイズにリサイズしてくれます。
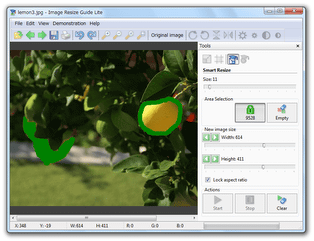
( 実際の例 )
“ キープする領域 ” は専用のブラシで指定することができ※1、もちろんいくつでも指定できるようになっています。
1
ただ単に、塗るだけでよい。
その他、画像の回転 / 反転、明るさ / コントラスト 調整、クローンスタンプのような「Smart Patch」という機能※2 も付いていたりします。
2
ある地点にあるものを、他の地点に違和感なく移植するような機能。
尚、ある物体のサイズをキープしたままリサイズを行うため、大なり小なり他の領域が歪んでしまうことは留意しておいて下さい。
(大きな物体を保護したまま、画像を結構小さくする時などは注意)
使い方は以下のとおりです。
- 「ImageResizeGuide.exe」を実行します。
- 起動時に、「Demonstration」というダイアログが表示されます。
ここで任意のデモを選択 → 右下の「Start」ボタンを押すことで、選択したデモを見れるようになっています。

しかし、Lite 版とは関係ないデモも含まれているので、特に見なくてもOK です※3。
3 「Resize Photo and Protect Objects」は見ておいてもよいかも。
デモを中断する時は、「Esc」キーを押す。
次回からこのダイアログを表示させたくない場合は、左下にある「Show At Startup」のチェックを外してから「Close」ボタンを押します。 - メニューバー上の「File」から「Open」を選択し、編集したい画像ファイルを読み込みます。
(ファイルを、ウインドウに直接ドラッグ&ドロップしてもOK) - 画像のサイズが大きかったり小さかったりする場合は、ツールバー上にある
 ボタンを使い、適宜やりやすいサイズに調整しておきます。
ボタンを使い、適宜やりやすいサイズに調整しておきます。
左から順に、拡大 / 縮小 / オリジナルサイズで表示 / ウインドウサイズに合わせる という意味になっています。 - リサイズを行う前に、画像内の特定領域を切り出すこともできます。
(リサイズを行った後でもできるが...)
もし、このクロップ処理を行いたい場合は、画面右上にある をクリックします。
をクリックします。
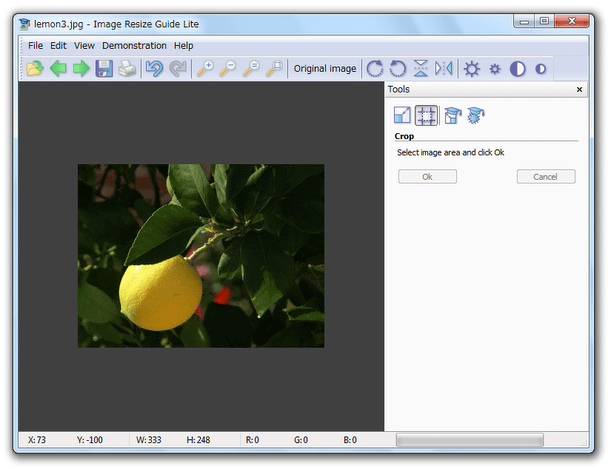
- 切り出したい領域を、マウスドラッグで囲みます。
- すると、クロップ枠が表示されます※4。
4 この枠には、8 つの支点がある。
それぞれの支点をドラッグすることで、クロップ枠のサイズを調整することもできる。
この枠で囲まれた領域を切り出してもよければ、右上の「OK」ボタンをクリックします。 - 画面右上にある
 ボタンをクリックします。
ボタンをクリックします。
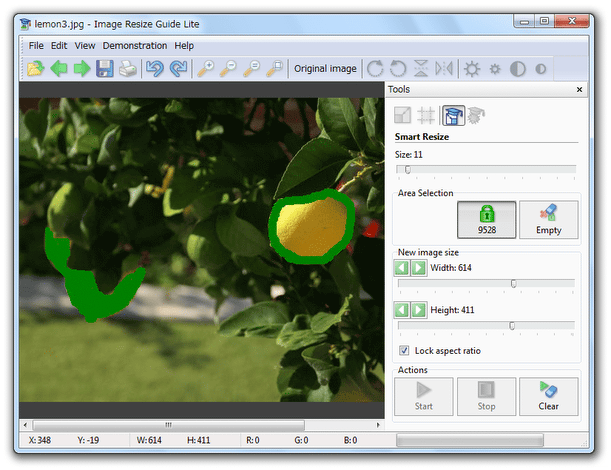
- すぐ下の「Smart Resize」欄にあるスライダーをドラッグし、ブラシのサイズを調整します。
(キャンバス上で、マウスホイールを回転させるだけでもOK ) - 右の「Area Selection」欄にある
 ボタンをクリックし、キープしたい部分をクリック&ドラッグ で塗りつぶしていきます。
ボタンをクリックし、キープしたい部分をクリック&ドラッグ で塗りつぶしていきます。
目的の物体を丸々塗らなくても、物体の輪郭を塗るだけでもOK です。 - 塗りつぶしを修正する時は、「Area Selection」欄にある
 ボタンをクリックし、修整したい部分をクリック&ドラッグします。
ボタンをクリックし、修整したい部分をクリック&ドラッグします。
ちなみに、 “「Ctrl」+「Z」” を押すことで、操作をアンドゥ(取り消し)することも可能です。
(リドゥは “「Ctrl」+「Y」” ) - 画面右側の「New Image Size」欄で、リサイズ先のサイズを設定します。
サイズは、「Width」(幅)「Hight」(高さ)欄のスライダーをドラッグすることで、設定できるようになっています。
もし、アスペクト比(縦横比)の保持を行わない場合は、「Lock aspect ratio」のチェックを外しておきます。 - 画面下部の
 ボタンをクリック。
ボタンをクリック。 - リサイズが行われるので、じっくりと待ちます。
 ボタンを押し、塗りつぶしていた領域を可視状態にしてみます。
ボタンを押し、塗りつぶしていた領域を可視状態にしてみます。- この状態で保存してもよければ、メニューバー上の「File」から「Save As」を選択し、ファイルの保存を行います。
もし、操作をやり直す場合は、 “「Ctrl」+「Z」” を何回か押し、保護領域やリサイズ先のサイズを修整してみます。
クロッピング(必要な場合のみ)
キープする物体を指定する
リサイズ先のサイズを設定
処理実行&ファイル保存
その他、以下のような機能も使えるようになっています。
 - 右に 90 度回転
- 右に 90 度回転 - 左に 90 度回転
- 左に 90 度回転 - 上下反転
- 上下反転 - 左右反転
- 左右反転
 - 明度を上げる
- 明度を上げる - 明度を下げる
- 明度を下げる - コントラストを上げる
- コントラストを上げる - コントラストを下げる
- コントラストを下げる
最後に、一応領域置き換え機能「Smart Patch」の使い方も書いておきます。
- 画面右上にある
 ボタンをクリックします。
ボタンをクリックします。
- まず最初に、移植したい物体を、どこに移植させたいのかを指定します。
指定方法は、右上の「Size」欄で移植ブラシのサイズを調整し、目的の地点をクリックすればOK。 - 次の、移植元の物体をクリックします※5。
5 この時、ブラシ直下にある物体が、コロコロと回転するようになっている。
もしブラシ直下の物体を回転させたくない場合は、画面右下にある「Auto」のチェックを外す。
ついでに、左の R が並んでいるところで、移植元の角度を指定する。
| Image Resize Guide Lite TOPへ |
おすすめフリーソフト
スポンサードリンク