高機能な動画キャプチャ&ライブ配信ツール!「OBS Studio」。
OBS Studio
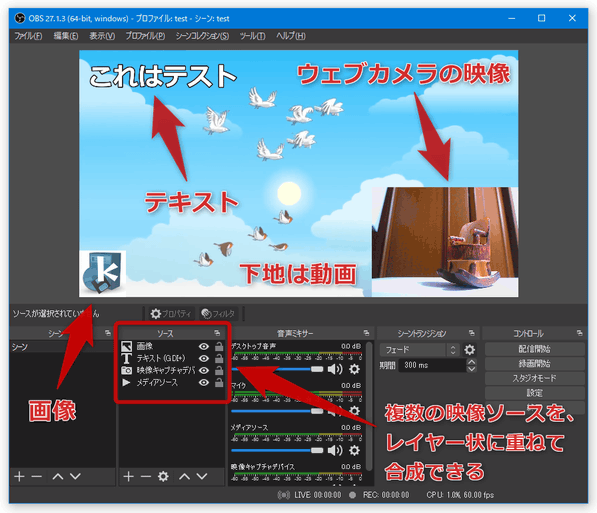
複数の映像ソースや複数の音声ソースを合成することも可能な、高機能録画ツール&ライブ配信ツール。
指定したモニター / ウインドウ / ゲーム の動作風景や、ウェブカメラ / キャプチャボード からの入力映像、その他任意の 動画 / 画像 / テキスト などをミックスし、MKV / MP4 動画として録画したり、YouTube / Twitch / X / Facebook 等でライブ配信したり、ウェブカメラの映像として使えるようにしたりしてくれます。
録画&配信対象のソースを拡大 / 縮小 / 切り抜き / 再配置 する機能や、クロマキー / シャープ / 色補正 などの映像フィルタ、コンプレッサー / ノイズゲート などの音声フィルタ 等々も付いています。
OBS Studioは、高機能な録画&ライブ配信ツールです。
- 指定したモニター上の動作風景💻
- 指定したウインドウ上の動作風景🪟
- 指定したゲーム映像🎮
- 指定したウェブサイト(URL)🌐
- 指定した映像キャプチャデバイス(ウェブカメラ / キャプチャボード等)からの入力映像📹
- 指定した動画ファイルや画像ファイル🎞
- 指定したテキスト📝
- MKV / MP4 形式の動画ファイルとして録画
- YouTube / Twitch / Facebook / X などでライブ配信
- ウェブカメラの映像として出力
(配信と録画を同時に行うことも可能)
1 録音&配信対象のソースとして、デスクトップ音声( = 指定した再生デバイスからの出力音声)を最大で 2 デバイス、マイク音声( = 指定した録音デバイスからの入力音声)を最大で 4 デバイス まで指定することができる。
(これに加えて、映像ソースの音を録音&配信 することも可能)
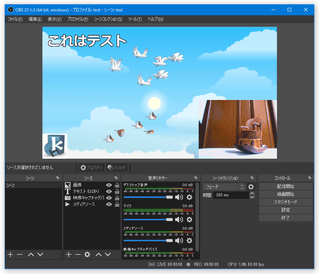
各映像ソースはレイヤー状に重ねて合成することができ、また各映像ソースごとに拡大 / 縮小 / 切り抜き / 再配置 も自在に行えるようになっています。
(録画や配信中に、特定の映像ソースを拡大 / 縮小 / 切り抜き / 再配置 することも可能) 加えて、各映像ソースの組み合わせを “ シーン ” としてグループ化&ワンクリック(やホットキー)で切り替え可能にすることもできるため、たとえば
- オープニング動画(シーン1)→ 本編動画(シーン2)→ エンディング画像(シーン3)
デスクトップを録画したい時やライブ配信を行いたい時にはもちろん、ある意味では動画編集ソフトとしても使うことができると思います。
その他、
- シャープ / クロマキー / カラーキー / ルマキー / 色補正 などの映像フィルタ
- コンプレッサー / ノイズ抑制 / ゲイン などの音声フィルタ
- OBS Studio Wiki/Guides(英語)
- OBS Studio 上で、人物の背景をリアルタイムに除去してくれるプラグイン「OBS Virtual background plugin」
- OBS Studio 上で、人物の背景をリアルタイムに除去できるようにするプラグイン「OBS Plugin: Background Removal」
基本的な使い方は以下のとおり。
使用バージョン : OBS Studio 27.1.3
- YouTube 上でのライブ配信を有効化する(有効化していない場合のみ)
- エンコード設定や、配信を行うアカウントの設定を行う
- 録音 / 配信 対象の音声を指定する
- 録画 / 配信 対象の映像ソースを指定する
- 指定したソース内の特定色を透明化する
- “ シーン ” を作成し、場面の切り替えを行えるようにする
- 録画された動画ファイルの出力先フォルダを指定する
- 録画を実行する
- 配信を実行する
- ウェブカメラ映像として出力する
YouTube 上でのライブ配信を有効化する(有効化していない場合のみ)
- YouTube でライブ配信を行う場合、事前に有効化処理を行う必要があります。
(有効化されるまでに、24 時間ほど時間がかかる)
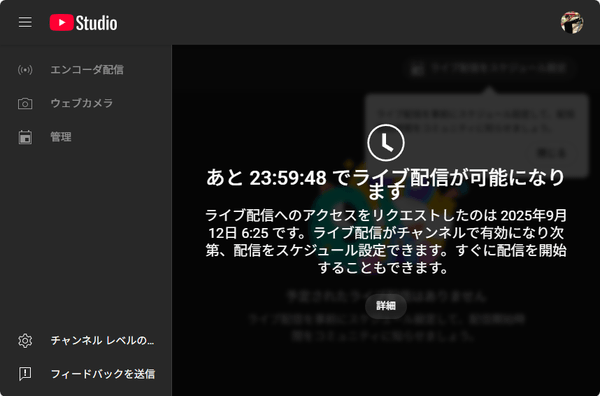
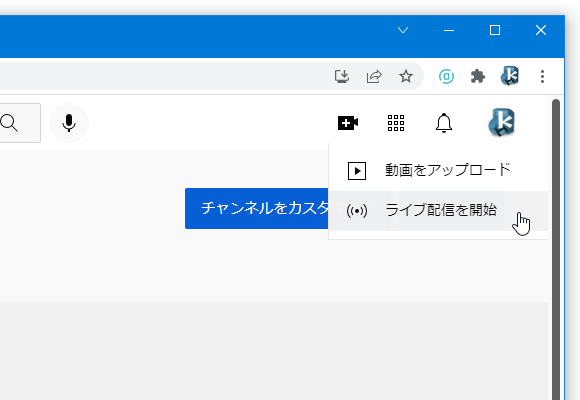
まず、YouTube にログインし、画面右上にある「+作成」ボタンをクリック →「ライブ配信を開始」を選択します。
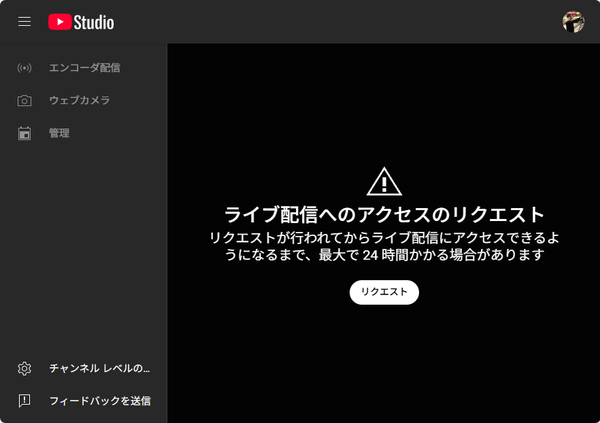
- 「ライブ配信へのアクセスのリクエスト」という画面が表示されるので、「リクエスト」ボタンをクリックします。
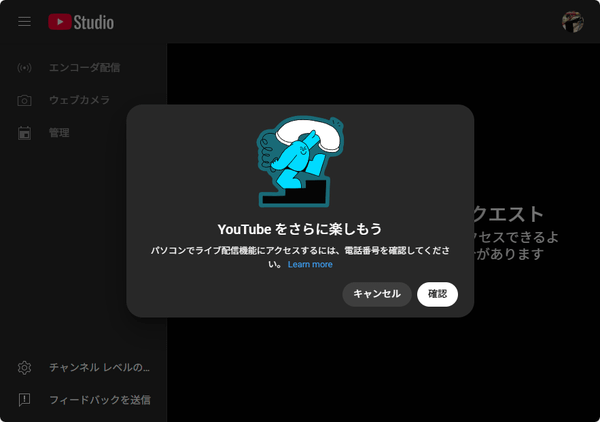
- 「パソコンでライブ配信機能にアクセスするには、電話番号を確認してください」というダイアログが表示されるので、「確認」を選択します。
- 「電話による確認(ステップ 1/2)」という画面が表示されます。
ここで、確認コードの受け取り方法を選択 → 確認コードを受け取る電話番号を入力して「コードを取得」ボタンをクリックします。

- 「電話による確認(ステップ 2/2)」という画面が表示されるので、電話に送られてきた 6 ケタの確認コードを入力して「送信」ボタンをクリックします。

- 「電話番号を確認しました」という画面が表示されたら処理完了です。
あとは、ライブ配信が有効になるまで 24 時間程待ちます。

エンコード設定や、配信を行うアカウントの設定を行う
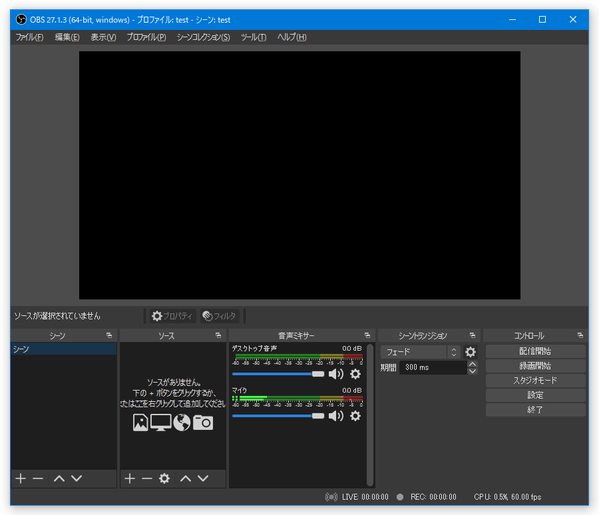
- 「obs64.exe」、または「obs32.exe」を実行します。
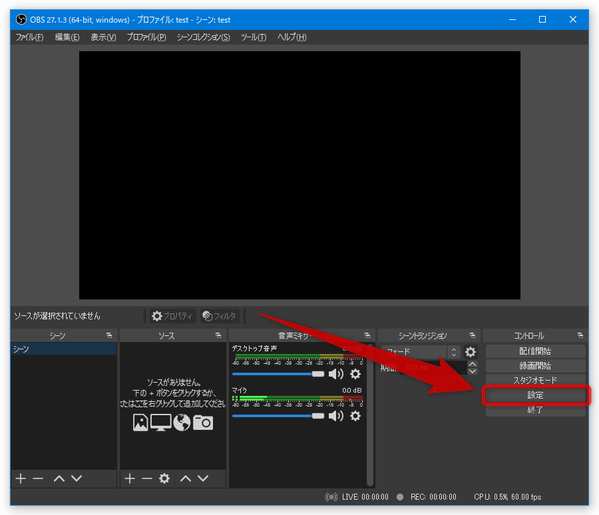
(インストールフォルダ内の「bin」>「64bit」あるいは「32bit」フォルダ内に入っています) - メイン画面が表示されます。
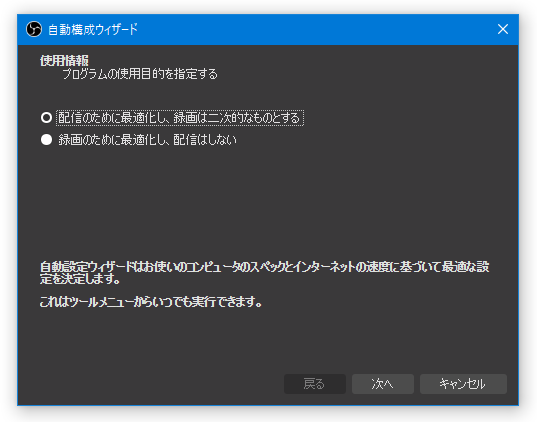
自動的に、「自動構成ウィザード」が表示されます。
これからライブ配信を行う場合は「配信のために最適化し、録画は二次的なものとする」を選択し、録画を行う場合は「録画のために最適化し、配信はしない」を選択 → 右下の「次へ」ボタンをクリックします。

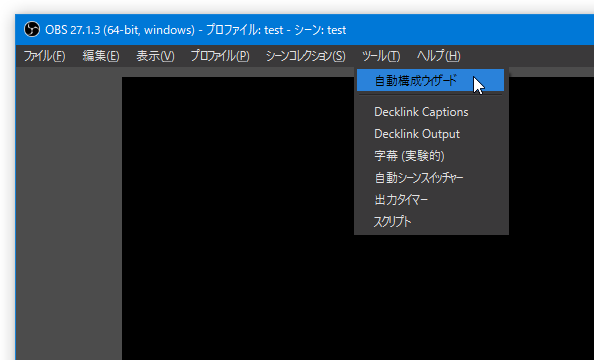
もし「自動構成ウィザード」が表示されない場合は、メニューバー上の「ツール」から「自動構成ウィザード」を選択します。
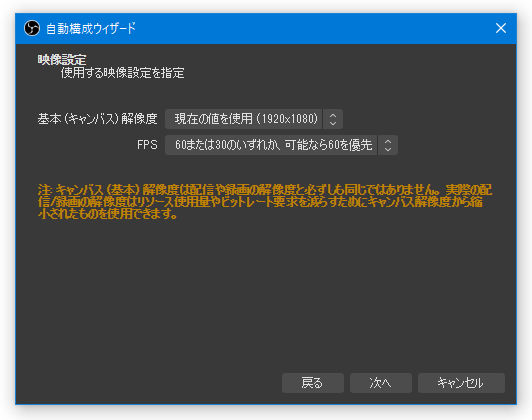
- 「映像設定」という画面が表示されます。
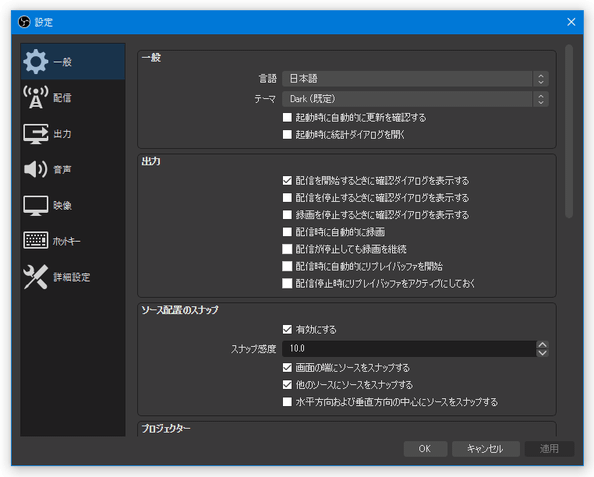
通常はそのまま右下の「次へ」ボタンを押して OK ですが、必要に応じて

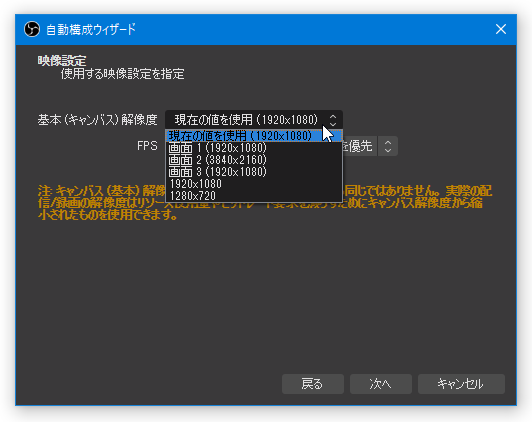
- 基本(キャンバス)解像度

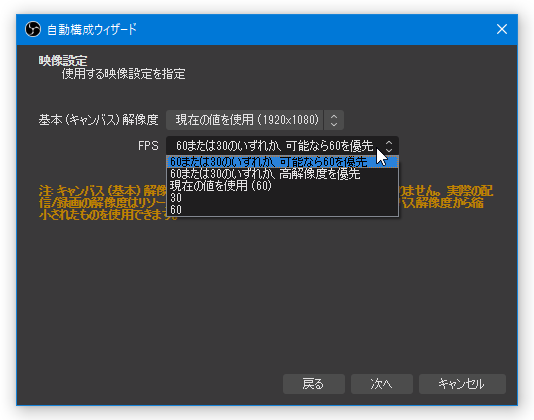
- FPS

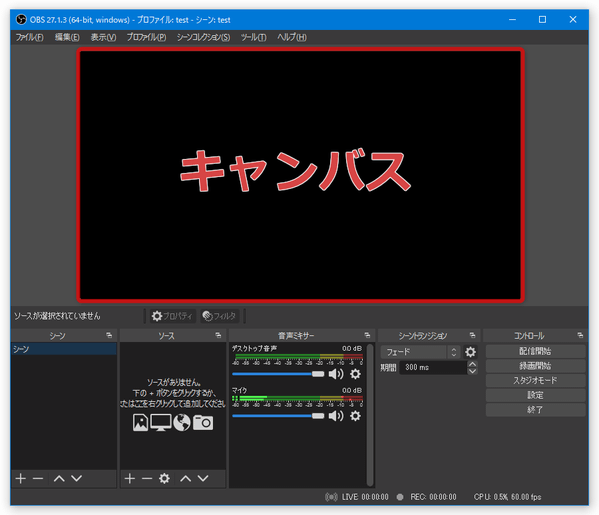
尚、「基本(キャンバス)解像度」というものは、“ 録画 / 配信 対象のソースを並べる領域 ” のようなものです。 このキャンバス上に、ゲーム画面 / デスクトップ画面 / 指定した動画ファイル / ウェブカメラの映像 等々を並べて、その様子を指定した解像度の動画として出力(= 録画やライブ配信)する... というかたちになります。
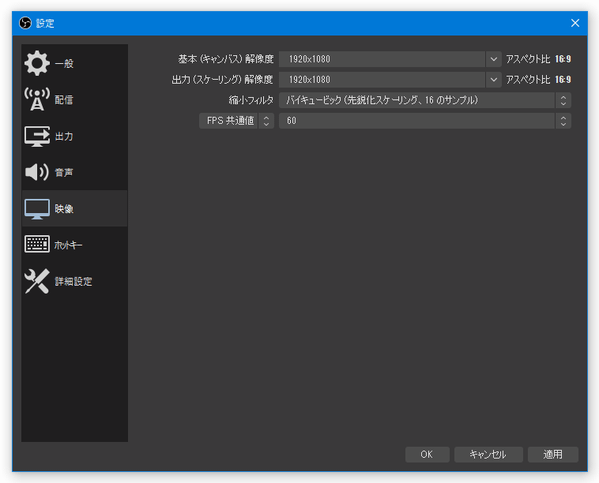
一応、メイン画面の右下にある「設定」ボタンをクリック → 左メニュー内の「映像」を選択することで、キャンバス解像度 / 出力解像度 / 縮小方法 / FPS を変更することもできたりします。 - 基本(キャンバス)解像度
- 録画を行う場合、これにて設定完了です。
右下の「設定を適用」ボタンをクリックし、操作を完了させます。

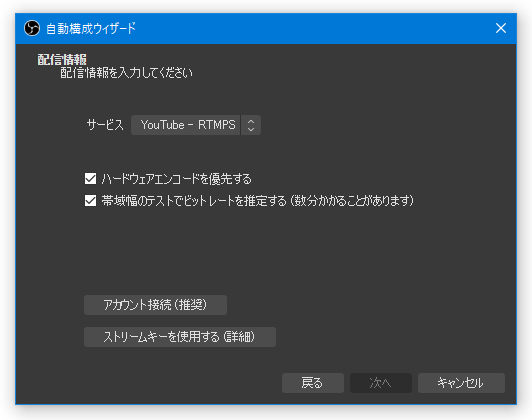
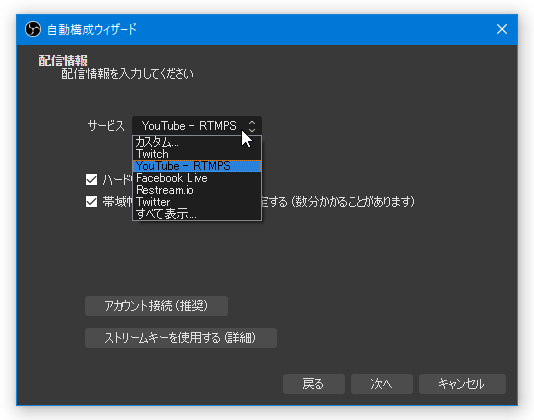
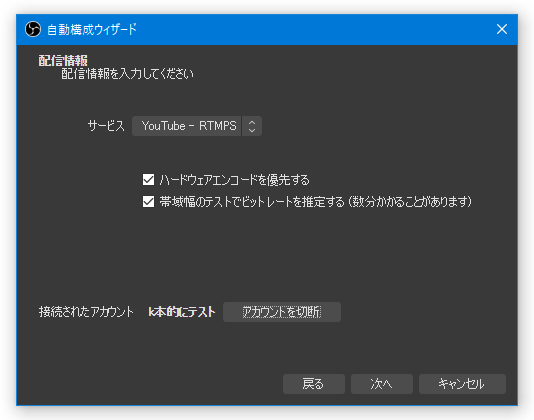
ライブ配信を行う場合は、「配信情報を入力してください」という画面が表示されるので、「サービス」欄でライブ配信を行うプラットフォームを選択 → 下部にある「アカウント接続(推奨)」ボタンをクリックします。

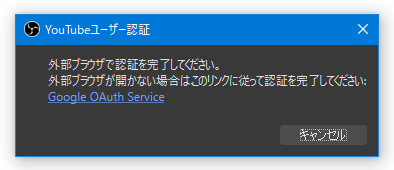
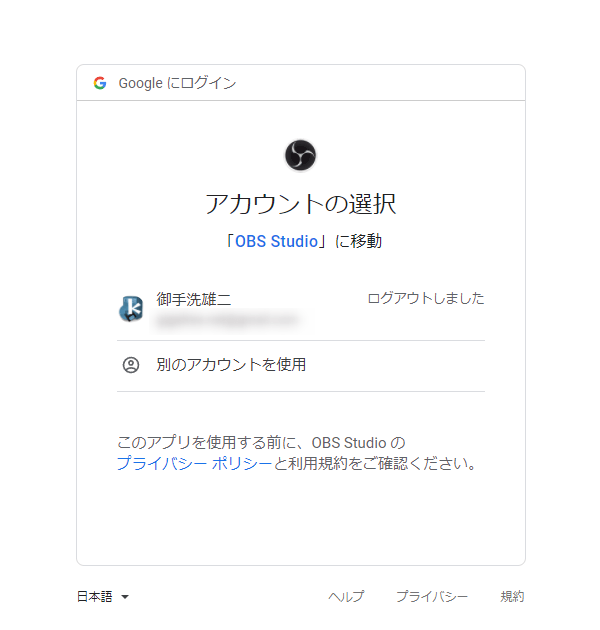
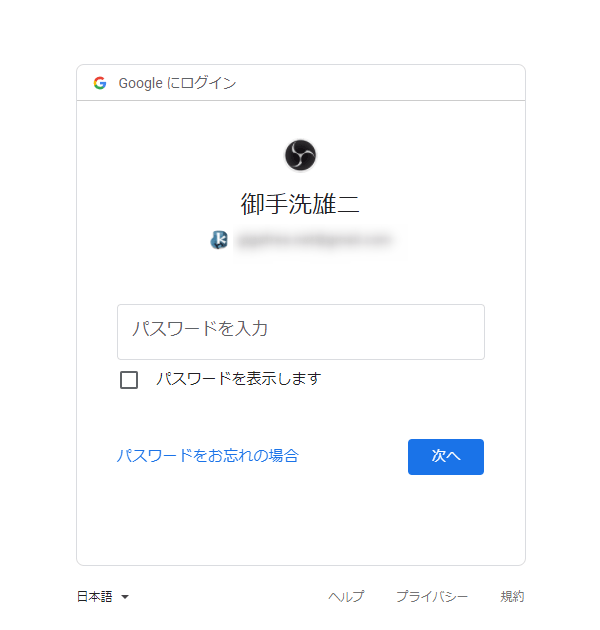
- YouTube で配信を行う場合、「YouTube ユーザー認証」というダイアログが表示されると同時に、Google アカウントのログイン画面が表示されます。
 そのまま、ライブ配信を行うアカウントでログインを行います。
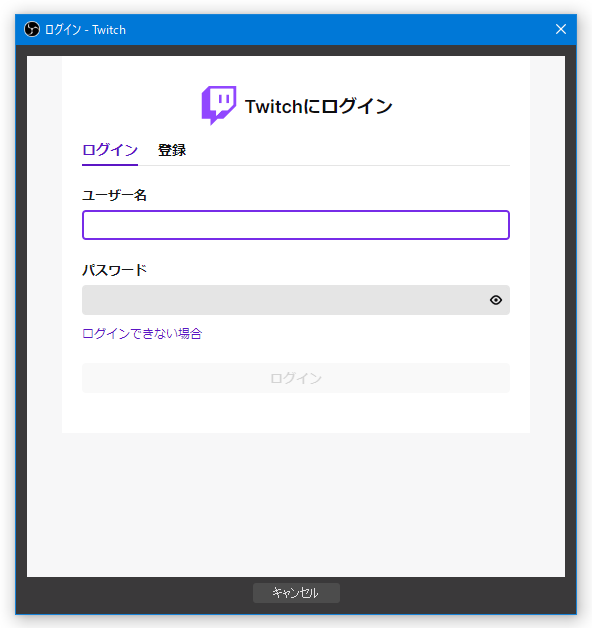
そのまま、ライブ配信を行うアカウントでログインを行います。 Twitch で配信を行う場合はログイン画面が表示されるので、ログインを行った後に「許可」ボタンをクリックします。
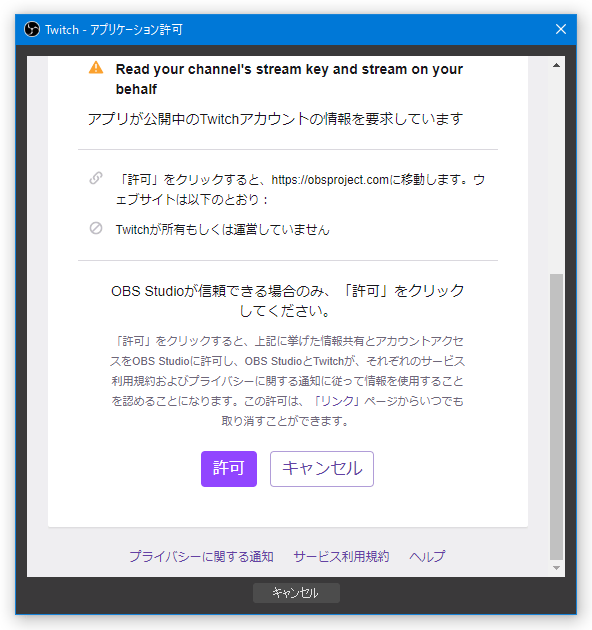
Twitch で配信を行う場合はログイン画面が表示されるので、ログインを行った後に「許可」ボタンをクリックします。
(この画面上で、アカウントの登録と許可設定を行うこともできます) Twitch の場合、これでアカウントの紐づけ完了です。
Twitch の場合、これでアカウントの紐づけ完了です。
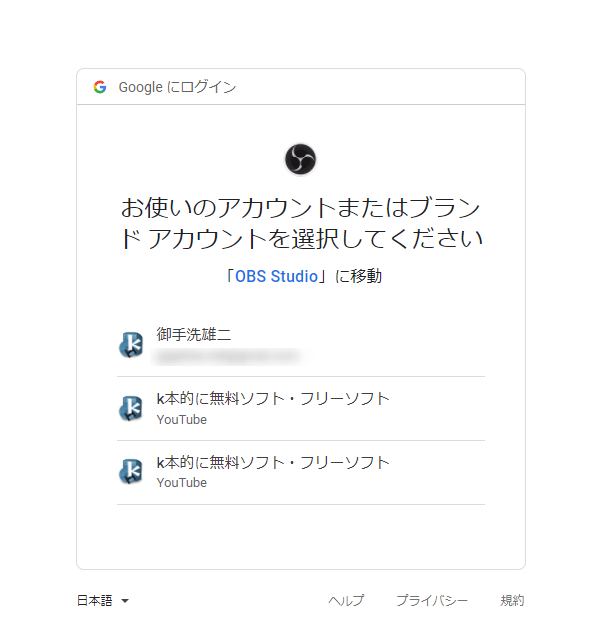
- YouTube のチャンネルを複数開設している場合、「お使いのアカウントまたはブランドアカウントを選択してください」という画面が表示されるので、OBS で配信を行うチャンネルを選択します。

- 「OBS Studio が Google アカウントへのアクセスをリクエストしています」という画面が表示されるので、右下にある「許可」ボタンをクリックします。

- 「認証に成功しました。このページを閉じることができます。」という画面が表示されたら接続完了です。

- 自動構成ウィザードに戻ると、下部の「接続されたアカウント」欄に、紐づけられたアカウントの情報が表示されます。
( Twitch の場合、アカウント名は表示されません)これを確認し、右下の「次へ」ボタンをクリックします。
- 「プログラムは最も理想的な設定を推定するための一連のテストを現在実行中です」という画面が表示されるので、しばらく待ちます。

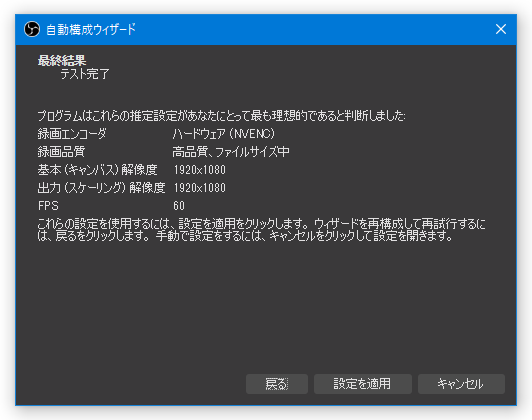
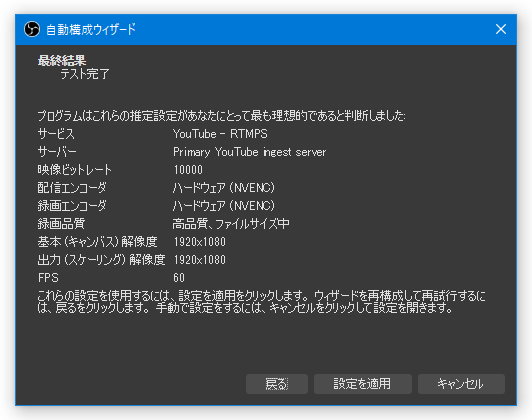
- 少し待つと、「テスト完了」という画面が表示されます。
最後に、右下の「設定を適用」ボタンをクリックすれば設定完了です。

- メイン画面が表示されます。
ちなみに、ここまでの設定内容※2 は、“ プロファイル ” として自動で保存されます。
2 エンコード設定、解像度、配信先のプラットフォーム、紐づけたアカウント、ホットキー など。
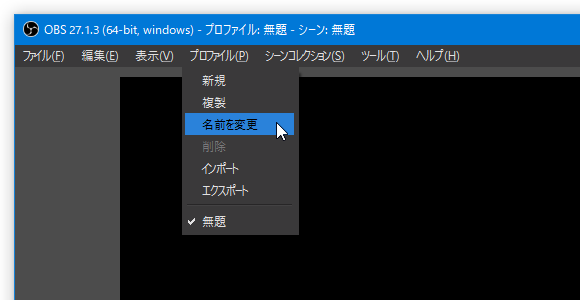
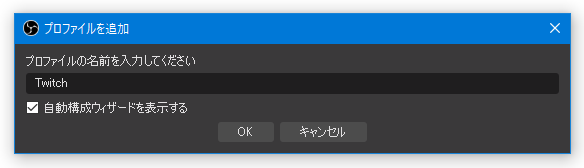
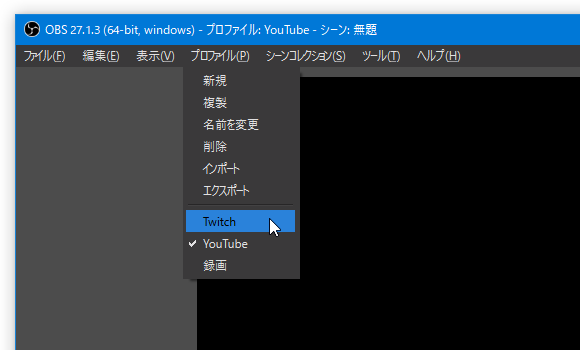
デフォルトでは、標準のプロファイルの名前が「無題」となっているので、メニューバー上の「プロファイル」→「名前を変更」から適当な名前に変更しておくとよいでしょう。 後々、別のプラットフォームや別アカウントでの配信を行いたくなったら、メニューバー上の「プロファイル」から「新規」を選択し、新たなプロファイルを作成しておきます。
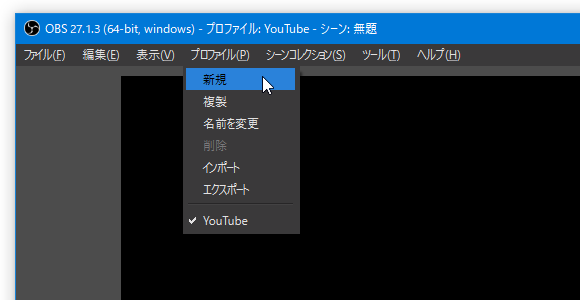
後々、別のプラットフォームや別アカウントでの配信を行いたくなったら、メニューバー上の「プロファイル」から「新規」を選択し、新たなプロファイルを作成しておきます。
(プロファイル作成時には、自動構成ウィザードが表示されます) このようにしておくと、いざ録画や配信を行う時に、メニューバー上の「プロファイル」からプロファイルを選択するだけで、エンコード設定やアカウント設定が完了します。
このようにしておくと、いざ録画や配信を行う時に、メニューバー上の「プロファイル」からプロファイルを選択するだけで、エンコード設定やアカウント設定が完了します。

録音 / 配信 対象の音声を指定する
- まず、画面右下にある「設定」ボタンをクリックします。
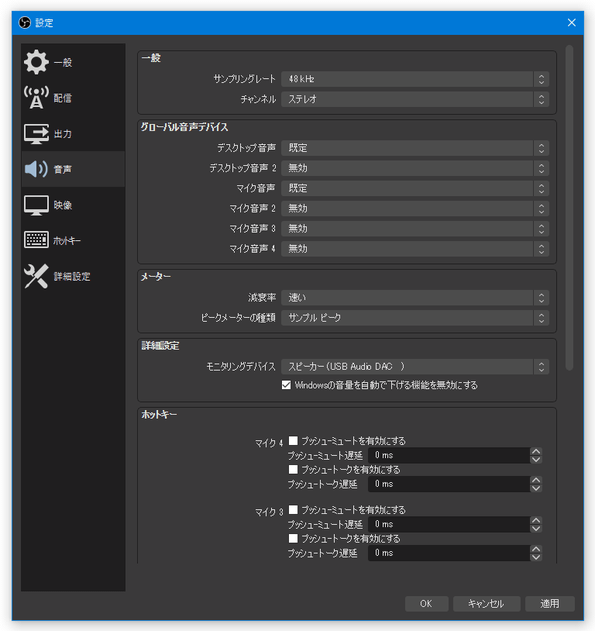
- 設定画面が表示されるので、左メニュー内にある「音声」を選択します。
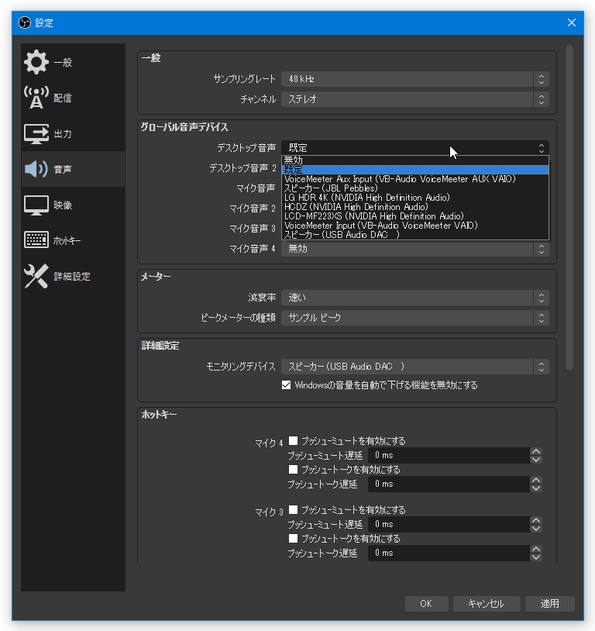
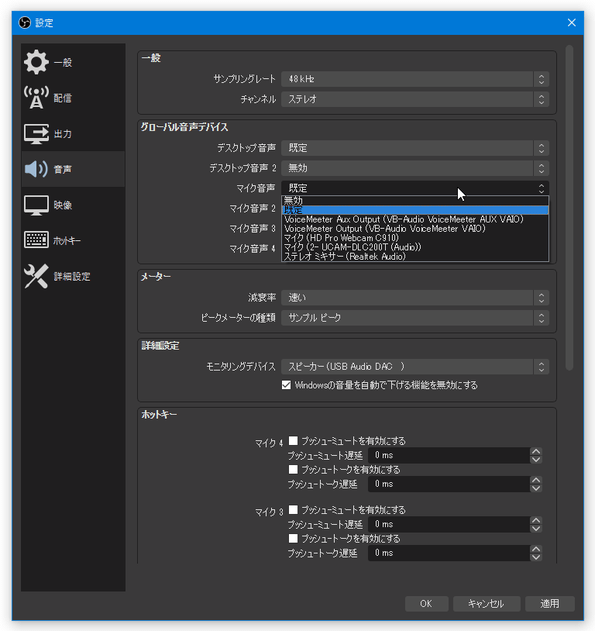
- 音声の設定画面が表示されます。
右側の「グローバル音声デバイス」欄で、録音、または配信対象とする音声デバイスを指定しておきます。
ここでは、
- デスクトップ音声( = 指定した再生デバイスからの出力音声)× 2 デバイス
- マイク音声( = 指定した録音デバイスからの入力音声)× 4 デバイス
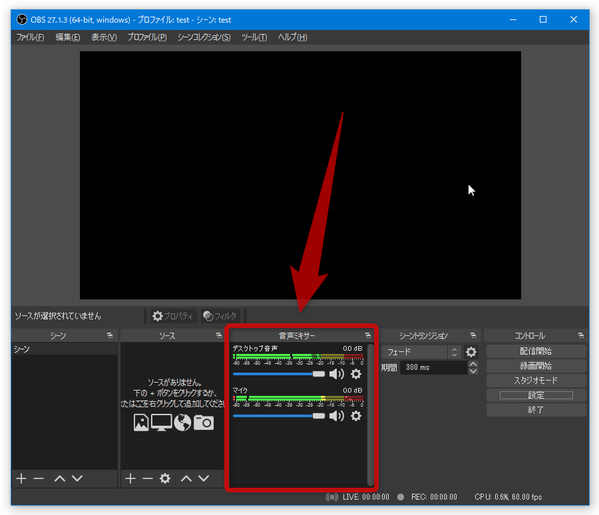
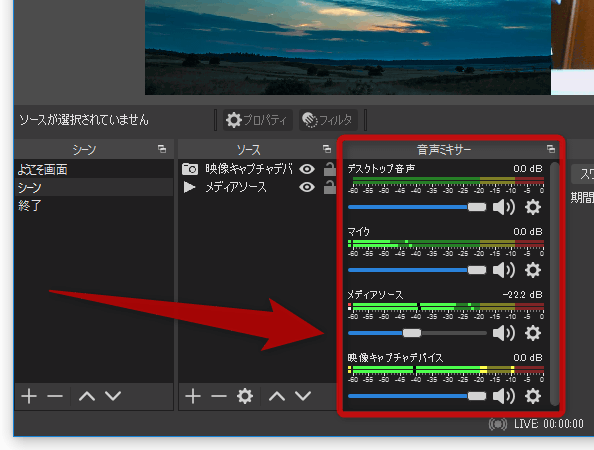
(「マイク音声」の「既定」は、「既定の通信デバイス」を意味しているので注意) - 音声デバイスの設定が終わったら、録音 / 配信 対象の音声を再生してみて、画面下部の「音声ミキサー」欄のメーターが反応するかどうか確認してみます※3。
デスクトップ音声に関しては、音が大きい時でも 緑の領域 内に収まるように調整します。
マイク音声については、音が大きい時でも 黄色の領域 内に留まるように調整します。
どちらの音声も、赤い領域に達すると音割れが発生してしまうので注意が必要です。
(一度テスト録画 / 配信 を行い、音量がどの程度か確認してみるとよい)
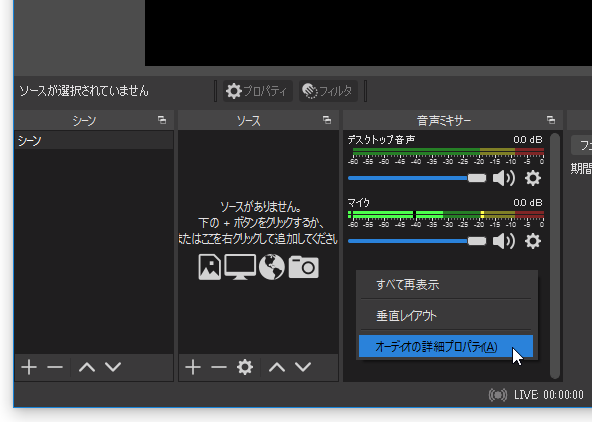
3 通常、入力されたマイク音声などは、スピーカーからは再生されない。
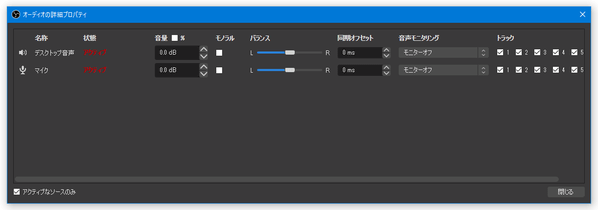
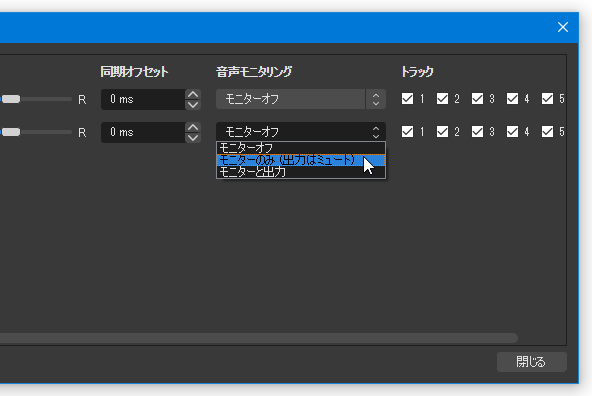
録画や配信の前に音量レベルを耳で聞いて確かめたい時は、「音声ミキサー」欄の空いているところで右クリック →「オーディオの詳細プロパティ」を選択し、音を聞いて確かめたいデバイスの右側にある「音声モニタリング」を「モニターのみ(出力はミュート)」に変更しておく。
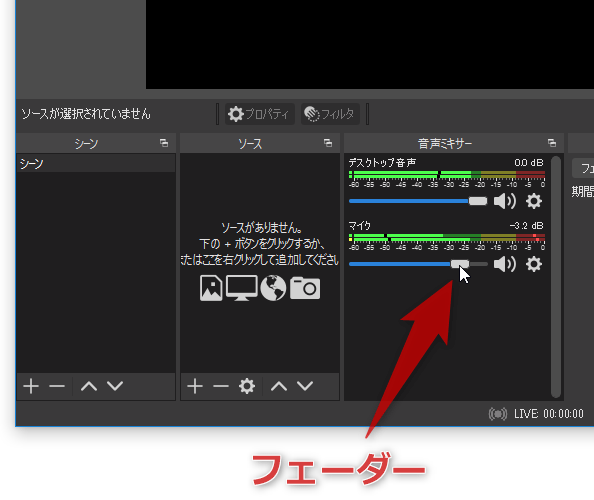
(音量の確認が終わったら、「モニターのみ」に戻しておく) 音量メーターの下部にあるスライダーがフェーダーとなっており、これをドラッグすることで音量レベルを上げ下げすることができたりします。
録画 / 配信 対象の映像ソースを指定する
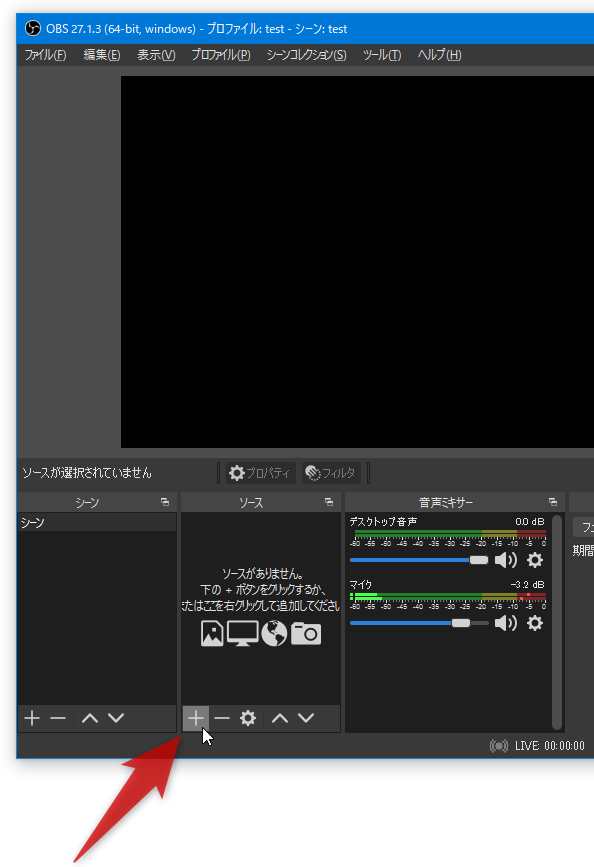
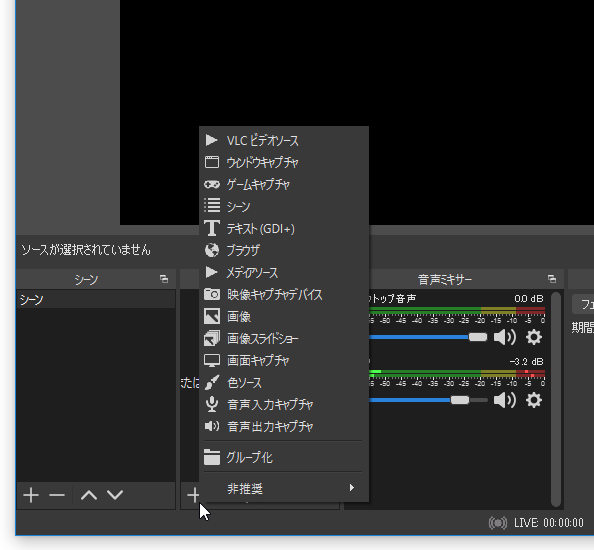
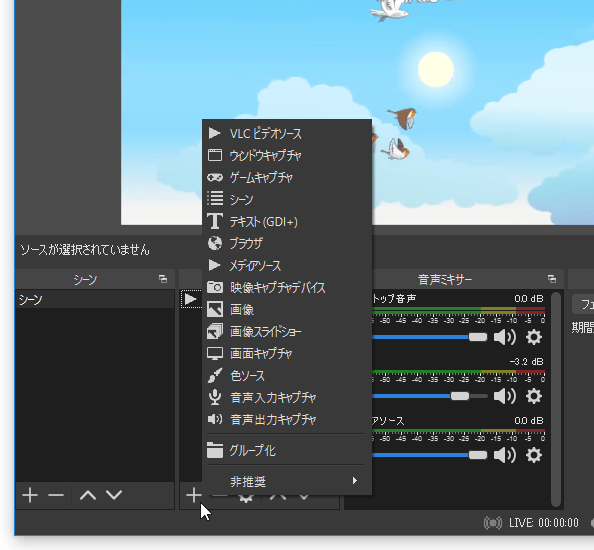
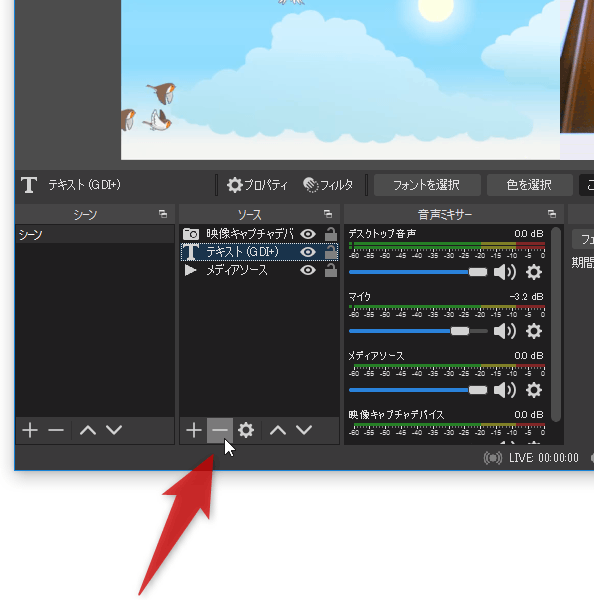
- 画面左下の「ソース」欄の左下にある
 ボタンをクリックします。
ボタンをクリックします。
- 録画 / 配信 対象のソースとして指定可能なアイテムがポップアップ表示されるので、この中から録画 / 配信対象としたいアイテムを選択します。
通常、

- ゲーム画面をキャプチャしたい時は「ゲームキャプチャ」
- 指定したウインドウ上の動作風景をキャプチャしたい時は「ウインドウキャプチャ」
- 指定したモニター全体をキャプチャしたい時は「画面キャプチャ」
- 指定したウェブサイト(URL)をキャプチャしたい時は「ブラウザ」
- 指定した動画ファイルを再生したい時は「メディアソース」
- 複数の動画をスライドショー形式で再生したい時は「VLC ビデオソース」※4
- Web カメラやキャプチャボードの映像をキャプチャしたい時は「映像キャプチャデバイス」
- 画像を表示したい時は「画像」
- 複数の画像をスライドショー形式で表示したい時は「画像スライドショー」
- 録画 / 配信映像 にテキストを表示させたい時は「テキスト (GDI+)」
4 「VLC media player」をインストールしている場合のみ指定可能。
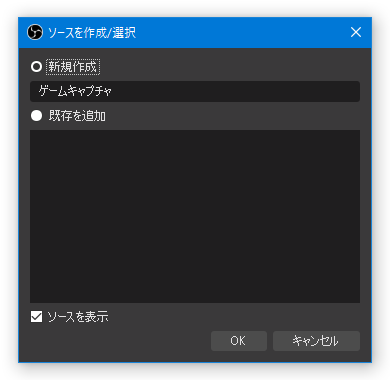
64bit 版の OBS を使用している場合は 64bit 版の VLC を、32bit 版の OBS を使用している場合は 32bit 版の VLC をインストールする必要があるので注意。 - 「ソースを作成/選択」というダイアログが表示されます。
必要に応じて、選択したソースに適当な名前を付けてから「OK」ボタンをクリックします。

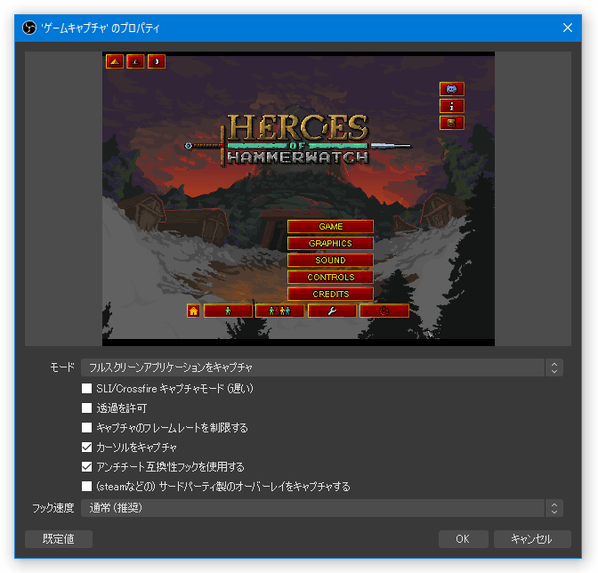
- 選択したソースのプロパティ画面が表示されます。
ここで、録画 / 配信対象のソースを詳細に設定します。画像 : Heroes of Hammerwatch © CrackShell

概ね、下記のような感じになると思います。
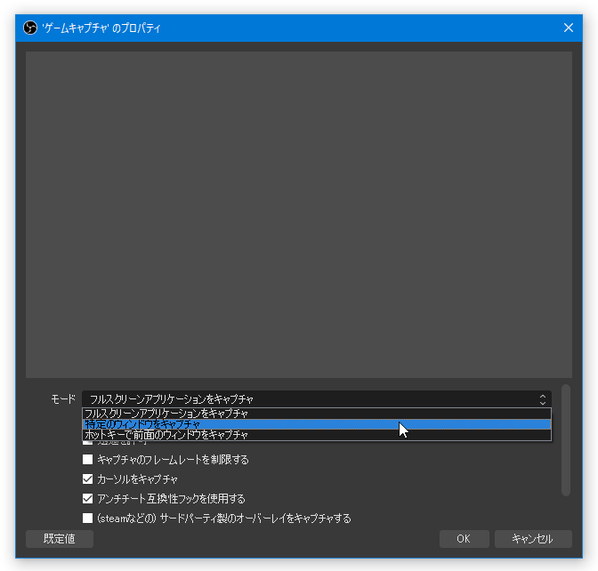
ゲームキャプチャ- デフォルトでは、フルスクリーンで起動中のゲームが自動的に検出されます。
ゲームがフルスクリーンで起動しているにも関わらず検出されない場合は、ホットキー “ Alt + Tab ” を押して目的のゲームを一度アクティブにしてから、再度ホットキー “ Alt + Tab ” を押して OBS Studio をアクティブにします※5。
5 マルチモニター環境である場合、ゲーム画面と OBS Studio のウインドウを別のモニターに表示させておくとやりやすい。
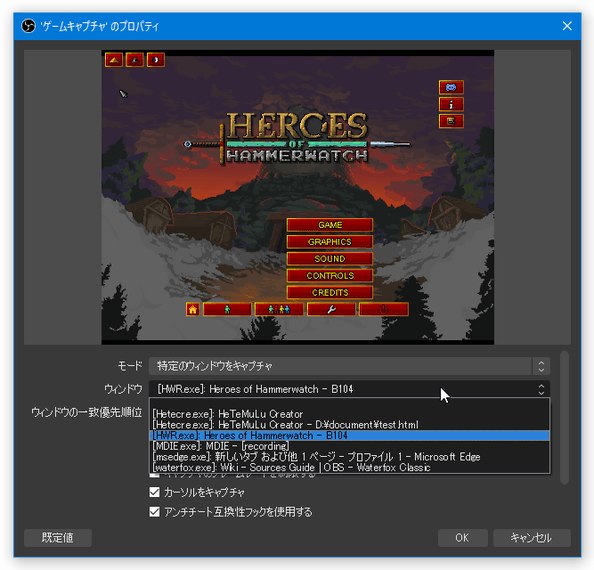
対象のゲームが検出されない場合、もしくは、対象のゲームがウインドウモードで起動している場合は、下部の「モード」欄で「特定のウィンドウをキャプチャ」を選択 → その下にある「ウインドウ」欄をクリックし、目的のゲームウインドウを選択します。
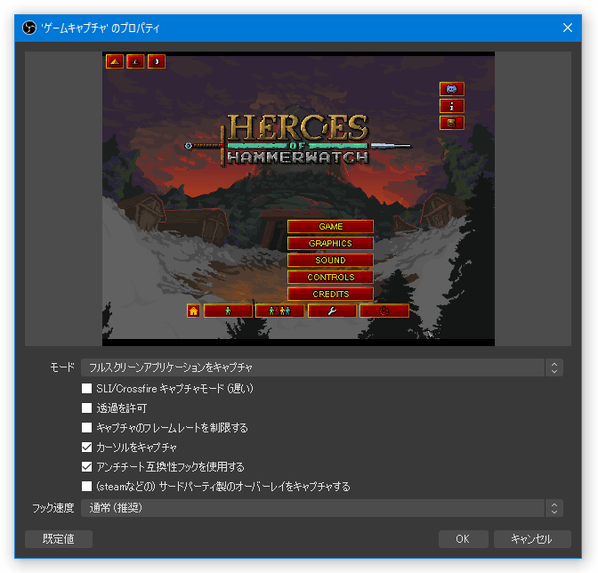
(あるいは、「ゲームキャプチャ」ではなく「ウインドウキャプチャ」を使用する) - 必要に応じて、
- カーソルをキャプチャ
- (steamなどの) サードパーティ製のオーバーレイをキャプチャする
画像 : Heroes of Hammerwatch © CrackShell
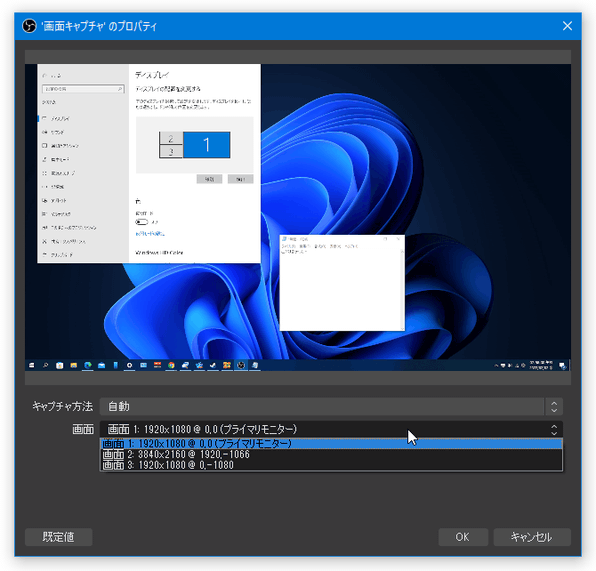
画面キャプチャ- 画面下部の「画面」欄でソースとするモニターを選択し、右下の「OK」ボタンをクリックします。
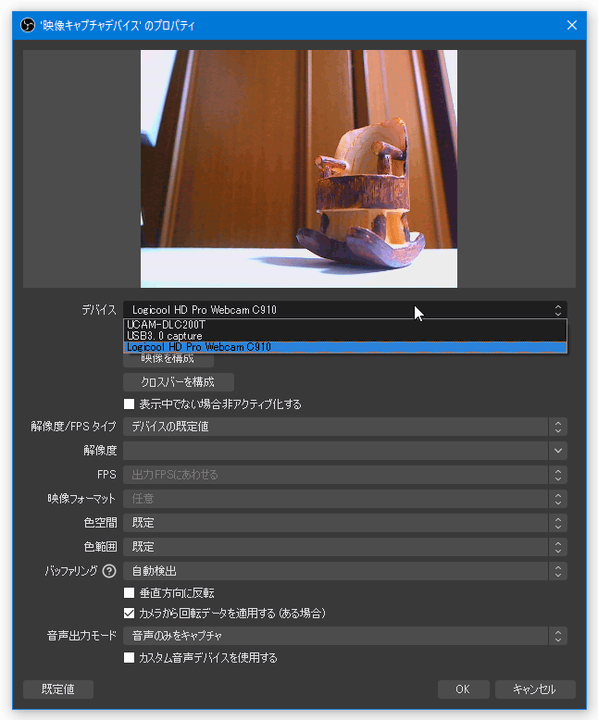
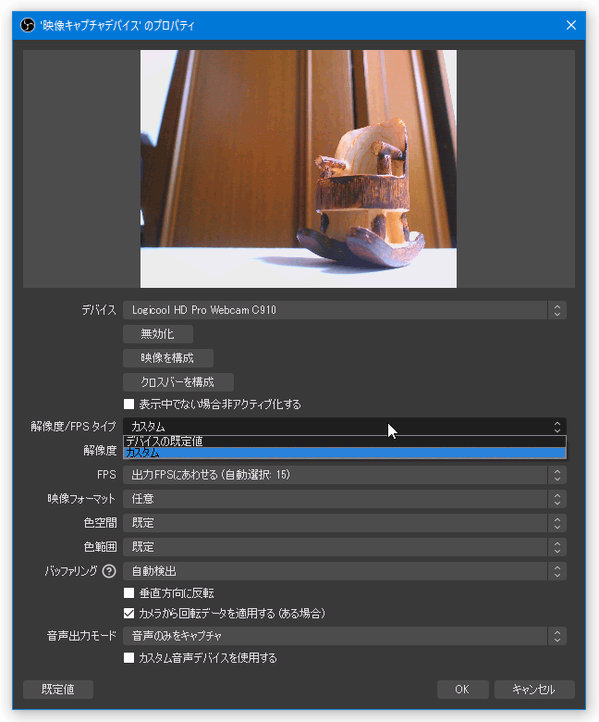
映像キャプチャデバイス- 画面下部の「デバイス」欄で、映像の入力元デバイスを選択します。
- 必要に応じて、
- 表示中でない場合、非アクティブ化する
- 解像度 / FPS タイプ
- 解像度
- FPS
- 映像フォーマット
- 色空間
- 色範囲
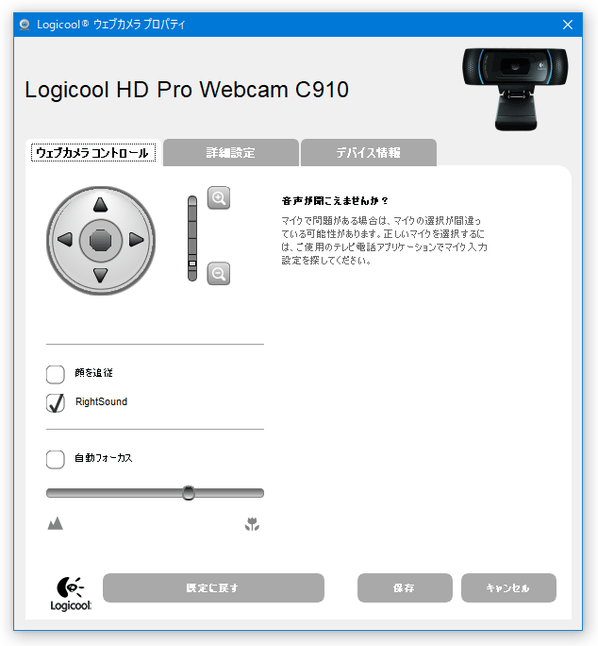
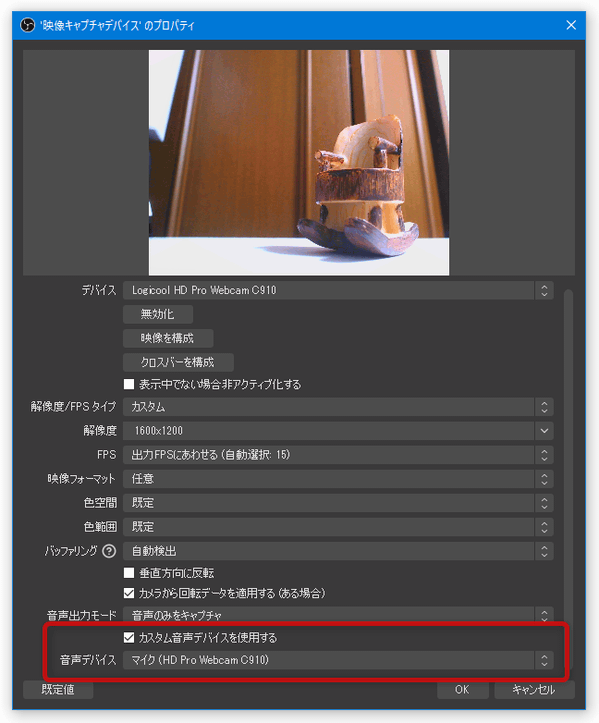
6 解像度 / FPS 等については、「解像度 / FPS タイプ」欄で「カスタム」を選択することで手動設定できるようになる。 上部にある「映像を構成」ボタンをクリックすることにより、指定したキャプチャデバイスの構成設定画面を呼び出すこともできたりします。 - 私の環境では、デフォルト設定のままでは音声がキャプチャされないことがありました。
もし、標準設定のままで音声のキャプチャが行われない場合、一番下にある「カスタム音声デバイスを使用する」にチェック → その下の「音声デバイス」欄で、選択中の映像キャプチャデバイスと関連付ける録音デバイスを指定しておきます。
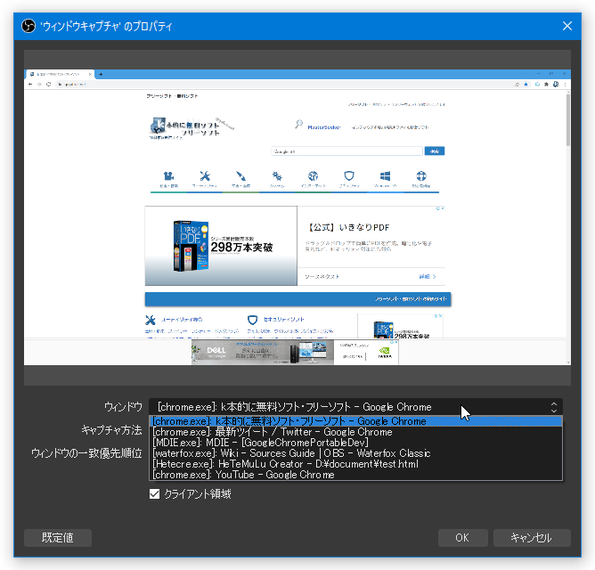
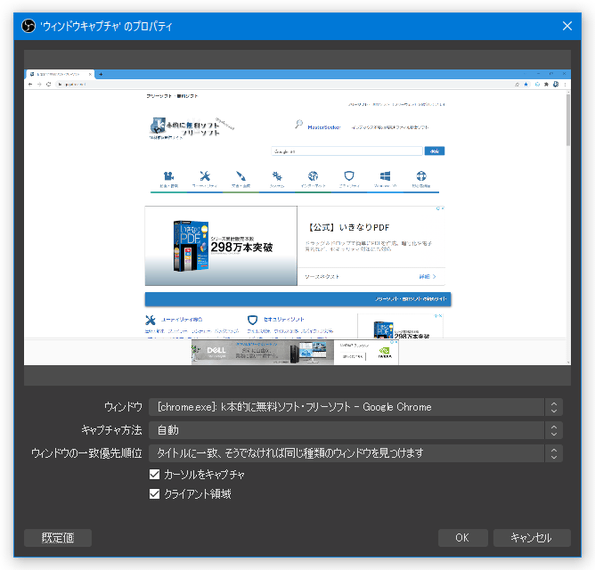
ウインドウキャプチャ- 画面下部の「ウインドウ」欄で、キャプチャ対象のウインドウを選択します。
- 必要に応じて、
- カーソルをキャプチャ
- クライアント領域
- マルチアダプターの互換性
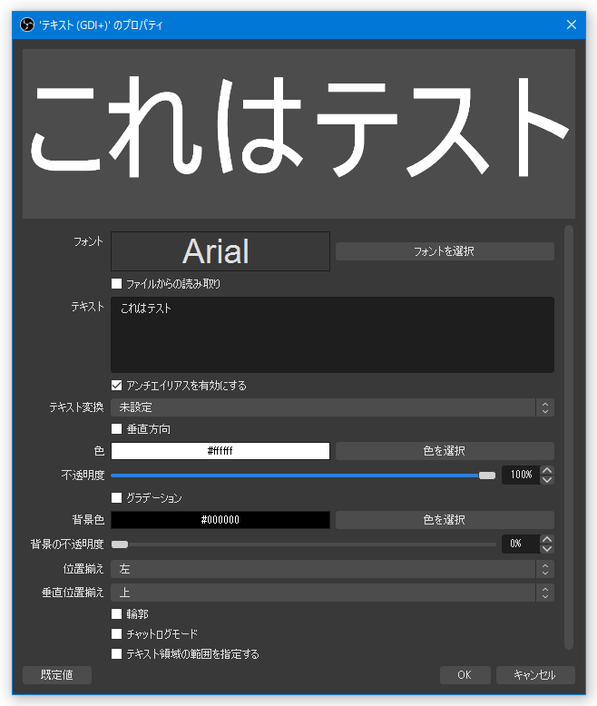
テキスト (GDI+)- 画面下部の「テキスト」欄に、描画したいテキストを入力します。
- 必要に応じて、
- フォント - 描画するテキストのフォント
- 垂直方向 - テキストを縦書きで表示
- 色
- 不透明度
- グラデーション
- 背景色
- 背景の不透明度
- 位置揃え
- 垂直位置揃え
- 輪郭
- チャットログモード
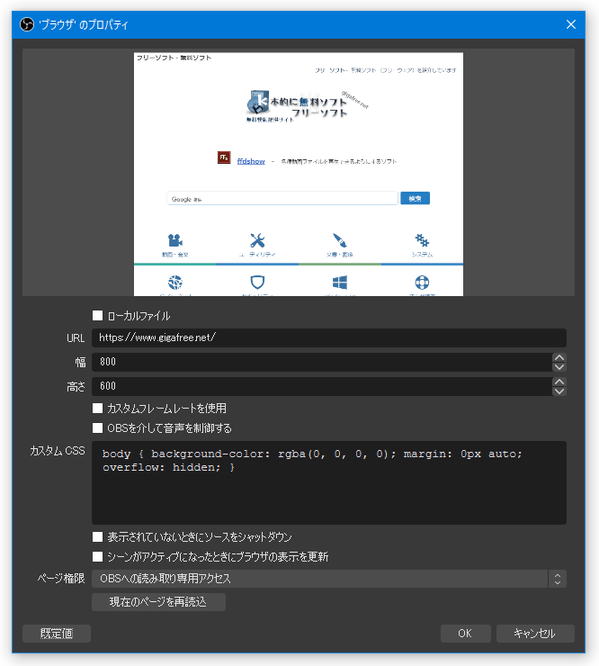
ブラウザ- 画面下部の「URL」欄に、キャプチャしたい URL を入力します。 この時、「ローカルファイル」にチェックを入れることで、PC 内のファイルを選択できるようにもなったりします。
- 「幅」「高さ」欄で、キャプチャするウェブサイトの横幅と高さを指定します。
- 必要に応じて、
- カスタムフレームレートを使用
- OBS を介して音声を制御する
メイン画面下部の “ 音声ミキサー ” 欄で、キャプチャするサイトの音量を調整可能にする - カスタム CSS
- 表示されていない時にソースをシャットダウン
- シーンがアクティブになったときにブラウザの表示を更新
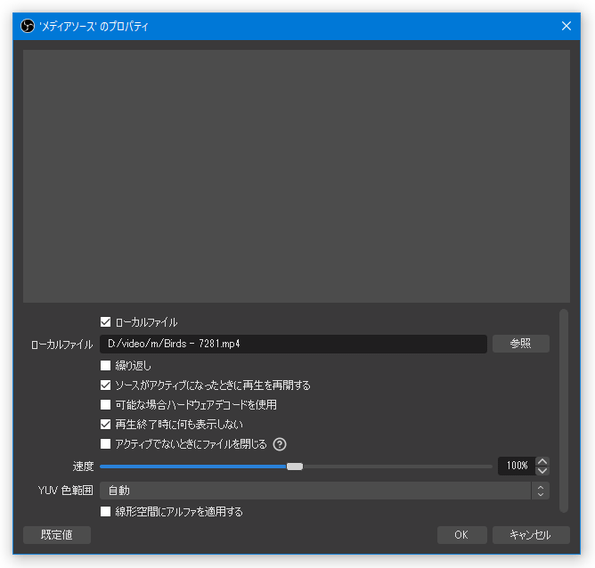
メディアソース- 画面下部の「ローカルファイル」欄の右側にある「参照」ボタンをクリックし、ソースとして使用するメディアファイルを選択します。
- 必要に応じて、
- 繰り返し
- ソースがアクティブになったときに再生を再開する
- 再生終了時に何も表示しない
- アクティブでないときにファイルを閉じる
- 速度
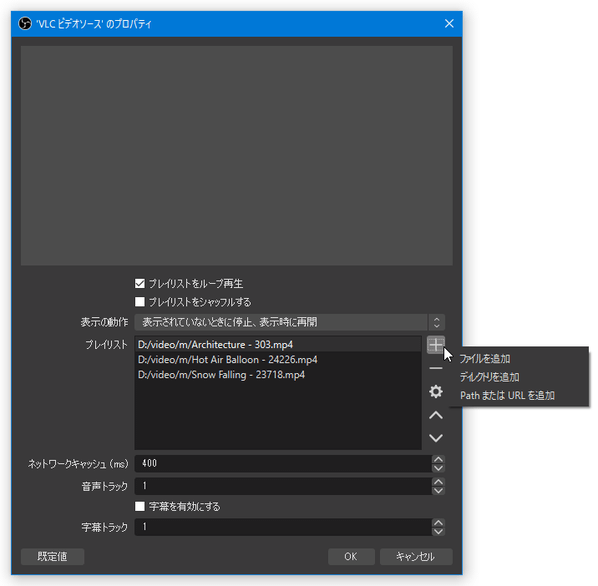
VLC ビデオソース- 画面下部の「プレイリスト」欄の右側にある
 ボタンをクリック →
ボタンをクリック →
- ファイルを追加
- ディレクトリを追加
- Path または URL を追加
- 必要に応じて、
- プレイリストをループ再生
- プレイリストをシャッフルする
- 表示の動作
- 表示されていないときに停止、表示時に再開
- 表示されていないときに一時停止、表示時に一時停止を解除
- 表示されていないときにも常に再生
- 音声トラック
- 字幕を有効にする
- 字幕トラック
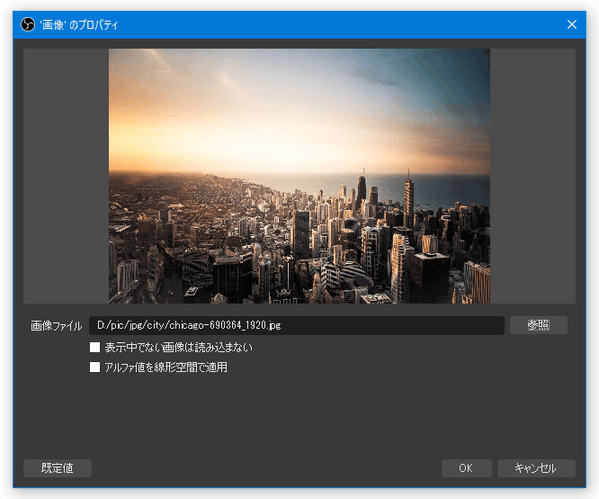
画像- 画面下部の「画像ファイル」欄の右端にある「参照」ボタンをクリックし、ソースとして使用する画像ファイルを選択します。
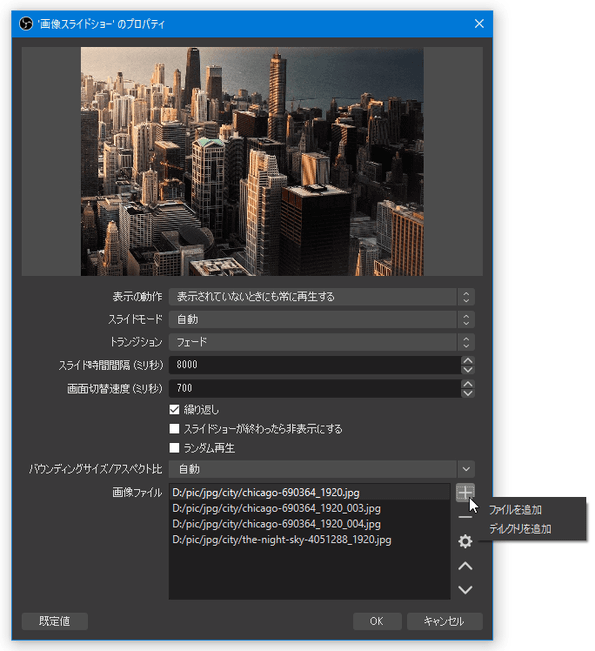
画像スライドショー- 画面下部の「画像ファイル」欄の右側にある
 ボタンをクリック →
ボタンをクリック →
- ファイルを追加
- ディレクトリを追加
- 必要に応じて、
- 表示の動作
- 表示されていないときにも常に再生する
- 表示されていないときは停止し、表示されているときは再開する
- 表示されていないときは一時停止し、表示されているときは一時停止しない
- スライドモード
- トランジション
- スライド時間間隔 (ミリ秒)
- 画面切替速度 (ミリ秒)
- 繰り返し
- スライドショーが終わったら非表示にする
- ランダム再生
- バウンディングサイズ/アスペクト比
- 表示の動作
- デフォルトでは、フルスクリーンで起動中のゲームが自動的に検出されます。
ゲームがフルスクリーンで起動しているにも関わらず検出されない場合は、ホットキー “ Alt + Tab ” を押して目的のゲームを一度アクティブにしてから、再度ホットキー “ Alt + Tab ” を押して OBS Studio をアクティブにします※5。
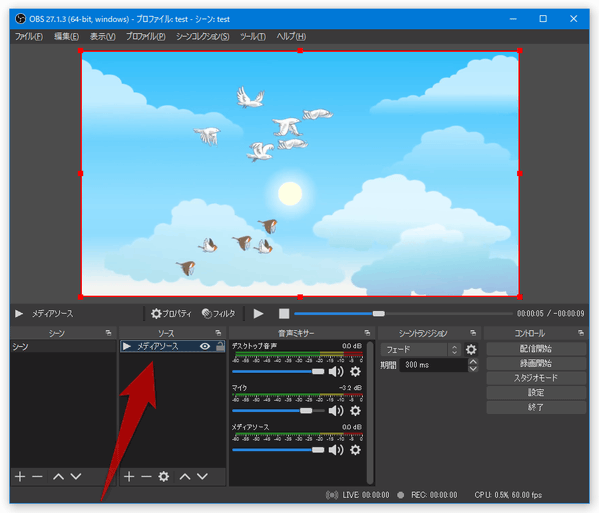
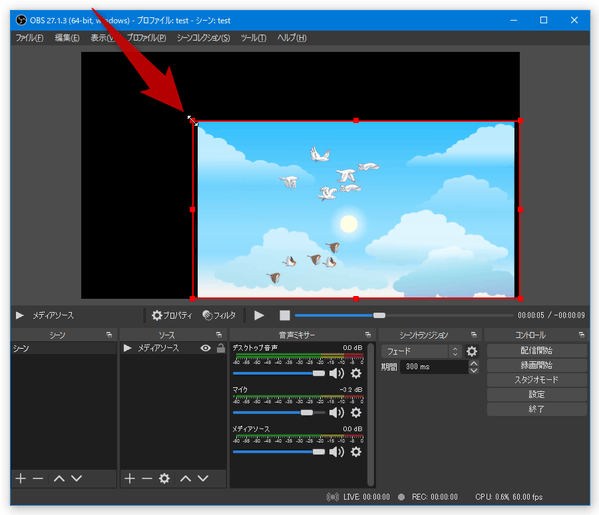
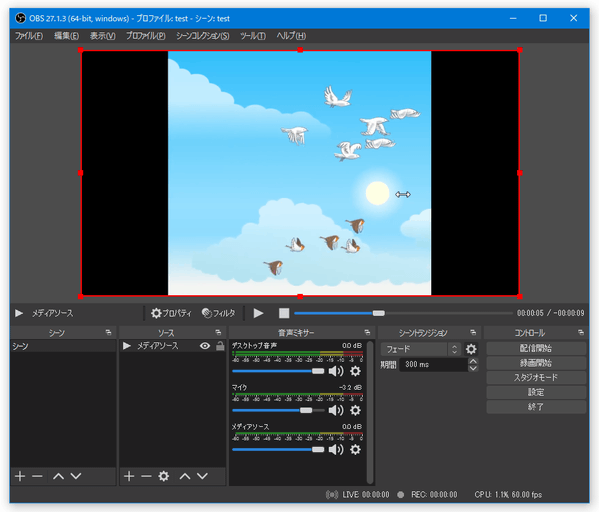
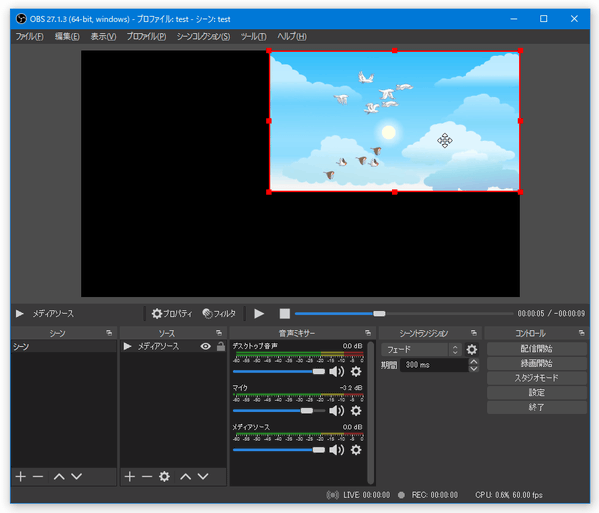
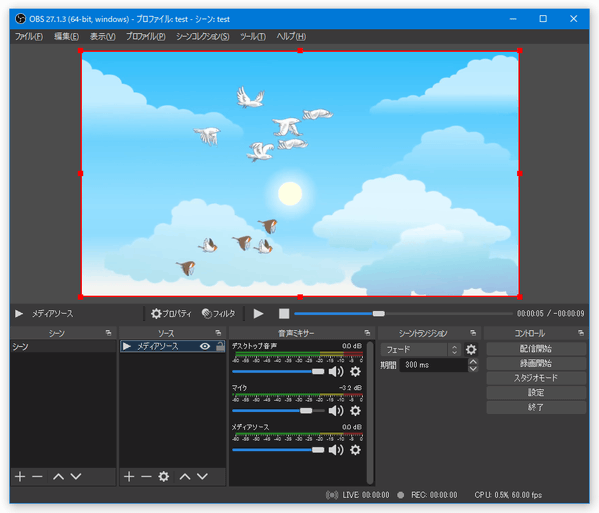
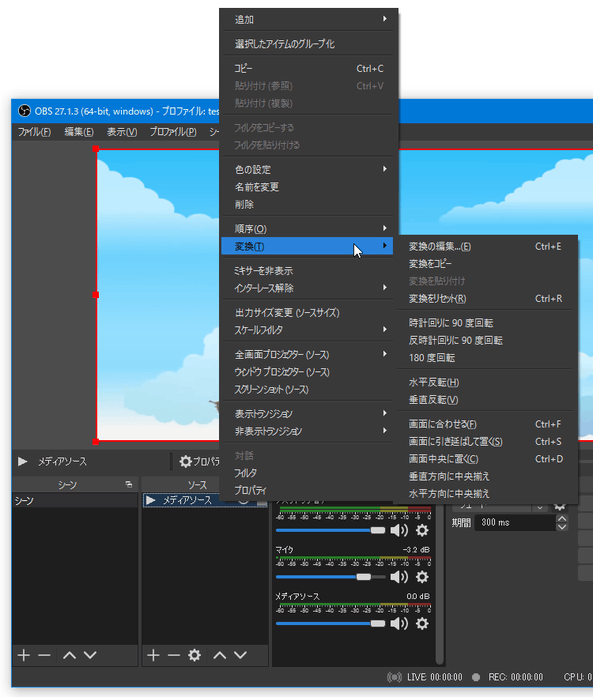
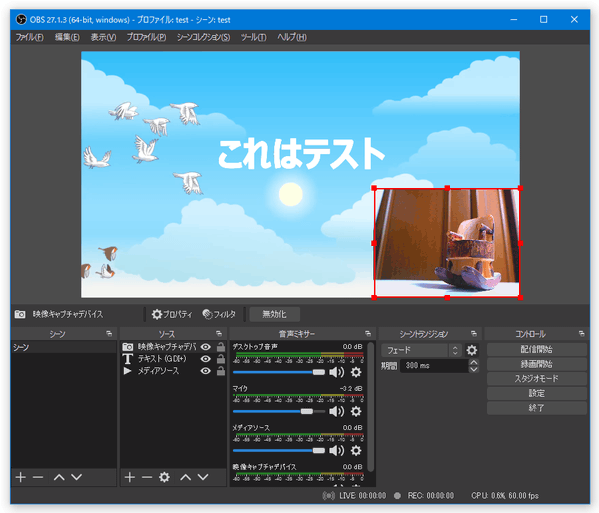
- ソースの選択&設定 が終わると、設定したソースがキャンバス上にプレビュー表示され、「ソース」欄に登録されます。 ソースは、プレビューの八方向隅に表示される赤いツマミをドラッグすることで、自由に拡大 / 縮小 することができます。 ソース内の特定領域のみをキャプチャしたい時は、Alt キーを押しながら八方向隅のツマミをドラッグしてトリミングを行います。 ソースがキャンバスよりも小さい場合、ドラッグ&ドロップで配置を変更することもできます。 また、ソースがキャンバスよりも小さい場合、ホットキー “ Ctrl + F ” を押すことにより、ソースをキャンバスサイズに合わせて拡大することもできます。 その他、「ソース」欄に追加されたアイテムやプレビュー画面の右クリックメニュー「変換」から、ソースを回転 / 反転 / 中央に配置 / リセット することもできたりします。
- ソースとしたいアイテムが他にもある場合は、「ソース」欄の左下にある
 ボタンをクリック → ソースとするアイテムの選択&設定 を行います。
ボタンをクリック → ソースとするアイテムの選択&設定 を行います。

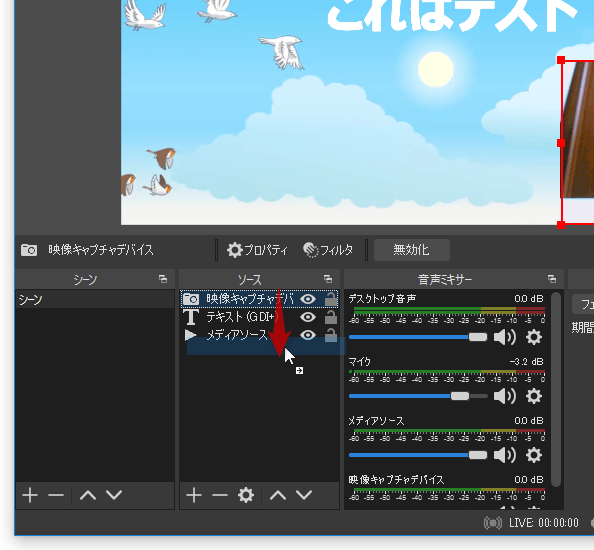
- 「ソース」欄に登録されたソースは、ドラッグ&ドロップ、または、

 ボタンでレイヤー順(重なり順)を調整することもできます。
基本的には、解像度の大きなソースを下に、解像度の小さなソースを上に並べます。
ボタンでレイヤー順(重なり順)を調整することもできます。
基本的には、解像度の大きなソースを下に、解像度の小さなソースを上に並べます。
(解像度の大きなソースを上に並べてしまうと、下に並べた小さいソースが隠れてしまうため) - 追加したソースによっては、ソースの音量値を「音声ミキサー」欄で確認&調整できるようになります。 ソースの音を再生してみて、メーターが赤い領域にまで達しないように調整しておくとよいでしょう。
- ちなみに、各ソースの右側にある
 をクリックすることで、ソースの可視状態を変更することができます。
をクリックすることで、ソースの可視状態を変更することができます。
同様に、 をクリックすることで、ソースの編集を行えないようにロックすることができたりします。
をクリックすることで、ソースの編集を行えないようにロックすることができたりします。 - ソースアイテムを削除するときは、「ソース」欄で目的のアイテムを選択 →
 ボタンをクリックします。
ボタンをクリックします。
(その後確認ダイアログが表示されるので、「はい」を選択する)
指定したソース内の特定色を透明化する
- OBS Studio には “ クロマキー ”(またはカラーキー)という映像フィルタが搭載されており、これを使うことでソース内の特定色を透明化することができます。
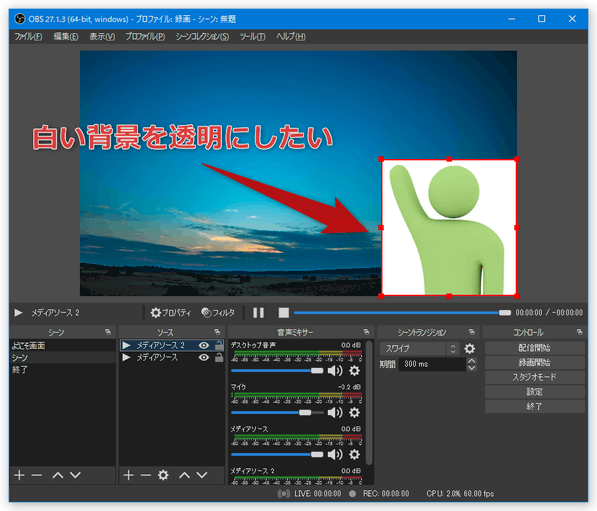
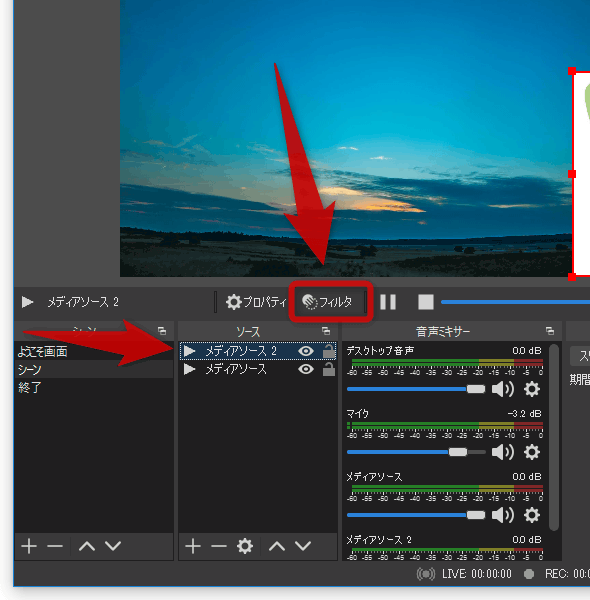
このページでは、右下に配置した人形の背景を透過する方法を例にして紹介します。 まず、「ソース」欄内で透過色を指定するソースを選択 → 画面中段にある「フィルタ」ボタンをクリックします。
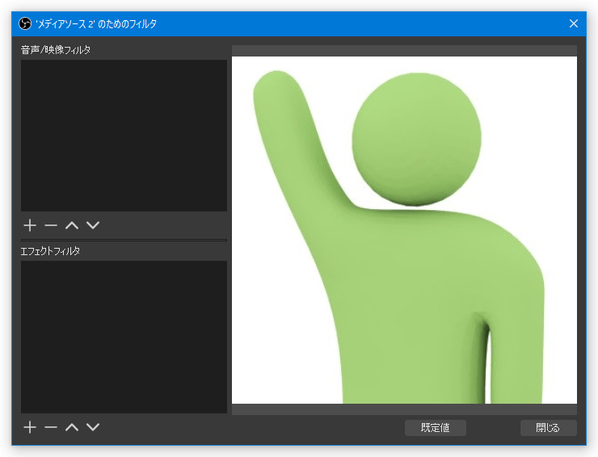
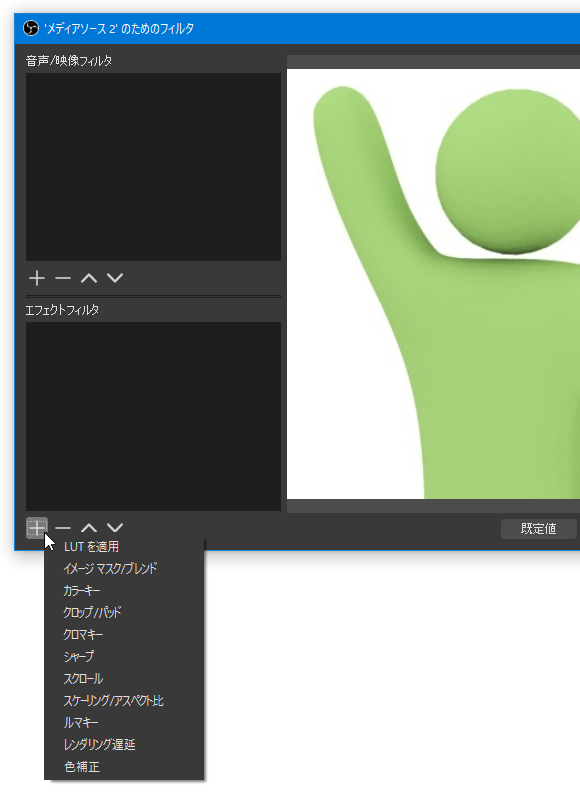
(もしくは、目的のソースを右クリックして「フィルタ」を選択する) - 選択したソースのフィルタ画面が表示されます。
そのまま、「エフェクトフィルタ」欄の左下にある
 ボタンをクリック →「クロマキー」を選択します。
ボタンをクリック →「クロマキー」を選択します。

- 「フィルタ名」というダイアログが表示されるので、「OK」ボタンをクリックします。

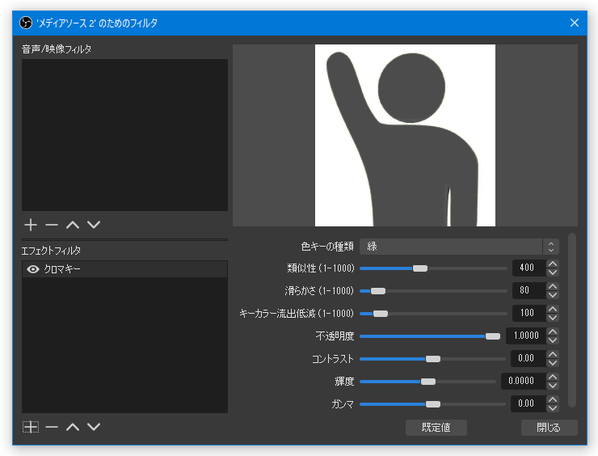
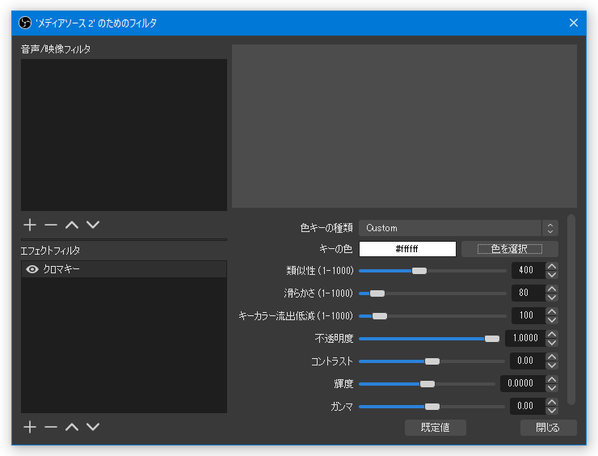
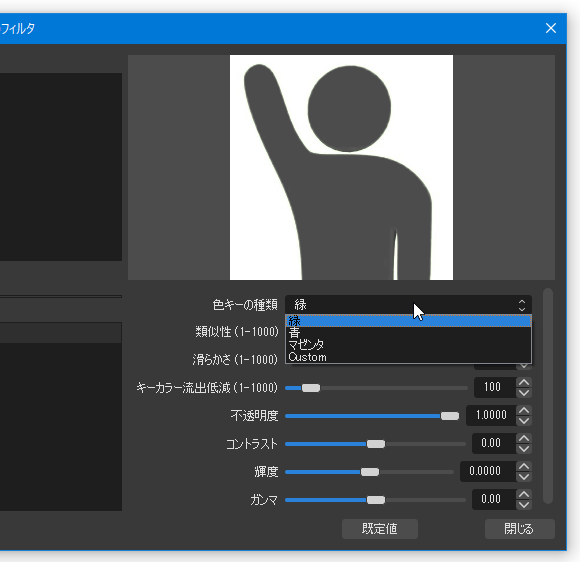
- クロマキーのパラメータ設定画面が表示されます。
デフォルトでは、緑色の領域が透明化されるようになっており、今回例とした人形の体が緑色だったので、体の部分が透明化されています。
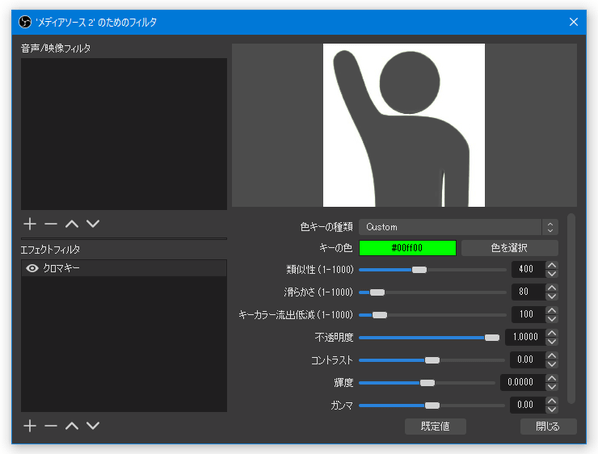
緑色の領域を透明化する場合はこれで設定完了ですが、今回は白い領域を透明化したいので、右側にある「色キーの種類」欄で「Custom」を選択します。
- 「Custom」を選択すると色選択オプションが表示されるので、右側にある「色を選択」ボタンをクリックします。
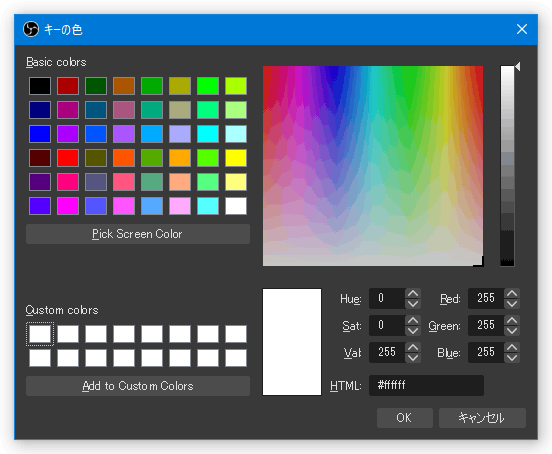
- 「キーの色」という画面が表示されます。
今回は白い領域を透明化したいので、左下の「Custom colors」欄で白を選択 → 右下の「OK」ボタンをクリックします。

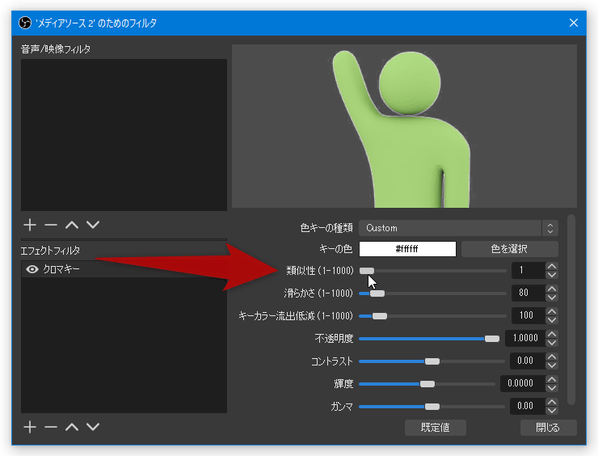
- 白を透過色と指定したら、全体が透明化されてしまいました。
これは、標準で “ キー色と、ある程度類似している色も透過する ” と設定されているからなので、右側にある「類似性」欄のスライダーを左にドラッグし、キー色の類似性を下げてみます。
(逆に、右にドラッグすると、キー色と多少異なっている色でも透過されるようになる) 透過が上手くいかない時は、「類似性」に加えて「滑らかさ」を調整してみたり、キー色を変えてみたりします。 - 良い感じに透過できたら、右下の「閉じる」ボタンをクリックしてフィルタ編集画面を閉じます。
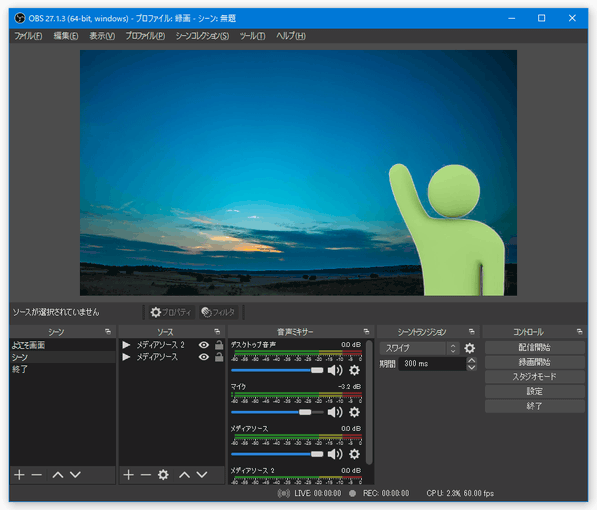
- 白背景の透過が完了しました。 同様の手順で、ほかのソースにクロマキーを設定することもできます。
次のページでは、
を紹介します。| OBS Studio TOPへ |
おすすめフリーソフト
スポンサードリンク