パラパラ漫画を作る要領で、フラッシュを作成!「ParaFla!」
ParaFla!
パラパラ漫画を作る要領で、Flash ムービーを作成することができるソフト。
素材となる画像 / 音声ファイル を順番に並べて合成することで、SWF 形式のフラッシュムービーを生成することができます。
素材の表示時間 / 描画位置 / サイズ / 角度 / 輝度 / 透明度 を調整する機能や、素材を表示している間に各種パラメータを少しづつ変えていく機能... などが付いています。
「ParaFla!」は、本格的にも簡易的にも使えるFlash ムービー作成ソフトです。
素材となる画像 / 音声 / テキスト をいくつか用意 → それらを連続して表示させることにより、動きのあるFlash ムービーを生成することができる... というパラパラ漫画風のフラッシュメーカーです。
それぞれのフレーム (画像 / テキスト) には、
- 移動していくような効果
- ズームしてくるような効果
- フェードアウトしていくような効果
(もちろん、簡単でシンプルな作品も作れる)
素材として使うことができるのは、JPEG / BMP / PNG / PDR 形式の画像ファイル、プレーンテキスト※1、FLV 形式のフラッシュビデオ、MP3 / WAVE 形式の音声ファイル。
1 テキストには、HTML タグを反映させることもできたりする。
基本的な使い方は以下の通りです。
このソフトを使用するには、「Visual Basic 6.0 ランタイム」
をインストールしている必要があります。
画像素材の準備
- あらかじめ、素材とする画像を用意しておきます。
(素材画像の横 × 縦サイズは、極力揃えておく)
複雑な動きのフラッシュを作りたいのであれば、それ相応の(枚数の)画像が必要になります。
観賞用等、動きの少ないフラッシュを作るのであれば、素材画像は少なくても問題ないでしょう。 - 「parafla.exe」を実行します。
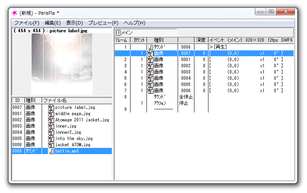
- 画面左下にあるパネル※2 へ、素材とする画像ファイルをドラッグ&ドロップします。 2 この左下にあるパネルのことを、 “ ファイルリストビュー ” と呼ぶ。
- 透過色を設定したい画像がある場合、(ファイルリスト上で) それを右クリック →「プロパティ」を選択し、「透過色を使用する」にチェック → 適宜透過色を設定しておきます※3。
3 をクリックし、
をクリックし、 ボタンをクリック → 目的とする色を選択する。
ボタンをクリック → 目的とする色を選択する。
(もちろん、RGB 値を直接設定してもよいし、「左上のドット」を透過色としてもよい)
透過色を設定する場合、必要に応じてエッジをぼかすこともできたりします。
(にじませる or アンチエイリアス をかける)
テキスト素材の準備
-
テキストが書かれた画像を、テキスト素材とする手もあります...
- テキスト素材を追加したい時は、ファイルリストビュー上で右クリック →「アイテムを追加」から「テキスト」を選択します。
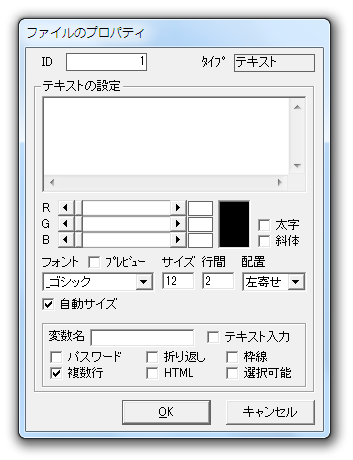
- 「ファイルのプロパティ」という画面が表示されます。
ここの上部にある「テキストの設定」という欄に、テキストを直接入力します。

- 続けて、表示するテキストの
- 色※4
- 太字 / 斜体 のON / OFF
- フォント
- フォントサイズ
- 行間サイズ
- 配置
- HTML タグを有効にするかどうか
4 をクリック →
をクリック →
 ボタンをクリックし、目的とする色を選択する。
ボタンをクリックし、目的とする色を選択する。
(もちろん、RGB 値を直接設定してもよい)
素材を、イベントリストに登録する
- 素材の再生順序を入れ替えたい時は、ドラッグ&ドロップで順番を変更しておきます。
- ファイルリスト内のファイルを全て選択状態にし、右クリック →「イベントに追加」を選択します。
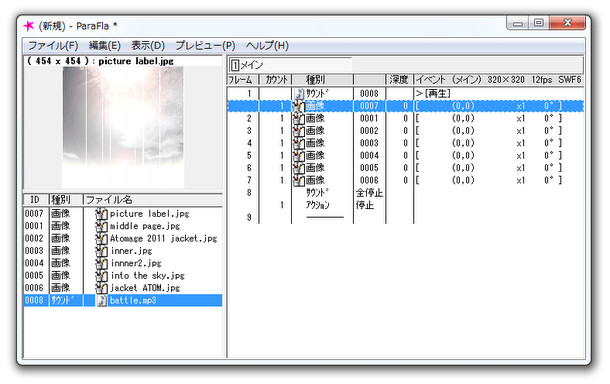
- すると、画面右側のウインドウ( = イベントリスト)に、ファイルが全て追加されます。
基本的には、これで出来上がっています。
メニューバー上の「プレビュー」から「プレビューウインドウ」を選択すると、“ イベントリスト ” に追加された画像ファイル(およびテキスト)が、パラパラ漫画のように再生されます。
ただし、これでは- 画像サイズがおかしい
- 速度がおかしい
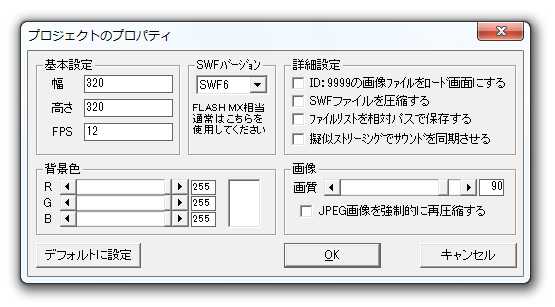
作成するフラッシュのプロパティを設定する
- デフォルトでは、フラッシュの画像サイズが「320 x 320」になっているため、“ 画像が収まりきらない ” or “ 余白が無駄に多い ” 状態になっていると思います。
そこで、メニューバー上の「ファイル」から「プロジェクトのプロパティ」を開き、「基本設定」欄でフラッシュの「幅」と「高さ」を指定しておきます。必要であれば、下の「背景色」欄で、フラッシュの背景色を指定しておくことも可能です。
- 「OK」ボタンを押して「プロジェクトのプロパティ」画面を閉じ、イベントリストへ目を向けます。
(イベントリスト = 画面右側にあるリストのこと)
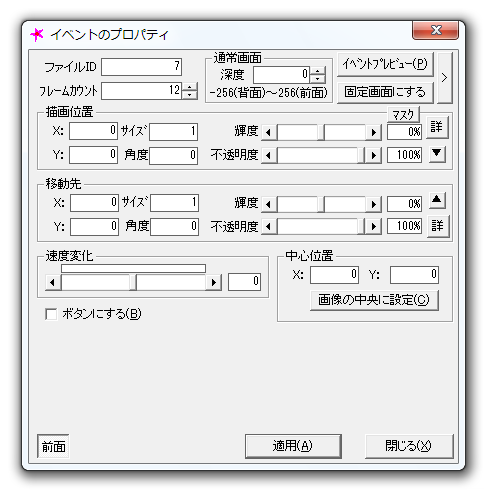
各フレームの設定
- イベントリスト上では、各アイテムに次のようなオプションを指定することができます。
- フレームカウント※5
- 描画位置※6
- サイズ(元の画像に対する倍率で指定)
- 角度※7
- 輝度(明るさ)
- 不透明度(半透明度)
デフォルトでは「12 フレームを、1 秒間かけて表示する」設定になっているので、「12」と入力すると、選択中のアイテムが 1 秒間表示されたままになる。
(「24」と入力すると、選択中のアイテムが 2 秒間表示されたままになる)
6 描画位置は、「イベントのプロパティ」画面の右上にある ボタンをクリックすることで、簡単に指定できるようになる。
ボタンをクリックすることで、簡単に指定できるようになる。

7 正の値を入力すると右回りに、負の値を入力すると左回りになる。
設定は、イベントリスト上のアイテムを選択し、右クリック →「プロパティ」から行うことができます※8。
(複数のアイテムを選択 → 右クリック することで、一括編集を行うことも可能)
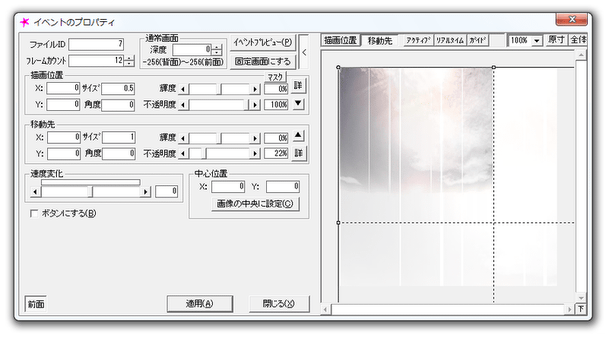
8 「フレームカウント」を 2 以上にすると、「表示開始時」のフレームプロパティ、「表示終了時」のフレームプロパティを設定できるようになる。
(表示開始時の設定は「描画位置」欄で、表示終了時の設定は「移動先」欄で行う)
「表示開始時」「表示終了時」の描画位置 / サイズ / 角度 / 輝度 等を異なるものにしておくと、「だんだん動いていく」「だんだん明るくなっていく」というような効果を再現することができる。
ここまで設定すると、だんだん様になってくると思います。
音声の設定
- 必要であれば、BGM を鳴らすことも可能です。
フラッシュにBGM を付けたい場合は、BGM にしたいファイルを “ ファイルリストビュー ” 上にドラッグ&ドロップします。
(ファイルリストビュー = 画面左下にあるパネル) - イベントリスト上で、BGM の開始位置を設定(クリック)します。
大抵の場合、先頭のフレームで良いでしょう。 - ファイルリスト上の音声ファイルを右クリックし、「イベントに追加」を選択。
- これで、フラッシュのBGM が出来ました※9。
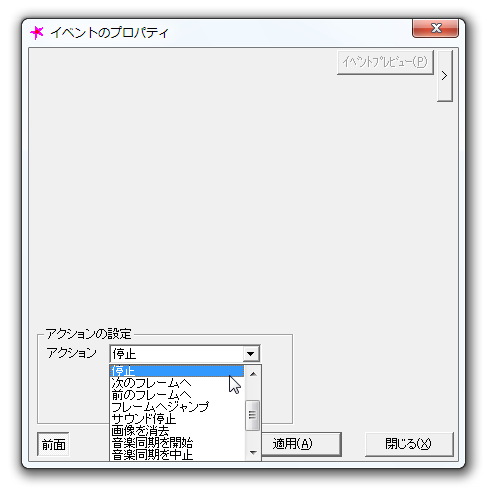
9 BGM の再生時間が、作成するフラッシュの再生時間よりも短い場合は、イベントリスト上のサウンドファイルを右クリック →「プロパティ」を開き、「サウンドイベントの設定」を「ループ再生」にしておく。BGM の再生時間が、作成するフラッシュの再生時間よりも長い場合は、イベントリストの一番下で右クリック →「アクションを挿入」を選択し、「サウンド停止」という命令を付け加えておく。
最終設定&ファイルの出力
- 最後に、イベントリストの最下部で右クリック →「アクションを挿入」を選択し、(フラッシュの)「停止」という命令を付け加えておきます。
- プレビュー再生してみて、大体思い通りになっていたら、メニューバー上の「ファイル」→「SWF ファイル生成」からフラッシュをファイルに保存します。
ちなみに、現在の “ 作業状態 ” を、独自のプロジェクトファイルとして保存することもできます。
(編集を後から再開したい時などに)
現在の作業状態を保存したい時は、メニューバー上の「ファイル」→「名前を付けて保存」からプロジェクトファイルの保存を行います※10。
10 「ファイル」→「プロジェクトのインポート」から保存したプロジェクトファイルを読み込むと、保存した時の作業状態が復元される。
ここでは簡単な操作のみを紹介しましたが、画像をレイヤーのようにして重ね合わせたりすることもできるようになっています。
| ParaFla! TOPへ |
おすすめフリーソフト
スポンサードリンク