多機能なGIF アニメ編集サービス!「Ezgif.com」。
Ezgif.com
多機能なGIF アニメ編集サービス。
複数枚の画像を元にGIF アニメを作成する機能や、MP4 / AVI / WEBM / FLV 動画をGIF アニメに変換する機能、GIF アニメをクロップ(トリミング)する機能、GIF アニメのファイルサイズを圧縮する機能、GIF アニメを回転 / 反転 / 逆再生出力 する機能、GIF アニメに Instagram 風のエフェクトをかける機能、GIF アニメにテキストや画像を合成する機能、GIF アニメを分解する機能... 等々が付いています。
「Ezgif.com」は、オンライン上のGIF アニメ編集サービスです。
GIF アニメに関することなら大抵のことはできる... という多機能なGIF アニメ編集サービスで、主に下記 10 個のツールを駆使してGIF アニメを作成したり編集したりすることができます。
- GIF Maker
複数枚の画像を元に、GIF アニメを生成する - Video to GIF
MP4 / AVI / WEBM / FLV 動画を、GIF アニメに変換する - GIF Resize
GIF アニメをリサイズする - GIF Crop
GIF アニメをクロッピング(特定領域を切抜き)する - GIF Optimizer
GIF アニメのファイルサイズを小さくする - GIF Effects
GIF アニメに、回転 / 反転、逆再生出力、Instagram 風のフィルタ... 等々の効果をかける - Adjust speed
GIF アニメの再生速度を調整する - Adjust speed
GIF アニメにテキストを合成(日本語は文字化けする) - Add overlay
GIF アニメに、ウォーターマーク(PNG / GIF / JPG 画像)を合成する - GIF Split
GIF アニメを分解し、連番画像として出力する
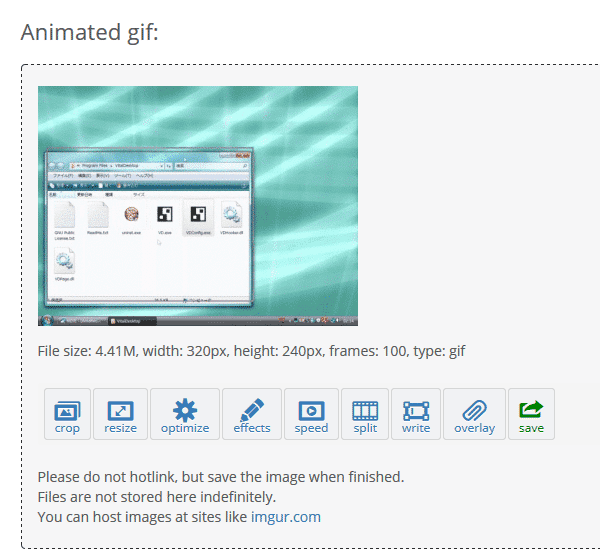
また、いずれの操作を行う場合も、作成されたGIF アニメのプレビュー / ファイルサイズ / 解像度 / フレーム数 を保存前に確認できるようになっています。
普段、GIF アニメをよく使っている人におすすめです。
ちなみに、PNG 画像のファイルサイズを圧縮するツールもあったりします。
使い方は以下の通り。
- GIF Maker(複数枚の画像を元に、GIF アニメを生成する)
- Video to GIF(MP4 / AVI / WEBM / FLV 動画を、GIF アニメに変換する)
- GIF Resize(GIF アニメをリサイズする)
- GIF Crop(GIF アニメをクロッピングする)
- GIF Optimizer(GIF アニメのファイルサイズを小さく圧縮する)
- GIF Effects(GIF アニメにエフェクトをかける)
- Adjust speed(GIF アニメの再生速度を調整する)
- Add text to GIF(GIF アニメにテキストを合成する)
- Add overlay(GIF アニメに、ウォーターマークを合成する)
- GIF Split(GIF アニメを連番画像に分解する)
- PNG Optimizer(PNG 画像のファイルサイズを圧縮する)
GIF Maker(複数枚の画像を元に、GIF アニメを生成する)
- GIF Maker タブ を開きます。
- 画面上部にある「参照」ボタンをクリックし、GIF アニメの素材とする画像ファイルを選択します。
読み込むことができるのは、5MB 以下の BMP / GIF / JPG / PNG 画像となっています。
(最大で 400 枚 / 30MB) - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリック。
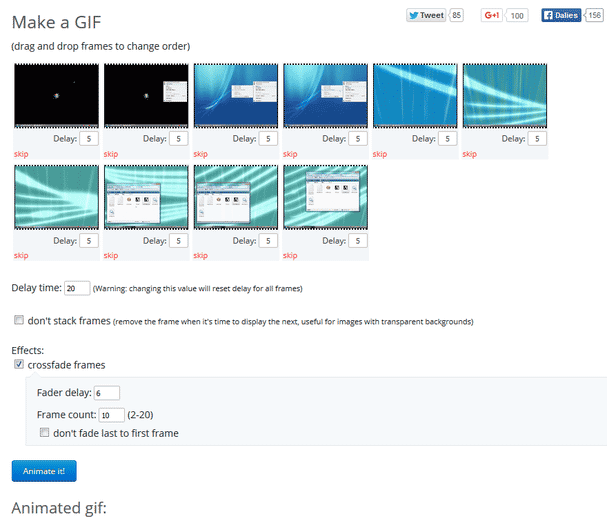
- 読み込まれた画像ファイルが、サムネイルで一覧表示されます。 必要であれば、素材画像をドラッグ&ドロップで並べ替えておきます。
- サムネイル一覧の下部にある「Delay time」欄で、画像一枚あたりの表示時間を設定しておきます。
(単位は 1/100 秒) - 必要に応じて、
- don't stack frames - フレームを積み重ねていかない(パラパラと切り替るだけにする)
- crossfade frames - 素材切り替え時に、クロスフェードエフェクトをかける
- Fader delay - クロスフェード発生までの時間(1/100 秒)
- Frame count: (2-20) - クロスフェード 1 回あたりのフレーム数
- don't fade last to first frame
最後のフレーム → 最初のフレーム 間は、フェードさせない
- 準備が整ったら、「Animate it!」ボタンをクリック。
- GIF アニメの作成処理が実行されるので、しばらく待ちます。
- 少し待ち、下の「Animated gif」欄にGIF アニメのプレビューが表示されたら処理完了です。
あとは、プレビュー画像の右下にある「save」ボタンをクリックし、ファイルの出力先フォルダ&ファイル名 を指定すればOK です。

Video to GIF(MP4 / AVI / WEBM / FLV 動画を、GIF アニメに変換する)
- Video to GIF タブ を開きます。
- 画面上部の「Select video」欄にある「参照」ボタンをクリックし、GIF アニメに変換したい動画ファイルを選択します※1。
1 読み込むことができるのは、50MB 以下の MP4 / AVI / WEBM / FLV ファイル。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリックします。
- ファイルのアップロードが開始されるので、少し待ちます。
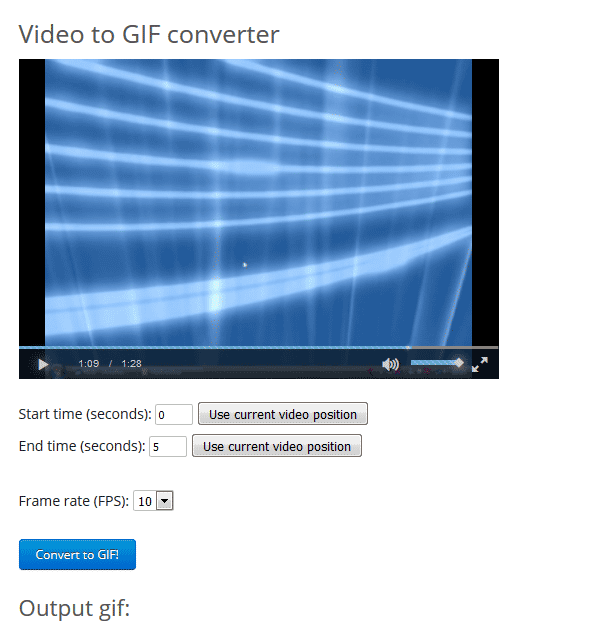
- ファイルのアップロードが完了すると、動画のプレビューとともにいくつかのオプションが表示されます。
ここで、

- Start time (seconds)※2 - 切り出し開始場面の再生時間(秒単位で指定する)
- End time (seconds)※2 - 切り出し終了場面の再生時間(秒単位で指定する)
- Frame rate (FPS) - 作成するGIF アニメのフレームレート
2 「Use current video position」ボタンを押すと、現在プレイヤーで表示している場面の再生時間を一発入力することができる。
(ミリ秒単位まで入力される) - ファイルの変換処理が開始されるので、しばらく待ちます。。
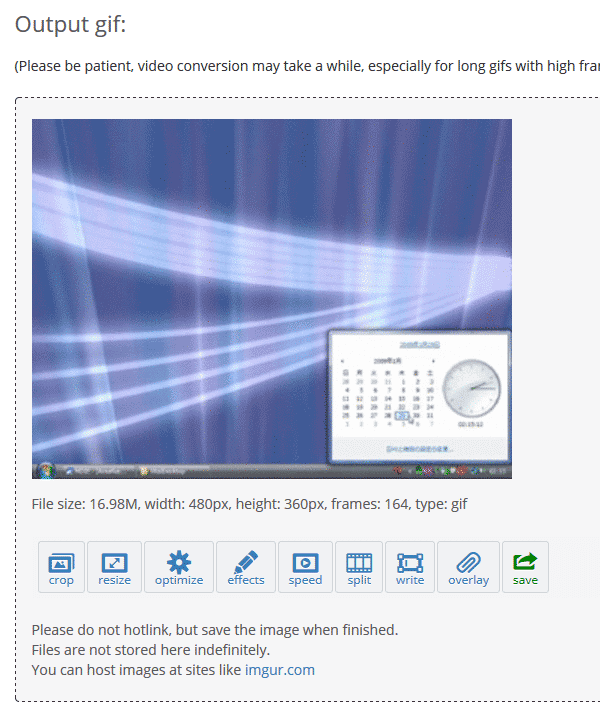
- 少し待ち、下の「Output gif」欄にGIF アニメのプレビューが表示されたら変換完了です。
あとは、プレビュー画像の右下にある「save」ボタンをクリックし、ファイルの保存先フォルダ&ファイル名 を指定すればOK です。

GIF Resize(GIF アニメをリサイズする)
- GIF Resize タブ を開きます。
- まず、画面上部の「Upload image from your computer」欄にある「参照」ボタンをクリックし、リサイズしたいGIF アニメを選択します※3。
3 読み込むことができるのは、16MB 以下のGIF アニメ。
「OR paste image url」欄に、GIF アニメのURL を直接入力してもOK です。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリック。
- ファイルのアップロード処理が開始されるので、少し待ちます。
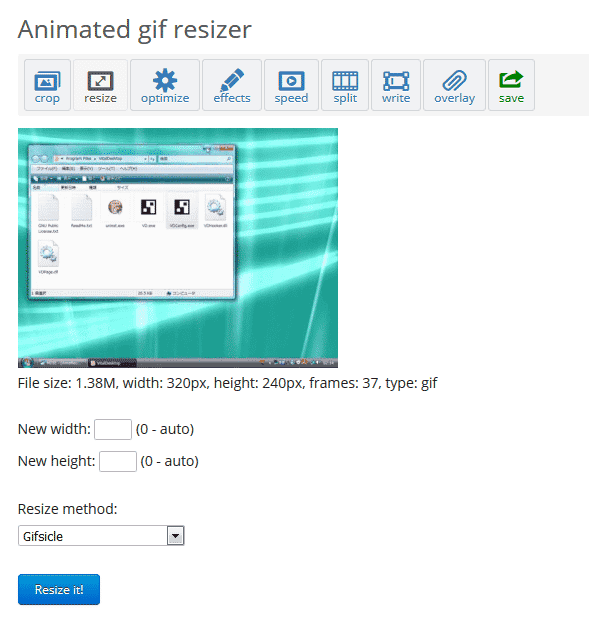
- ファイルのアップロードが完了すると、GIF アニメのプレビューが表示されます。
このプレビュー画像の下部で

- New width※4 - 画像の幅
- New height※4 - 画像の高さ
- Resize method※5 - リサイズの際に使用するコンポーネント
4 「0」か空欄にすると、入力されたもう一方の値(幅 or 高さ)とマッチする値に自動設定される。
アスペクト比を維持したい時は、幅 or 高さ のどちらか一方のみを入力するのがよい。
5 デフォルトの「Gifsicle」は、処理速度が速く、作成されるGIF アニメのファイルサイズも小さく抑えられるらしい。
「ImageMagick」はファイルサイズが大きくなるものの、画質というか鮮やかさをキープできる?模様。
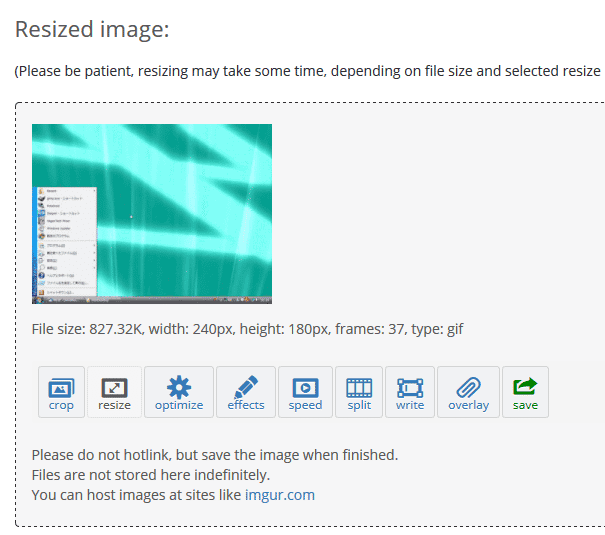
「Gifsicle」「ImageMagick」で作成したGIF アニメに人工的なノイズが見られた時は、「ImageMagick + coalesce」を選択するとよい。 - 少し待ち、下の「Resized image」欄にGIF アニメのプレビューが表示されたらリサイズ完了。
あとは、プレビュー画像の右下にある「save」ボタンをクリックし、ファイルの保存先フォルダ&ファイル名 を指定すればOK です。

GIF Crop(GIF アニメをクロッピングする)
- GIF Crop タブ を開きます。
- まず、画面上部の「Upload image from your computer」欄にある「参照」ボタンをクリックし、クロップしたいGIF アニメを選択します※6。
6 処理できるのは、16MB 以下のGIF アニメ。
「OR paste image url」欄に、GIF アニメのURL を直接入力してもOK です。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリック。
- ファイルのアップロード処理が開始されるので、少し待ちます。
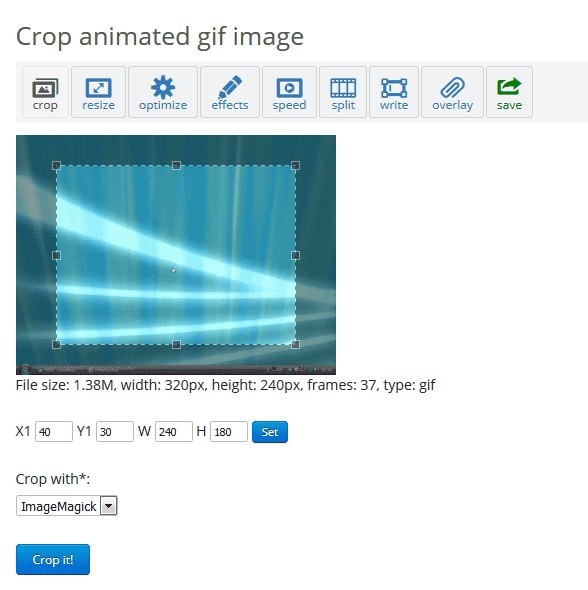
- ファイルのアップロードが完了すると、GIF アニメのプレビューが表示されます。
プレビュー画像内には矩形枠が表示されているので、これをリサイズしたりドラッグしたりし、切り抜きたい部分を囲みます。

プレビュー画像の下にある- X1 - 左端からの距離
- Y1 - 上端からの距離
- W - クロップ枠の幅
- H - クロップ枠の高さ
- すぐ下にある「Crop with」欄で処理の際に使用するコンポーネントを選択し※7、「Crop it!」ボタンをクリック。
7 「Gifsicle」は、処理速度が速く、作成されるGIF アニメのファイルサイズも小さく抑えられる。
「ImageMagick」は、処理速度が遅くファイルサイズも大きくなるが、ある程度画質が維持される。 - GIF アニメのクロップ処理が実行されるので、しばらく待ちます。
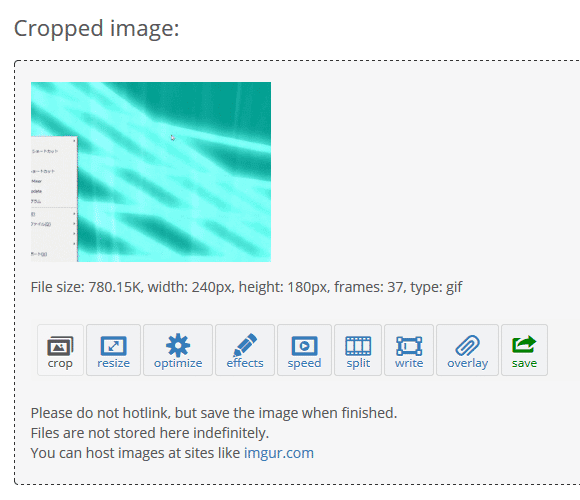
- 少し待ち、下の「Cropped image」欄にGIF アニメのプレビューが表示されたらクロップ完了。
あとは、プレビュー画像の右下にある「save」ボタンをクリックし、ファイルの保存先フォルダ&ファイル名 を指定すればOK です。

GIF Optimizer(GIF アニメのファイルサイズを小さく圧縮する)
- GIF Optimizer タブ を開きます。
- まず、画面上部の「Upload image from your computer」欄にある「参照」ボタンをクリックし、ファイルサイズを圧縮したいGIF アニメを選択します※8。
8 処理できるのは、16MB 以下のGIF アニメ。
「OR paste image url」欄に、GIF アニメのURL を直接入力してもOK です。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリックします。
- ファイルのアップロード処理が開始されるので、少し待ちます。
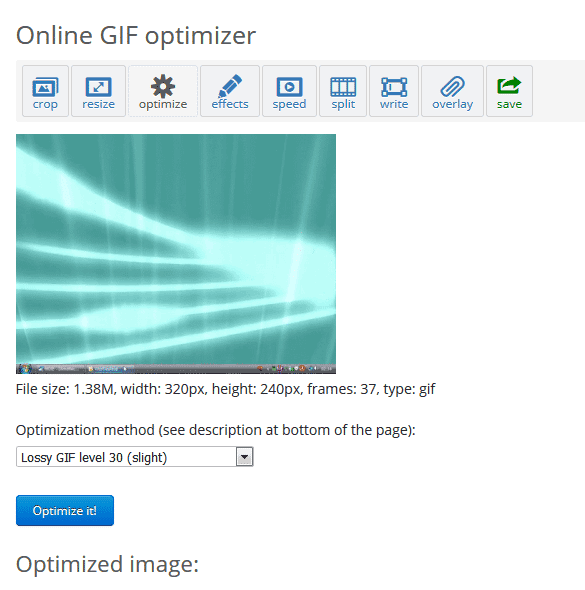
- ファイルのアップロードが完了すると、GIF アニメのプレビューが表示されます。
そのまま、「Optimization method (see description at bottom of the page)」欄で、GIF アニメの圧縮方法を選択します。

圧縮方法は、下記の中から選ぶことができます。-
Color Reduction
- Color Reduction※9
減色する - Color Reduction + dither※9
減色+ ディザリング する
0 にすると、200 / 128 / 90 / 64 / 32 / 16 / 8 色に減色されたプレビューが生成される。-
Drop frames
- Remove every 2nd frame
素材フレーム 2 枚につき 1 枚のフレームを削除する - Remove every 3rd frame
素材フレーム 3 枚につき 1 枚のフレームを削除する - Remove every 4th frame
素材フレーム 4 枚につき 1 枚のフレームを削除する
-
Lossy GIF optimization
- Lossy GIF level 30 (slight)
非可逆な方法で、少し圧縮する(画質劣化微小) - Lossy GIF level 80 (medium)
非可逆な方法で、中程度に圧縮する(画質劣化小) - Lossy GIF level 140 (heavy)
非可逆な方法で、大幅に圧縮する(画質劣化中)
-
Transparency
- Optimize Transparency (no fuzz)
透過処理を最適化する(画質劣化なし) - Optimize Transparency (fuzz 3%)
透過処理を最適化する(画質劣化微小) - Optimize Transparency (fuzz 5%)
透過処理を最適化する(画質劣化小) - Optimize Transparency (fuzz 10%)
透過処理を最適化する(画質劣化中) - Optimize Transparency (fuzz 20%)
透過処理を最適化する(画質劣化大)
- Color Reduction※9
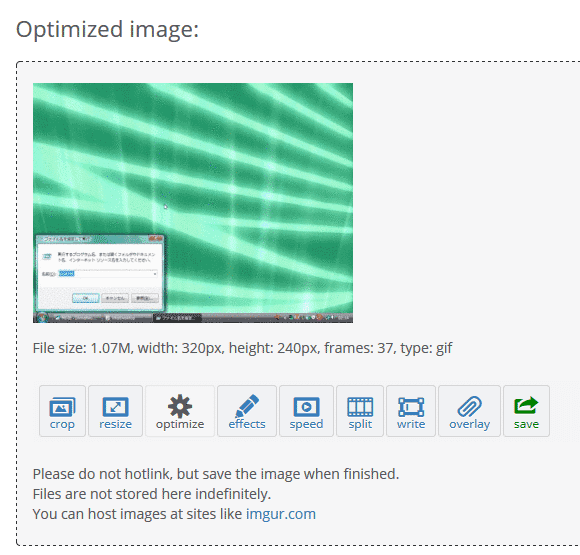
- 少し待ち、「Optimized image」欄にGIF アニメがプレビュー表示されたら処理完了。
あとは、プレビュー画像の右下にある「save」ボタンを押し、ファイルの保存を行えばOK です。

GIF Effects(GIF アニメにエフェクトをかける)
- GIF Effects タブ を開きます。
- まず、画面上部の「Upload image from your computer」欄にある「参照」ボタンをクリックし、加工したいGIF アニメを選択します※10。
10 処理できるのは、16MB 以下のGIF アニメ。
「OR paste image url」欄に、GIF アニメのURL を直接入力してもOK です。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリック。
- ファイルのアップロード処理が開始されるので、少し待ちます。
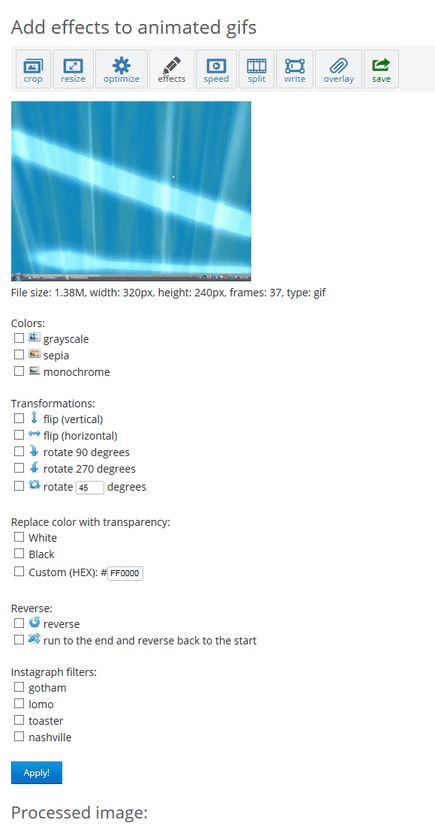
- アップロードが完了すると、GIF アニメのプレビュー&適用可能なエフェクトが一覧表示されます。
ここで、適用するエフェクトにチェック※11 → 下部の「Apply!」ボタンをクリックします。

11 複数チェック可。
利用できるエフェクトには、次のようなものがあります。-
Colors
- grayscale - グレースケール化
- sepia - セピア化
- monochrome - モノクローム化
-
Transformations
- flip (vertical) - 上下反転
- flip (horizontal) - 左右反転
- rotate 90 degrees - 右に 90度回転
- rotate 270 degrees - 右に 270度回転
- rotate ○ degrees - 右に ○度回転
-
Replace color with transparency
- White - 白を透過色として設定する
- Black - 黒を透過色として設定する
- Custom (HEX) - 指定した色を、透過色として設定する
-
Reverse
- reverse - 逆再生出力する
- run to the end and reverse back to the start
通常再生 → 逆再生 → 通常再生... を繰り返す- don't repeat first and last frame
最初のフレームと最後のフレームはリピートしない
- don't repeat first and last frame
-
Instagraph filters※12
- gotham
- lomo
- toaster
- nashville
各フィルタのサンプル - エフェクト処理が実行されるので、しばらく待ちます。
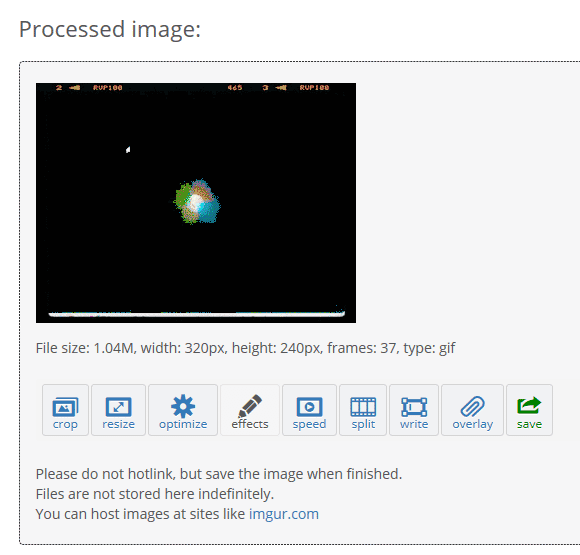
- 少し待ち、下の「Processed image」欄にGIF アニメのプレビューが表示されたら処理完了です。
あとは、プレビュー画像の右下にある「save」ボタンをクリックし、ファイルの保存先フォルダ&ファイル名 を指定すればOK です。

Adjust speed(GIF アニメの再生速度を調整する)
- GIF Effects タブにマウスカーソルを合わせて、「Adjust speed」を選択します。
- まず、画面上部の「Upload image from your computer」欄にある「参照」ボタンをクリックし、加工したいGIF アニメを選択します※13。
13 処理できるのは、16MB 以下のGIF アニメ。
「OR paste image url」欄に、GIF アニメのURL を直接入力してもOK です。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリック。
- ファイルのアップロード処理が開始されるので、少し待ちます。
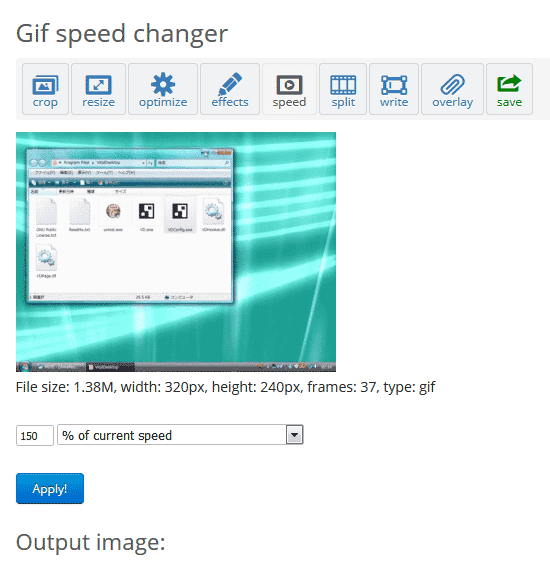
- アップロードが完了すると、GIF アニメのプレビュー&オプションが表示されます。
プレビュー画像の下にある「○ % of current speed」欄で、GIF アニメの再生速度をパーセンテージで指定します。

( 2 倍なら 200 、1/2 なら 50% )
もしくは、「% of current speed」というプルダウンメニューをクリックして「hundredths of second between frames」を選択し、素材フレーム一枚あたりの表示時間を指定します。
(表示時間の単位は 1/100 秒) - そのまま「Apply!」ボタンをクリック。
- 再生速度の調整が行われるので、しばらく待ちます。
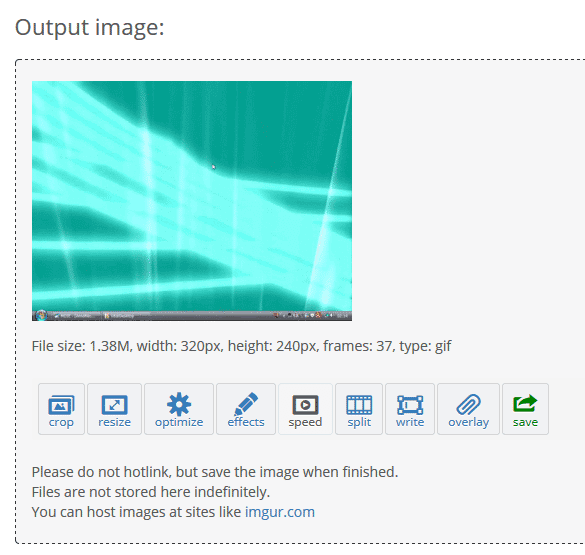
- 少し待ち、下の「Output image」欄にGIF アニメのプレビューが表示されたら処理完了です。
あとは、プレビュー画像の右下にある「save」ボタンをクリックし、ファイルの保存先フォルダ&ファイル名 を指定すればOK です。

Add text to GIF(GIF アニメにテキストを合成する)
- GIF Effects タブにマウスカーソルを合わせて、「Add text to GIF」を選択します。
- まず、画面上部の「Upload image from your computer」欄にある「参照」ボタンをクリックし、加工したいGIF アニメを選択します※14。
14 処理できるのは、16MB 以下のGIF アニメ。
「OR paste image url」欄に、GIF アニメのURL を直接入力してもOK です。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリック。
- ファイルのアップロード処理が開始されるので、少し待ちます。
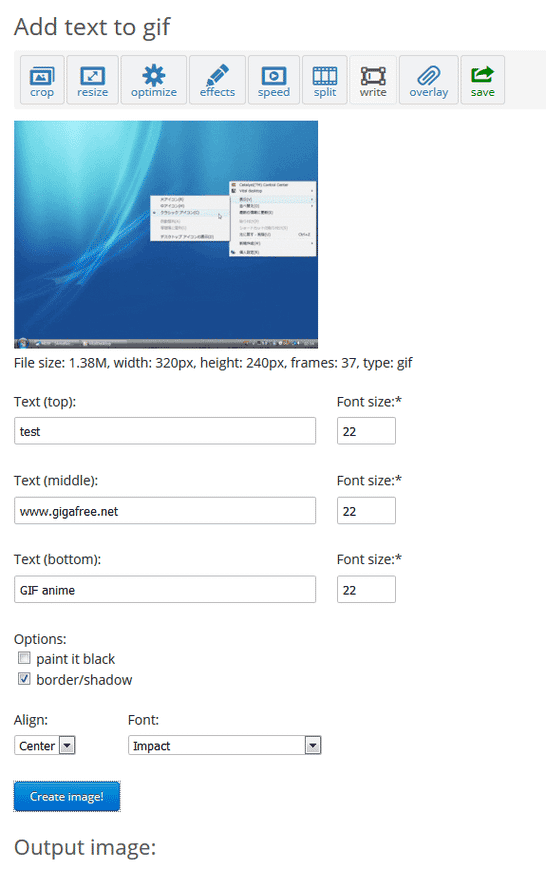
- アップロードが完了すると、GIF アニメのプレビュー&オプションが表示されます。
ここで、

- Text (top) - 上部に合成するテキスト(日本語は文字化けするので注意)
- Text (middle) - 中段に合成するテキスト(日本語は文字化けするので注意)
- Text (bottom) - 下段に合成するテキスト(日本語は文字化けするので注意)
- paint it black - 黒字のテキストを合成する(デフォルトは白)
- border/shadow - テキストにボーダーと影を付ける
- Align - 文字寄せ(Center / Left / Right)
- Font - テキストのフォント
- テキストの合成処理が実行されるので、しばらく待ちます。
- 少し待ち、下の「Output image」欄にGIF アニメのプレビューが表示されたら処理完了です。
あとは、プレビュー画像の右下にある「save」ボタンをクリックし、ファイルの保存先フォルダ&ファイル名 を指定すればOK です。

Add overlay(GIF アニメに、ウォーターマークを合成する)
- GIF Effects タブにマウスカーソルを合わせて、「Add overlay」を選択します。
- まず、画面上部の「Upload image from your computer」欄にある「参照」ボタンをクリックし、加工したいGIF アニメを選択します※15。
15 処理できるのは、16MB 以下のGIF アニメ。
「OR paste image url」欄に、GIF アニメのURL を直接入力してもOK です。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリック。
- ファイルのアップロード処理が開始されるので、少し待ちます。
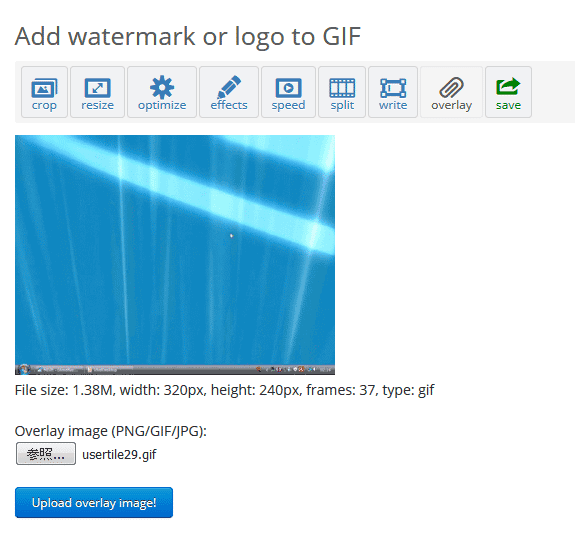
- アップロードが完了すると、GIF アニメのプレビュー&オプションが表示されます。
そのまま、「Overlay image (PNG/GIF/JPG)」欄にある「参照」ボタンをクリックし、合成する画像ファイルを選択 → 「Upload overlay image!」ボタンをクリックします。

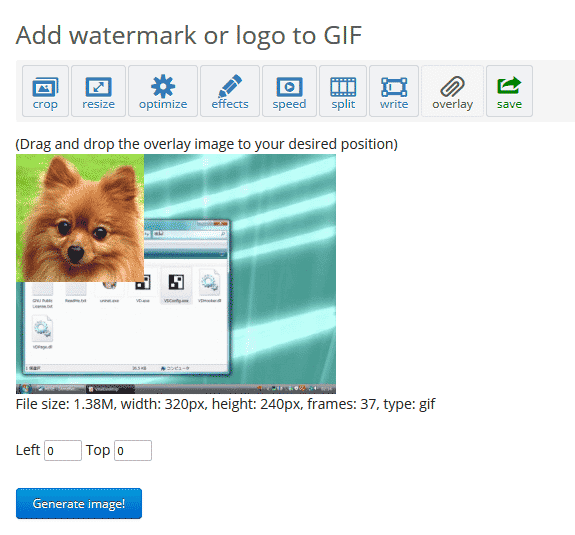
- 選択した画像ファイルが合成されます。
この画像をドラッグ&ドロップし、合成先の場所を指定 → 「Create image!」ボタンをクリックします。

下の「Left」「Top」欄に、合成先とする場所の数値を直接入力してもOK です。
(「Left」欄では左端からの距離を、「Top」欄では上端からの距離を指定する) - 画像の合成処理が実行されるので、しばらく待ちます。
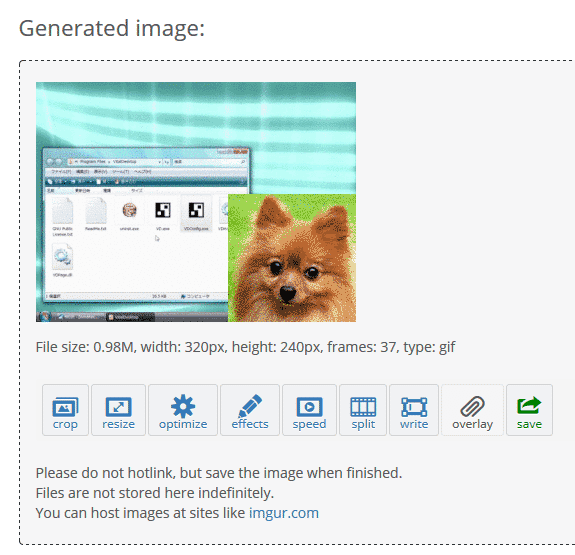
- 少し待ち、下の「Output image」欄にGIF アニメのプレビューが表示されたら処理完了です。
あとは、プレビュー画像の右下にある「save」ボタンをクリックし、ファイルの保存先フォルダ&ファイル名 を指定すればOK です。

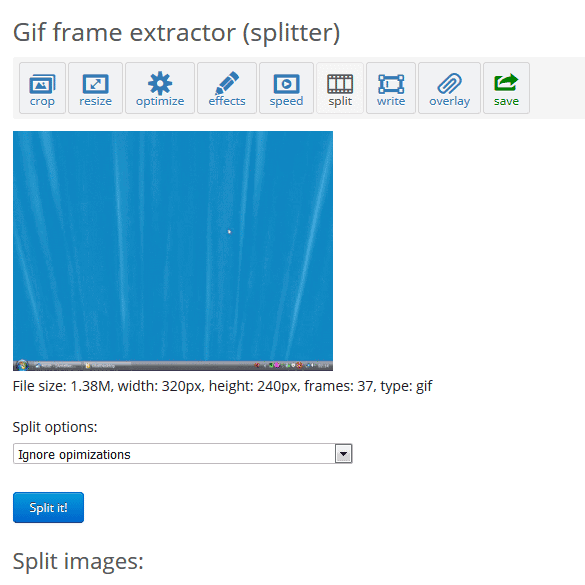
GIF Split(GIF アニメを連番画像に分解する)
- GIF Split タブ を開きます。
- まず、画面上部の「Upload image from your computer」欄にある「参照」ボタンをクリックし、分解したいGIF アニメを選択します※16。
16 分解できるのは、16MB 以下のGIF アニメ。
「OR paste image url」欄に、GIF アニメのURL を直接入力してもOK です。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリック。
- ファイルのアップロード処理が開始されるので、少し待ちます。
- アップロードが完了すると、GIF アニメのプレビューが表示されます。
そのまま、「Split options」欄で

- Ignore opimizations
透過されている部分を、透過したままの状態で出力する - Redraw every frame with details from previous frames
透過されている部分に、色を付けて(完全な状態で)出力する
- Ignore opimizations
- GIF アニメの分解処理が開始されるので、しばらく待ちます。
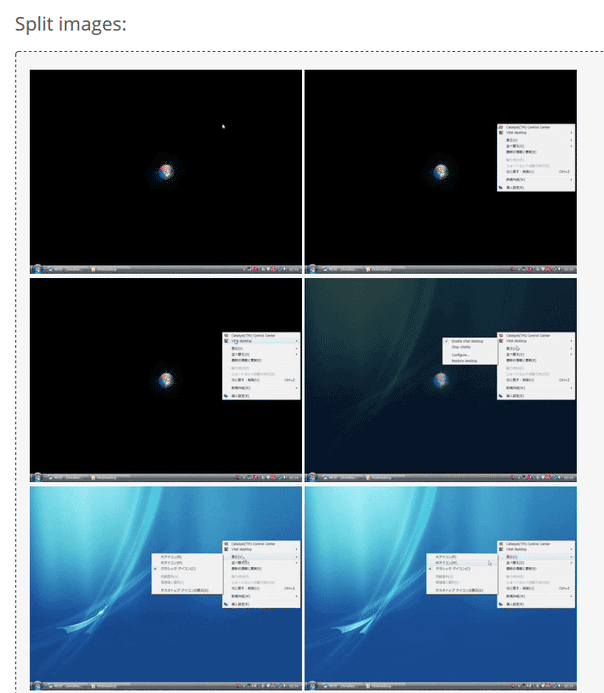
- 分解処理が完了すると、「Split images」欄の下に素材フレームがリスト表示されます。
あとは、素材フレームの右下にある「Download frames as ZIP」ボタンをクリックすればOK※17。

17 「Edit animation」ボタンを押すと、素材フレームが「GIF Maker」画面に送られる。
素材フレームをZIP 化したものがダウンロードされます。
PNG Optimizer(PNG 画像のファイルサイズを圧縮する)
- PNG Optimizer タブ を開きます。
- まず、画面上部の「Upload image from your computer」欄にある「参照」ボタンをクリックし、最適化したいPNG ファイルを選択します※18。
18 処理できるのは、16MB 以下のPNG ファイル。
「OR paste image url」欄に、PNG ファイルのURL を直接入力してもOK です。 - ファイルを選択したら、すぐ下にある「Upload!」ボタンをクリック。
- ファイルのアップロード処理が開始されるので、少し待ちます。
- アップロードが完了すると、PNG ファイルのプレビューが表示されます。
そのまま、「Optimize it!」ボタンをクリック。

- 画像の最適化処理が実行されるので、少し待ちます。
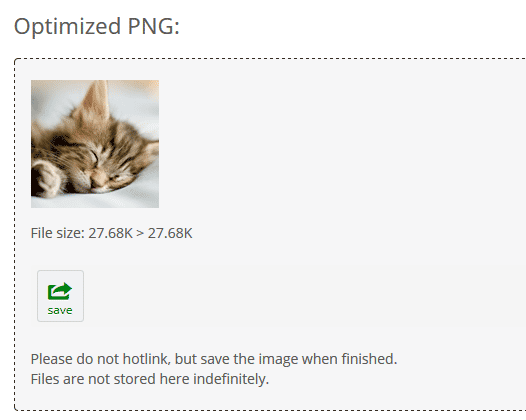
- 少し待ち、下の「Optimized PNG」欄にPNG 画像のプレビューが表示されたら最適化完了です。
あとは、プレビュー画像の下部にある「save」ボタンをクリックし、ファイルの保存を行えばOK です。

| Ezgif.com TOPへ |
おすすめフリーソフト
スポンサードリンク