TweetDeck のカラムを、複数段表示にすることができる!「MultiRow TweetDeck」。
MultiRow TweetDeck
TweetDeck のカラムを、複数段並べて多段表示にすることができる
Chrome 拡張& Firefox
アドオン。
TweetDeck のカラムを縦方向にも区分けできるようにし、より多くの情報をフォローできるようにしてくれます。
レイアウトのプロファイルを複数個作成する機能や、各カラム間の余白サイズを指定する機能、ツイート入力パネルの横幅を指定する機能... 等も付いています。
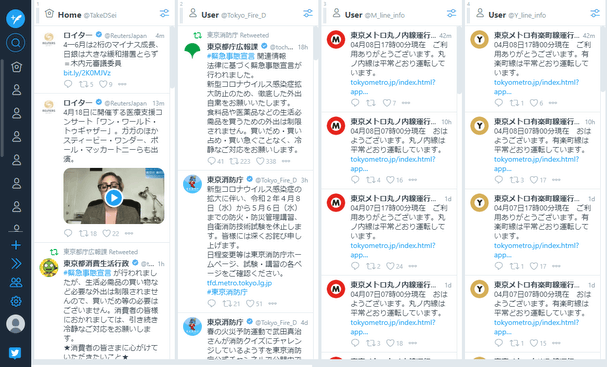
「MultiRow TweetDeck」は、TweetDeck のカラムを複数段にすることができるブラウザ拡張機能です。
通常、横一列にしか並べることができない TweetDeck のカラムを、縦方向にも区分けできるようにし、一つの画面内でより多くの情報をフォローできるようにしてくれます。
↓
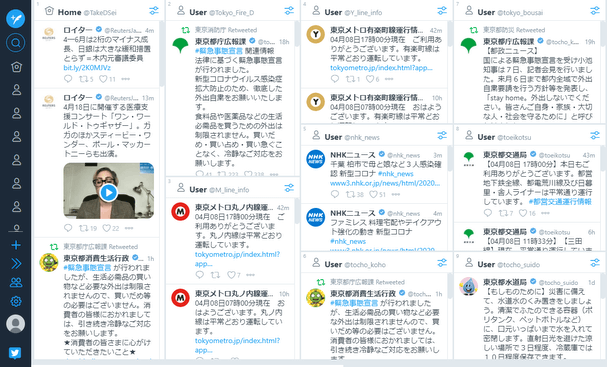
↓
カラムの段組みは、一列一列詳細に設定することもできるほか、ある特定のパターンをすべての列にまとめて反映させることも可能となっています。
普段、“ TweetDeck のカラムが足りなくて困っている ” という人におすすめです。
ちなみに、カラムのレイアウトを複数個作成し、用途や状況に応じて使い分けることもできたりします。
使い方は以下の通り。
プロファイルの設定
- 「MultiRow TweetDeck」をインストールしたら、multirow.page を開きます。
Google Chrome を使用している場合、ツールバーボタンをクリック → 「MultiRow TweetDeck」からでも開くことができます。
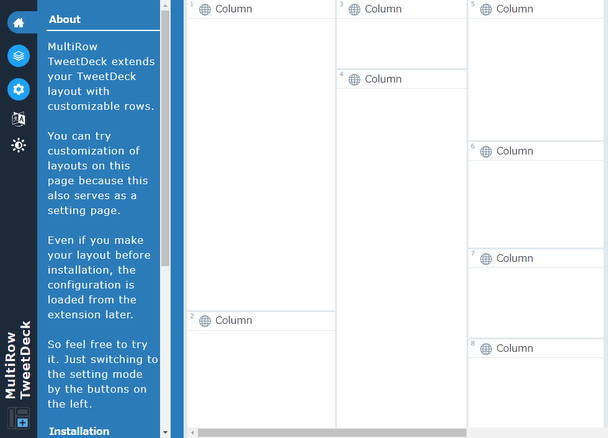
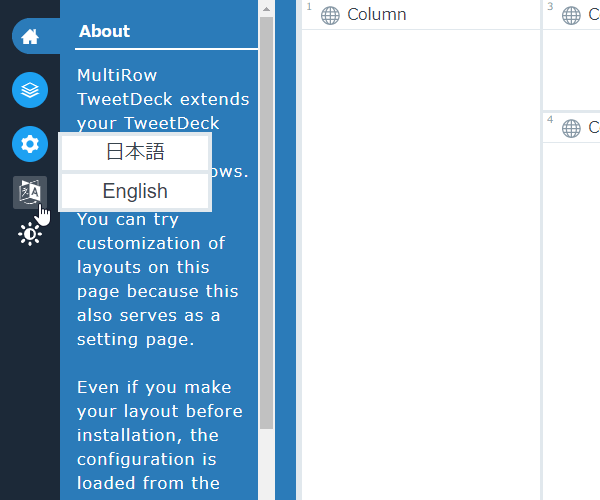
- 「MultiRow TweetDeck」の設定ページが表示されます。
インターフェースが英語である時は、左メニュー内にある
 ボタンをクリック → 「日本語」を選択します。
ボタンをクリック → 「日本語」を選択します。
- まず、左メニュー内にある
 ボタンをクリックします。
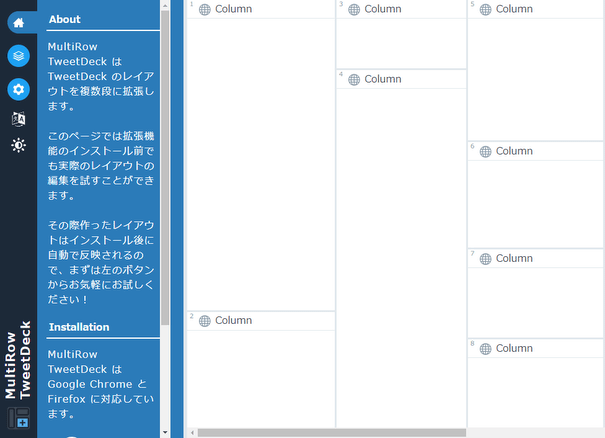
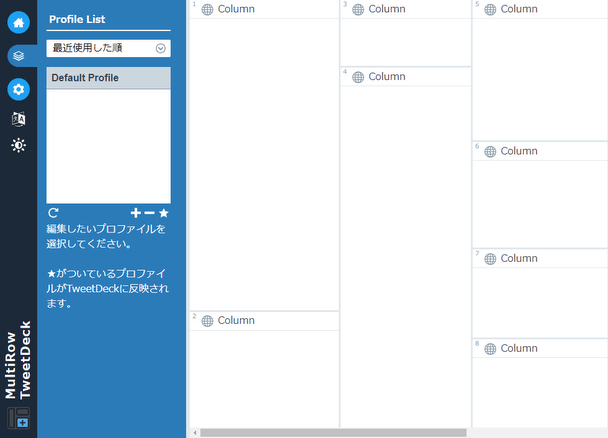
ボタンをクリックします。 - レイアウトのプロファイルページが表示されます。
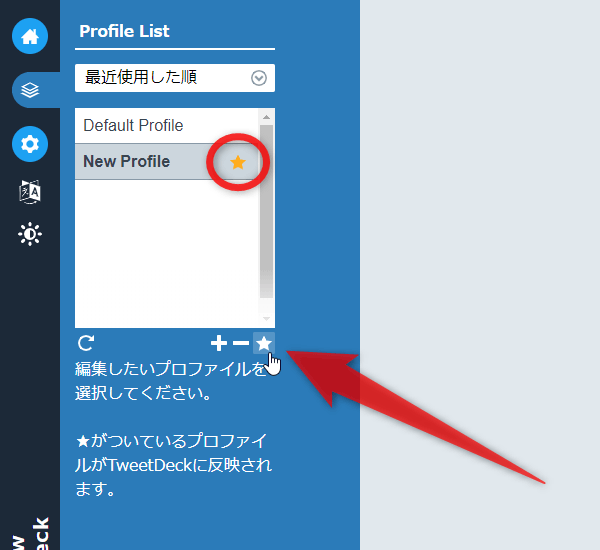
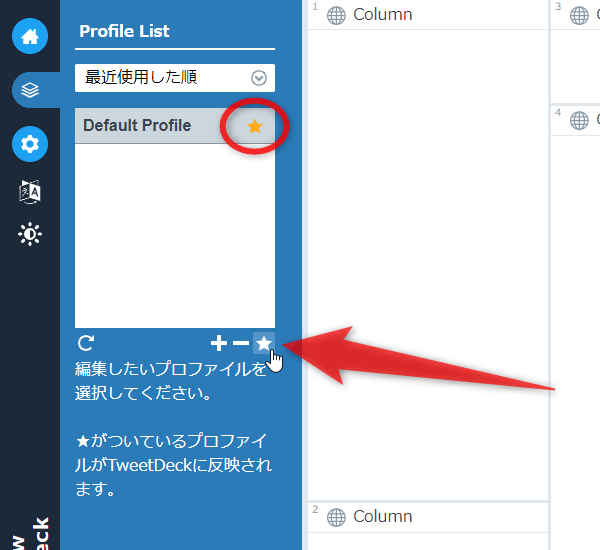
もし、“ 用途や目的別に、複数のレイアウトを使い分けたい ” という場合は、レイアウトリストの下部にある + をクリックし、「New Profile」を作成 → その「New Profile」を選択した状態で、レイアウトリストの右下にある ★ をクリックします※1。
(プロファイル名は、別のページで編集する) 1 ★ の付いたプロファイルが TweetDeck 上で適用される。
複数のレイアウトを使い分ける予定がない場合は、最初からある「Default Profile」を選択した状態で、レイアウトリストの右下にある ★ をクリックします。
横方向のカラムを設定する
- 左メニュー内にある
 をクリックします。
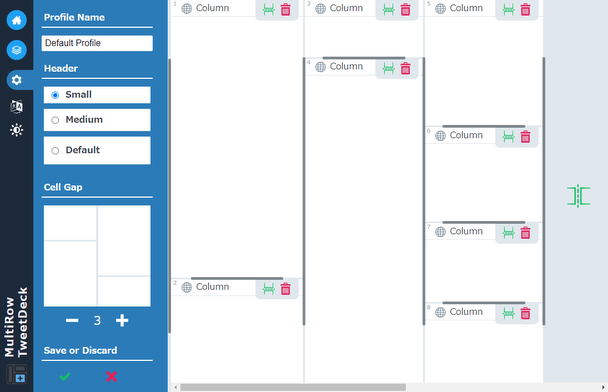
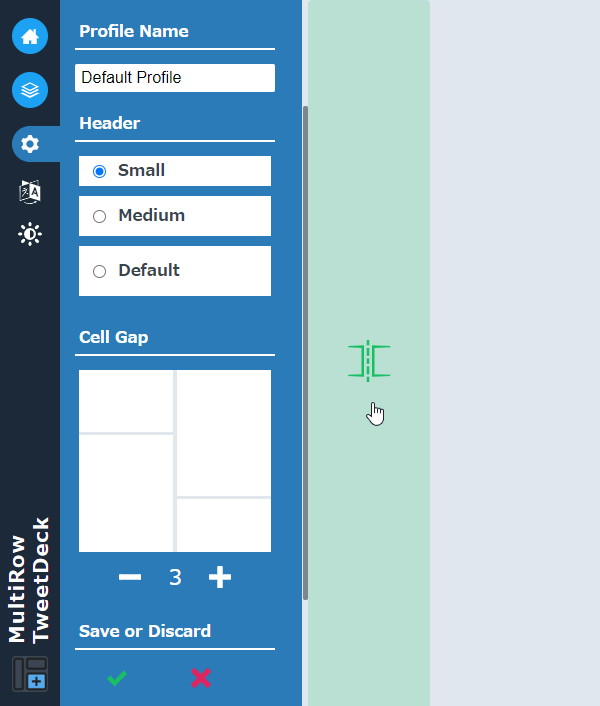
をクリックします。 - レイアウト編集画面が表示されます。
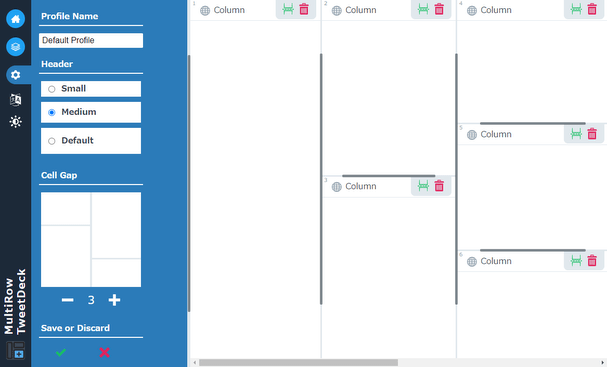
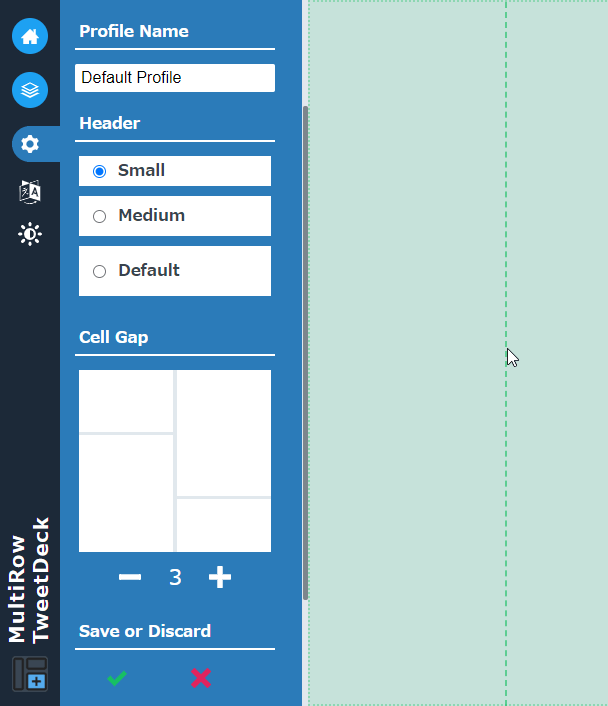
「Default Profile」を選択していた場合、標準で上記のようなレイアウトが作成されていると思いますが、このページではまっさらな状態からレイアウトを作成する方法を紹介します。
(もちろん、流用できそうなカラムがあれば残しておいてよい)
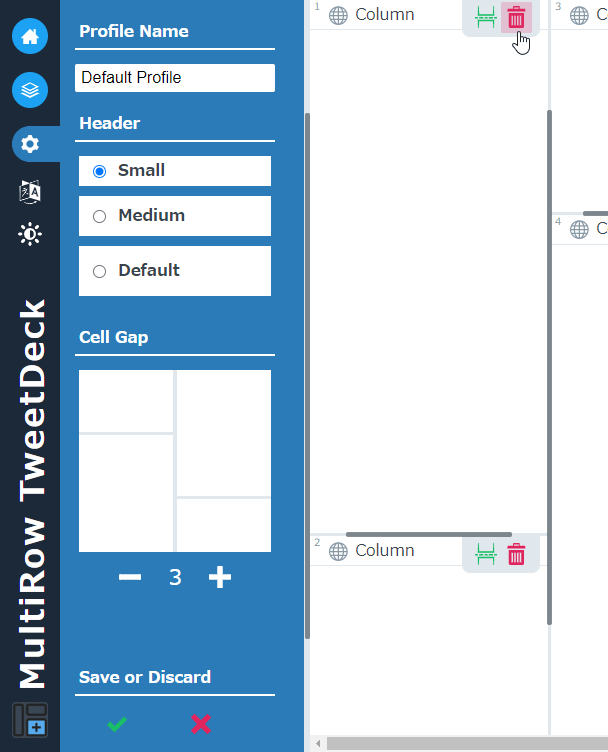
というわけで、すべてのカラムの右上にある ボタンをクリックし、カラムを一つ一つ消していきます。
ボタンをクリックし、カラムを一つ一つ消していきます。
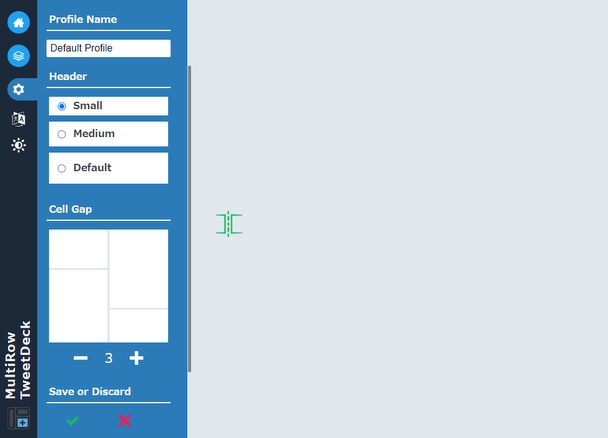
- カラムをすべて消去したら、一番手前にある
 ボタンをクリックします。
ボタンをクリックします。

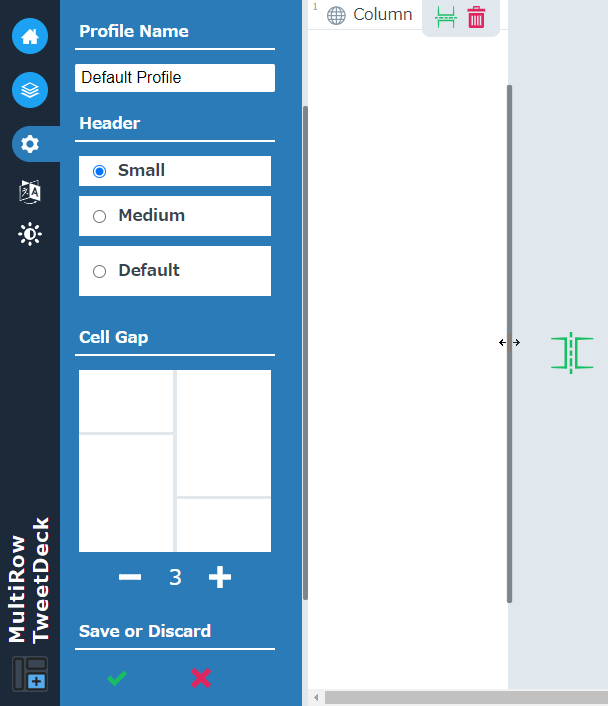
- 新規カラム作成モードに切り替わるので、作成するカラムの横幅を指定して左クリックします。
- カラムが一つ作成されました。
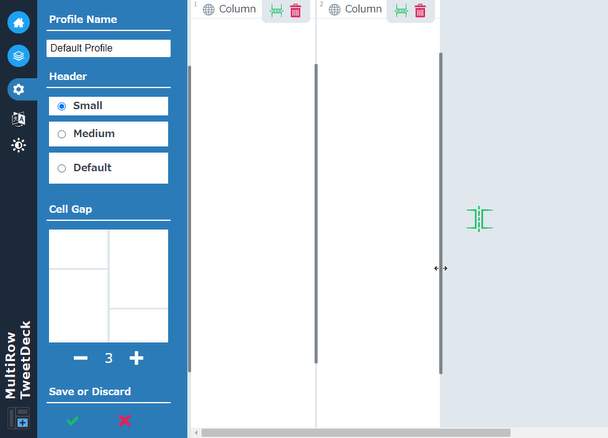
カラムをさらに追加したい時は、作成されたカラムの右側にある
 ボタンをクリック → 適当なカラム幅を指定し、カラムを作成していきます※2。
2
必ずしも、TweetDeck 上のカラムと同数のカラムを作成する必要はない。
ボタンをクリック → 適当なカラム幅を指定し、カラムを作成していきます※2。
2
必ずしも、TweetDeck 上のカラムと同数のカラムを作成する必要はない。
カラムの数が足りない場合、このレイアウト編集画面で作成した最後のカラム(=一番右側にあるカラム)のスタイルが繰り返し適用されるかたちになる。 そのため、たとえばすべてのカラムを同じ段組み(縦の分割数)にする場合、作成するカラムの列は一つだけでよい。
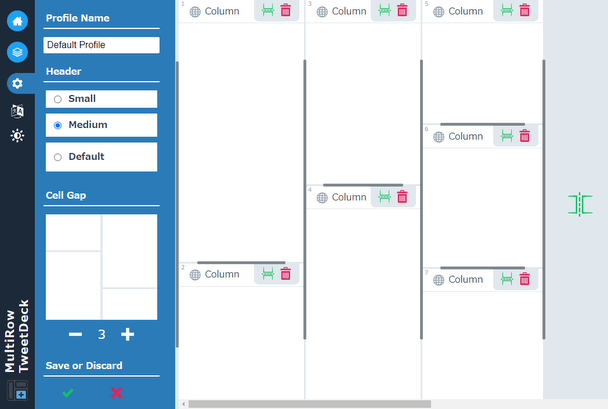
同様の手順で、必要な数だけカラムを作成していきます。
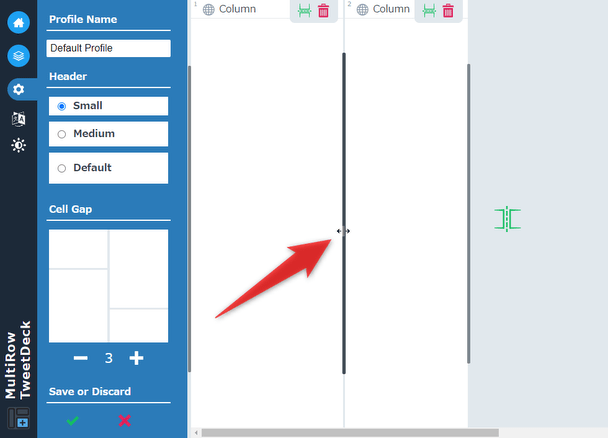
尚、各カラムの境界線をドラッグすることにより、カラムの横幅を微調整することも可能となっています。
カラムを縦方向に区分けする(複数段にする)
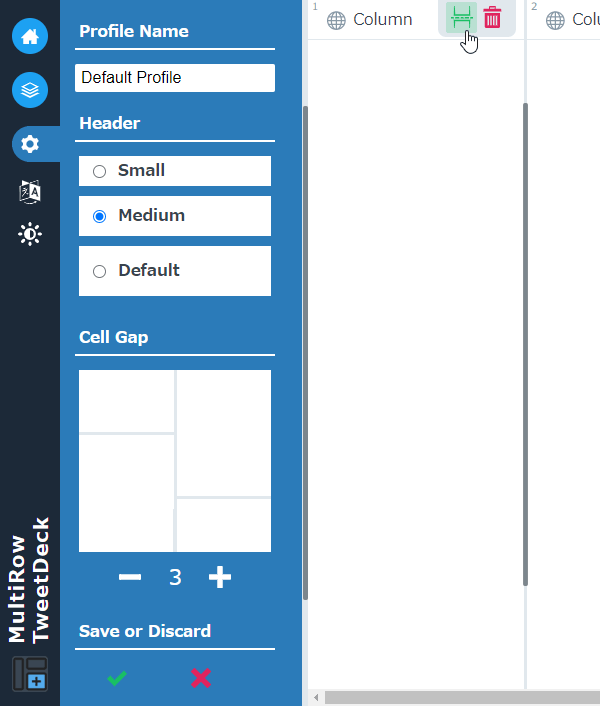
- 作成したカラムを縦方向に区分けする(=複数段にする)時は、区分けしたいカラムの上部にある
 ボタンをクリックします。
ボタンをクリックします。
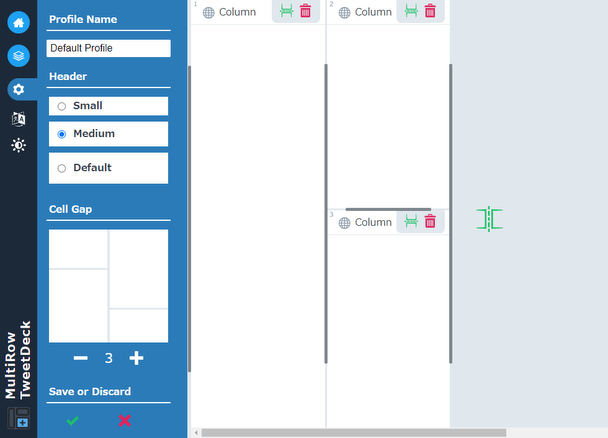
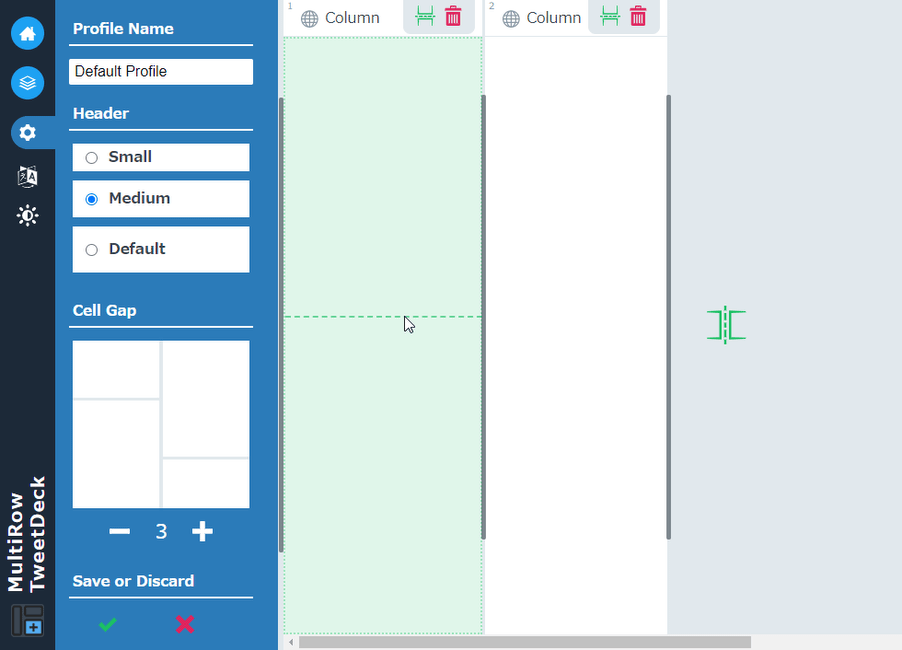
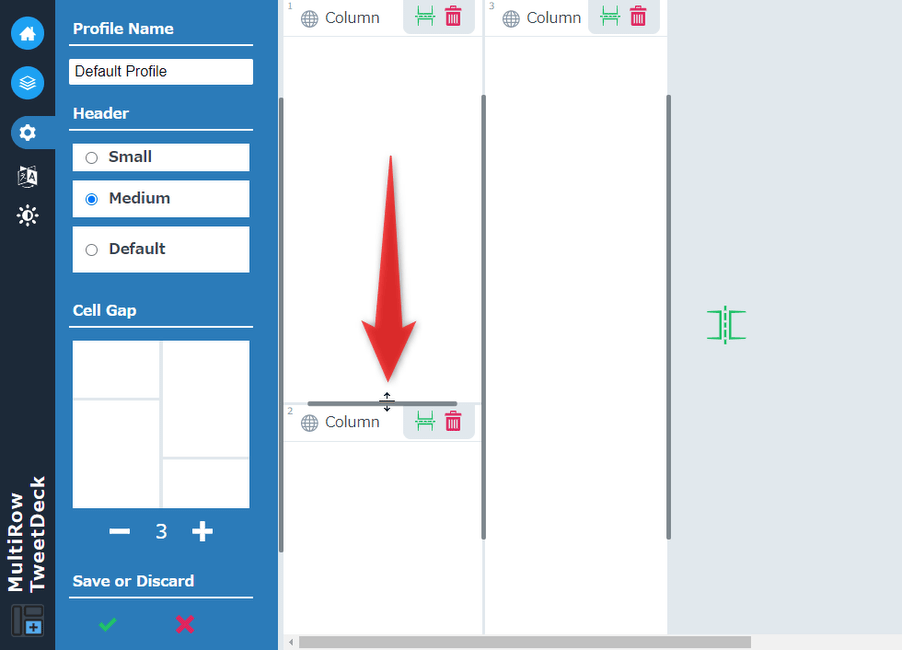
- 縦方向の分割モードに切り替わるので、分割したいところで左クリックします。
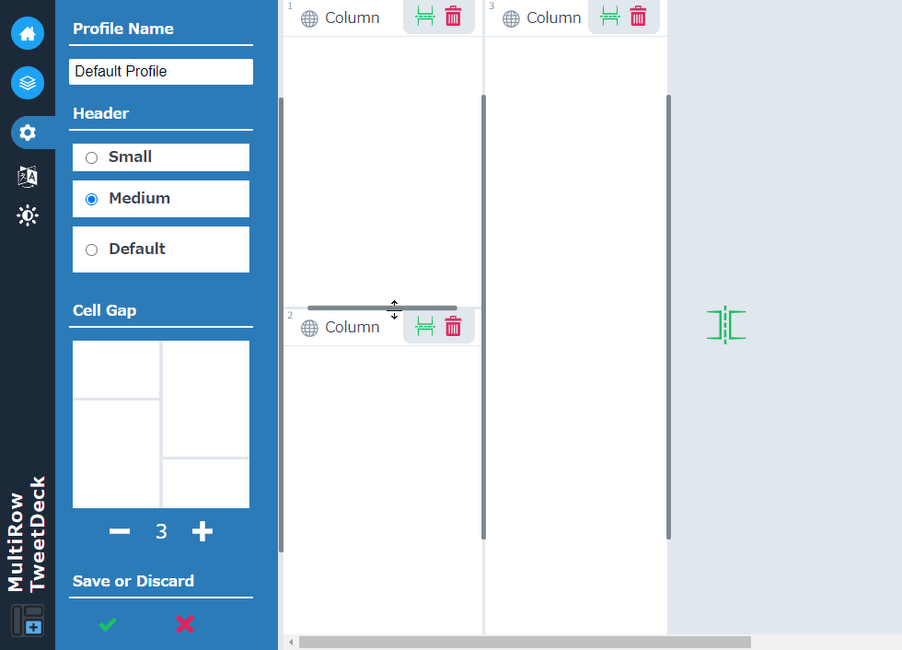
- クリックした地点で、カラムが切り分けられました。 必要に応じて、カラムの境界線をドラッグして高さを微調整しておきます。
- 縦方向に切り分けたいカラムが他にもある場合は、目的とするカラムの上部にある
 ボタンをクリック → 切り分けたいところで左クリックしていきます。
ボタンをクリック → 切り分けたいところで左クリックしていきます。
その他の設定
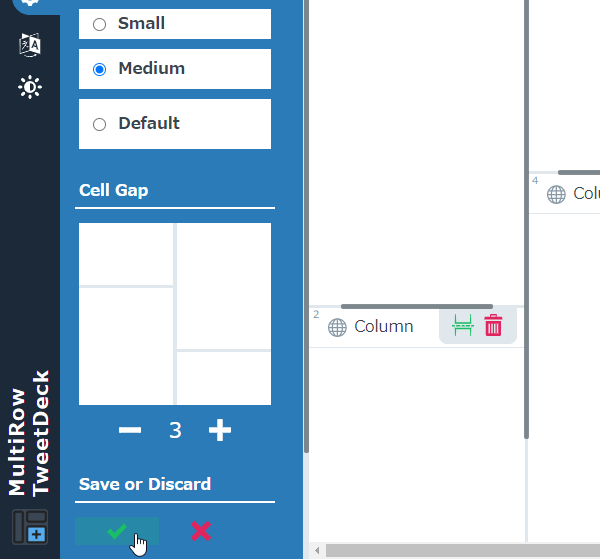
- レイアウト編集画面では、左側の欄で
- Profile Name - 現在編集しているプロファイルの名前
- Header - (カラムの)ヘッダーの高さ
- Small - 低い
- Medium - 中間
- Default - 大きい(標準)
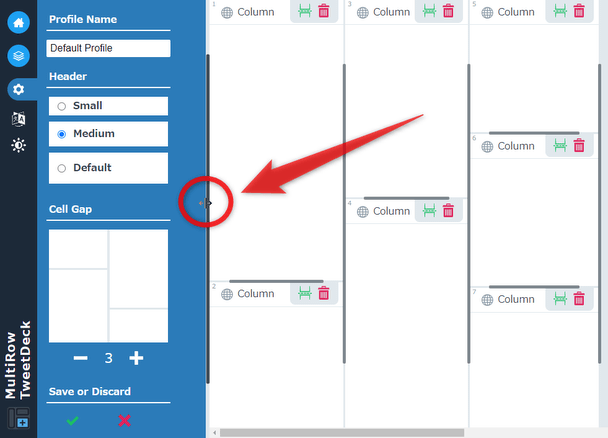
- Cell Gap - カラム間の余白 を編集することも可能となっています。 また、この左側の青い欄そのものが、ツイート入力パネルの横幅を表しています。 ツイート入力パネルの横幅も変更したい時は、この青いカラムの右端部分を左右にドラッグします。
設定内容を保存する
- 編集が終わったら、画面左下の「Save or Discard」欄にある
 ボタンをクリックします。
ボタンをクリックします。
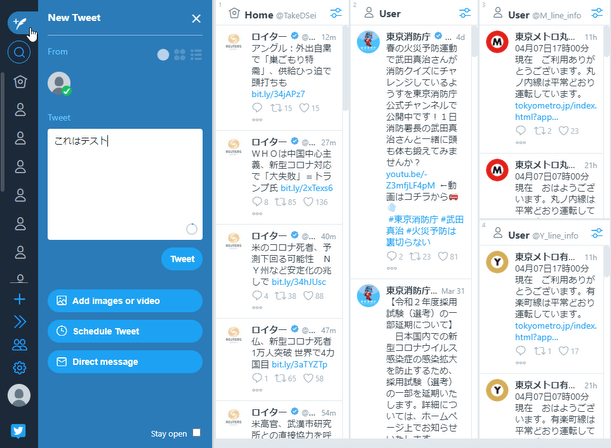
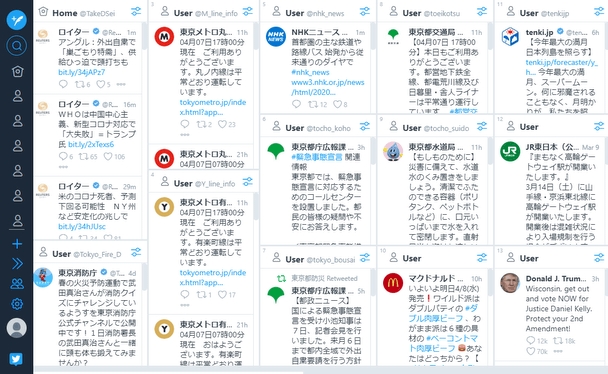
- TweetDeck のページを再読み込みしてみると、設定しておいたレイアウトが反映されています。
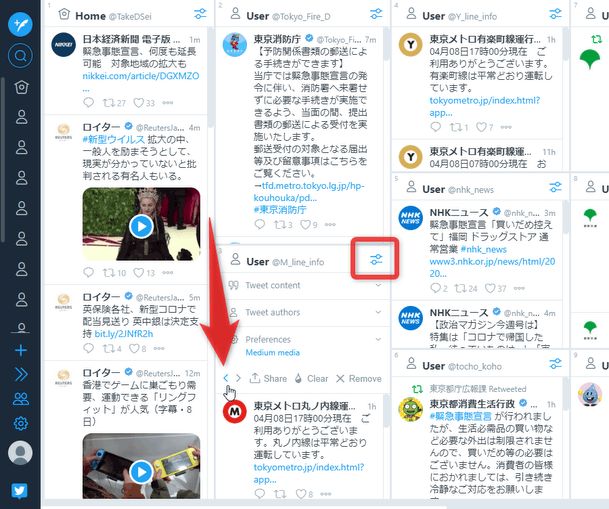
各カラム内の情報を別のカラムに移動させたい時は、該当カラムの右上にある
 をクリックして < > をクリックします。
をクリックして < > をクリックします。
| MultiRow TweetDeck TOPへ |
アップデートなど
おすすめフリーソフト
スポンサード リンク
おすすめフリーソフト
スポンサードリンク